简单的可滑动点击的次数选择器(类似卡尺)
Posted 夜尽天明89
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单的可滑动点击的次数选择器(类似卡尺)相关的知识,希望对你有一定的参考价值。
需求:
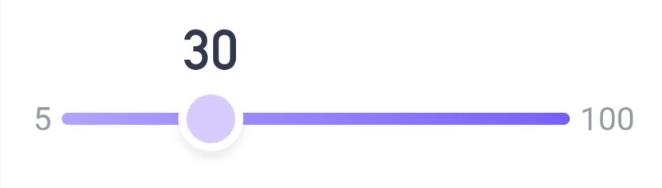
1、样式类似下图

2、可以滑动,滑动过程中,圆点顶部的数字随之变动;
3、可点击,点击后,个数变动1。如:当前指示的数字为:2。点击2左边的区域,则指示数字变为1(即使点击了0的位置)
4、次数为:0、1、2、3。其中,0表示关闭
在写项目的时候,有些细节需要特别处理。请看下面的说明
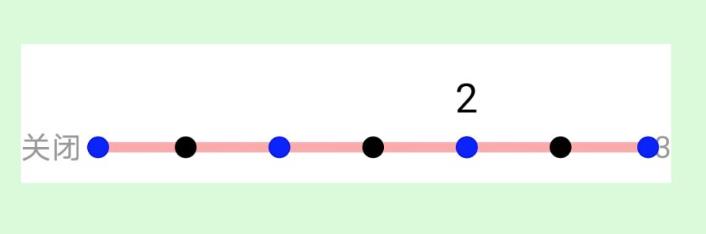
项目效果图:

