饿了么UI组件库中,Image组件预览图片错位的解决
Posted ㄏ、Forgetˊ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了饿了么UI组件库中,Image组件预览图片错位的解决相关的知识,希望对你有一定的参考价值。
使用过elementUI组件库中的Image组件基本都知道,其组件会自带一个图片预览功能,仅需要通过preview-src-list传入需要预览的图片url列表即可实现点击预览。
博主使用了此功能,进行数组的循环渲染,具体渲染代码如下:
<div
class="img-wrap"
v-for="(item, index) in baseboardList"
:key="index"
>
<el-image
:src="item.src"
:preview-src-list="baseboardPreviewList"
>
</el-image>
<div
class="icon-wrap"
@click="handleClickSelectBaseboard(item.src, item.id)"
>
<i class="el-icon-check"></i>
</div>
</div>
其中baseboardList是一个包含了图片id以及url的列表,用于遍历循环;baseboardPreviewList是仅包含图片url的列表,用于预览;由于业务需要,需要在循环中包裹一个可供用户选中图片的DOM,即代码中class为icon-wrap的div元素。
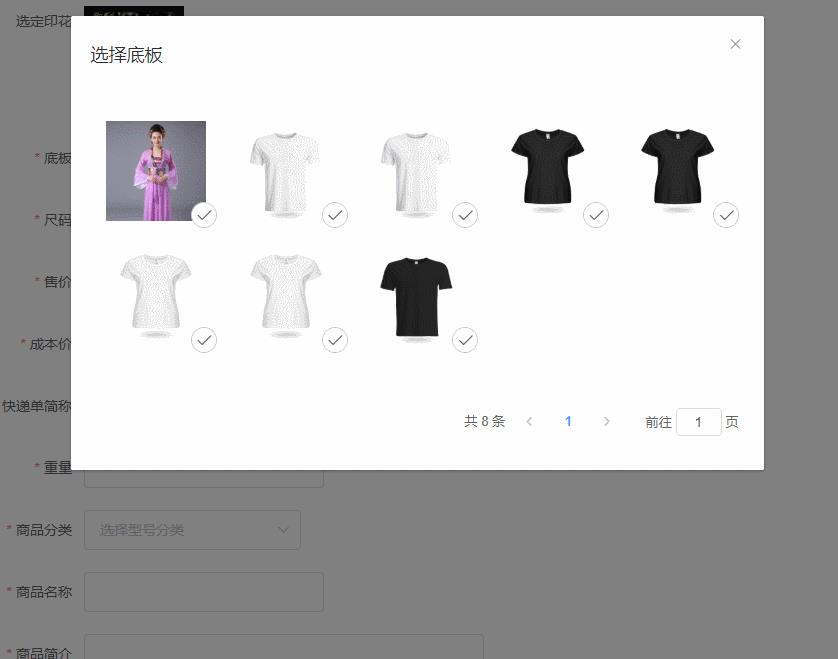
随之而来的问题也显现了,因为v-for循环会产生多个el-image组件,这些组件都使用了同一个baseboardPreviewList用于预览,这样做就会导致一个问题,就是用户无论点击哪一张图片,都会从预览数组的第一张图开始显示,这显然不符合业务需求,如下图所示:

可以非常明显的看到,无论用户点击的是哪一张图片,其预览都会从第一张图片开始。
如何解决?
由于业务需要,只能由外层的div包裹内层的el-image组件和class为icon-wrap的div元素去循环渲染,所以没有办法只是在el-image组件层面上做循环。
从DOM作为切入点无门,那么就将目光转至数据层,既然所有的el-image组件都公用了baseboardPreviewList做预览功能,那么是不是我只要在用户点击图片的时候,将baseboardPreviewList这个数组做重新排序,以用户点击的图片的url作为新数组的第一项,然后将其后的图片url依次压入新数组,最后再将处在用户点击的图片顺序之前的图片顺序地压入新数组,生成的这个新数组再作为新的预览数组赋值。
可能我说的有点绕,我们干脆直接看代码层。
博主先是在el-image组件定义了一个点击事件@click="handleClickPreBaseboard(item.src)",事件中将用户点击的图片url作为传递参数。
// 点击预览图片事件
handleClickPreBaseboard(src)
let newList = [] // 定义一个新数组
let i = 0 // i用于取用户点击的图片所对应数组的下标
let length = this.baseboardPreviewList.length // 原数组的长度
// 一次some遍历将当前url所对应的下标赋值给i
this.baseboardPreviewList.some((item, index) =>
if (src === item)
newList.push(item) // 同时做第一次push操作(用户当前点击的图片的url)
i = index
)
newList.push(...this.baseboardPreviewList.slice(i + 1, length)) // 压入顺序在当前图片之后的图片url
newList.push(...this.baseboardPreviewList.slice(0, i)) // 压入顺序在当前图片之前的图片url
this.baseboardPreviewList = newList // 重新赋值
在点击事件中,对原预览数组做重新排序操作,使用户点击的图片的url会位于数组的第一项,这样就保证了用户每次点击均是预览当前图片,效果图如下:

总结
其实在没有进行优化之前,博主在本地跑项目的时候,并没有发现这个问题,可是当项目上线了,或者是其他同事在本地运行项目的时候,均会必现这个问题。
博主仔细的研究了代码以及UI库的版本号,均是一致,但是博主本地无论优化前还是优化后都没有这个问题,这就十分的诡异,暂时没有头绪,如果有大佬清楚的望指点迷津!
以上是关于饿了么UI组件库中,Image组件预览图片错位的解决的主要内容,如果未能解决你的问题,请参考以下文章