Three.js地球开发—2.读取JSON坐标数据渲染生成国家边界线
Posted weixin_43787178
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Three.js地球开发—2.读取JSON坐标数据渲染生成国家边界线相关的知识,希望对你有一定的参考价值。
1.国家坐标数据集介绍
JSON(javascript Object Notation) 是一种轻量级的数据交换格式。易于大众书写和阅读,直观性强;同时也易于机器生成和解析。[18]
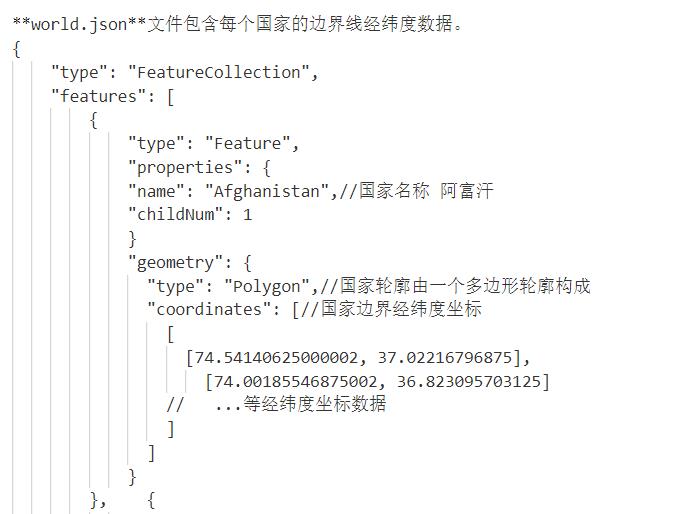
全球各个国家的边界信息,以JSON格式文件进行存储。代码格式如图所示:

2.读取坐标数据渲染生成国家边界线
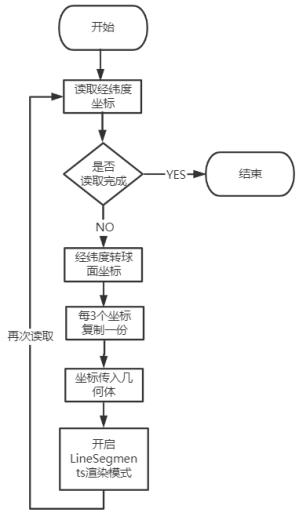
基于Three.js中的BufferGeometry构建一个几何体,传入顶点数据,渲染生成国家边界线;其中顶点数据由如下解析而来: 世界地图的坐标信息以.json格式存储,每个国家的轮廓以经纬度坐标存储;循环遍历读取每个国家的数据,把地理坐标系下的经纬度数据转换成球面坐标数据;大致流程图如下图所示(画的不标准):

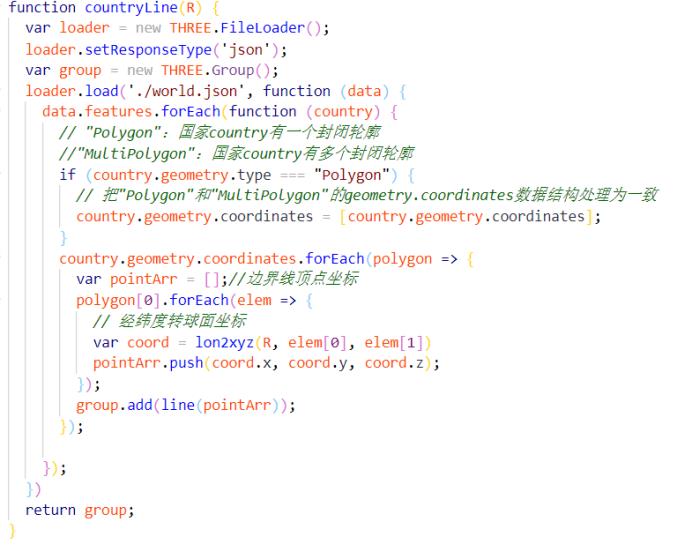
每个国家的边界线是独立的一个对象,如果我们直接开启Line渲染模式,当绘制国家与国家之间重复的边界线时,必然会重复绘制重叠的边界线,造成性能上的浪费;所以构造一个包含所有国家边界线的数据,采取每隔三个点复制一份的措施;再开启LineSegments模式,以空间换取时间性能上的优势。其核心代码如下图所示:


其渲染如下图所示:


以上是关于Three.js地球开发—2.读取JSON坐标数据渲染生成国家边界线的主要内容,如果未能解决你的问题,请参考以下文章