其中,除顶部数字对应位置的圆点外,其他都是辅助点。为了看位置画的。可以去掉。蓝点表示“有效位”。即:0、1、2、3的位置。黑点表示两点之间的中点。如:2和3之间的黑点,表示,2和3线段的中点
项目缺点:
因为需求简单的原因,我这里只需要 0、1、2、3 这4个点。所以,在代码中,计算点的位置、计算 点上面要显示的文字 的算法,都很简单。没有复杂算法。不适用于 主线上点数过多的情况。当然,以现在手机的性能,计算十来个点,都不是什么问题,看不出卡顿。如果是好几百、甚至上千的点。就要换算法了。
附加情况:(附加内容中的代码,是项目源码中没有的,我后来调试出来的,就是一个细节,就直接写在这里了)
假设,现在是一个设置界面,除了这个 次数选择器,还有其他设置按钮。一屏放不下,就需要用 ScrollView 了。但是 ScrollView 自带滑动,会和 次数选择器 冲突。即:控件中的圆点,和 ScrollView 整体同时滑动。
解决办法:当手指最开始按下的时候,如果是按住了 次数选择器,就让 ScrollView 不滑动。
相关代码如下:(共3步)
1、新建个布局,用于包裹 次数选择器
class MyLinearLayout:LinearLayout
private var parentScrollview: ScrollView? = null
constructor(context: Context?) : this(context,null)
constructor(context: Context?, attrs: AttributeSet?) : this(context, attrs,0)
constructor(context: Context?, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
)
fun setParentScrollview(parentScrollview: ScrollView)
this.parentScrollview = parentScrollview
override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean
parentScrollview?.requestDisallowInterceptTouchEvent(true)
return super.onInterceptTouchEvent(ev)
2、布局中使用
<ScrollView
android:id="@+id/sv"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
......
<com.demo.mycalibrationview.MyLinearLayout
android:id="@+id/myLinearLayout"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.demo.mycalibrationview.MyCalibrationView
android:id="@+id/myCalibrationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:layout_marginEnd="20dp"
android:background="#ffffff"
app:lineColor="#55ff0000"
app:moveTColor="#000000"
app:moveTSize="20"
app:pointColor="#0000ff"
app:tColor="#999999"
app:tSize="15" />
</com.demo.mycalibrationview.MyLinearLayout>
......
</LinearLayout>
</ScrollView>
3、最后,在代码中加上:
myLinearLayout?.setParentScrollview(sv)
这样,当手指最开始按下的时候,如果是按到了 次数选择器中,随便滑动,ScrollView 不动。当按到了 次数选择器 以外的地方,ScrollView 滑动
------------ 分割线 ----------------------- 分割线 -------------------------- 分割线 --------------------------
说明:项目代码中,可以看到有时候会对 主线的高度(其实也是主线画笔的宽度,也可以说是主线的宽度。都一个意思) 进行处理。其他的计算都好理解,为什么要单独处理一下 主线的高度。如:+ lineHeight(lineHeight是主线高度)
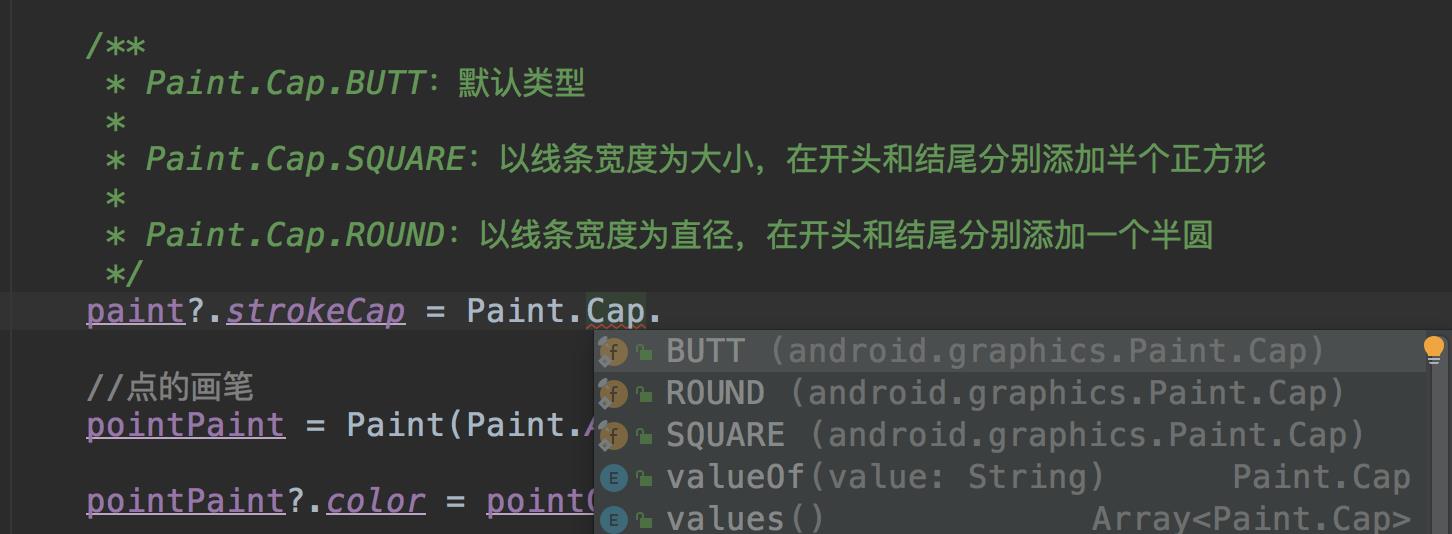
这是因为,主线的画笔,设置了属性
paint?.strokeCap = Paint.Cap.ROUND
字面意思:帽子。就是给线段设置个帽子。有的地方,也叫“笔触”

下面,通过简单的例子说明(证明):
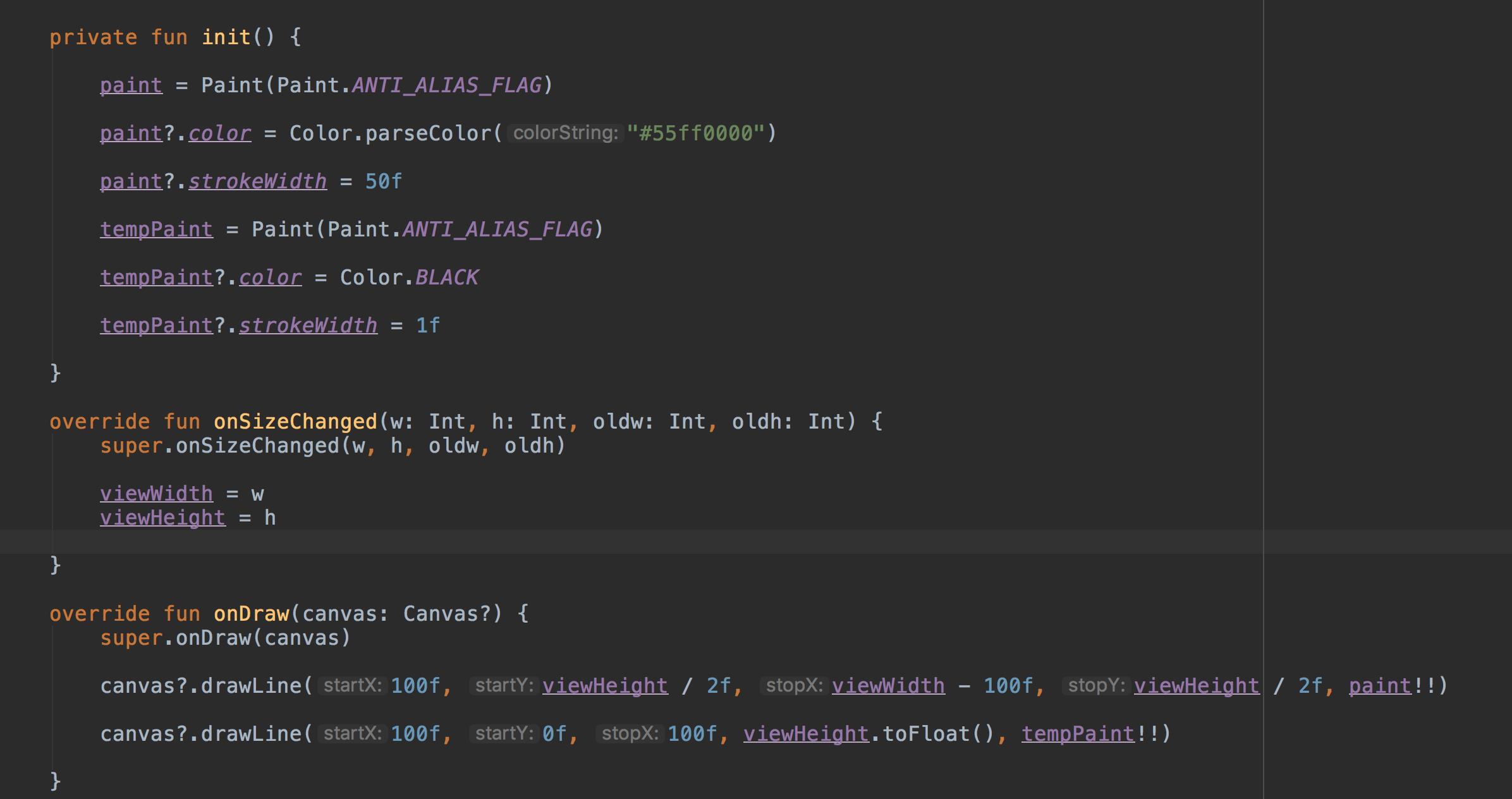
先画2条线

效果图:

现在,红色主线的画笔,是默认的。接下来,改一下
1、设置 BUTT 属性
paint?.strokeCap=Paint.Cap.BUTT
效果不变。
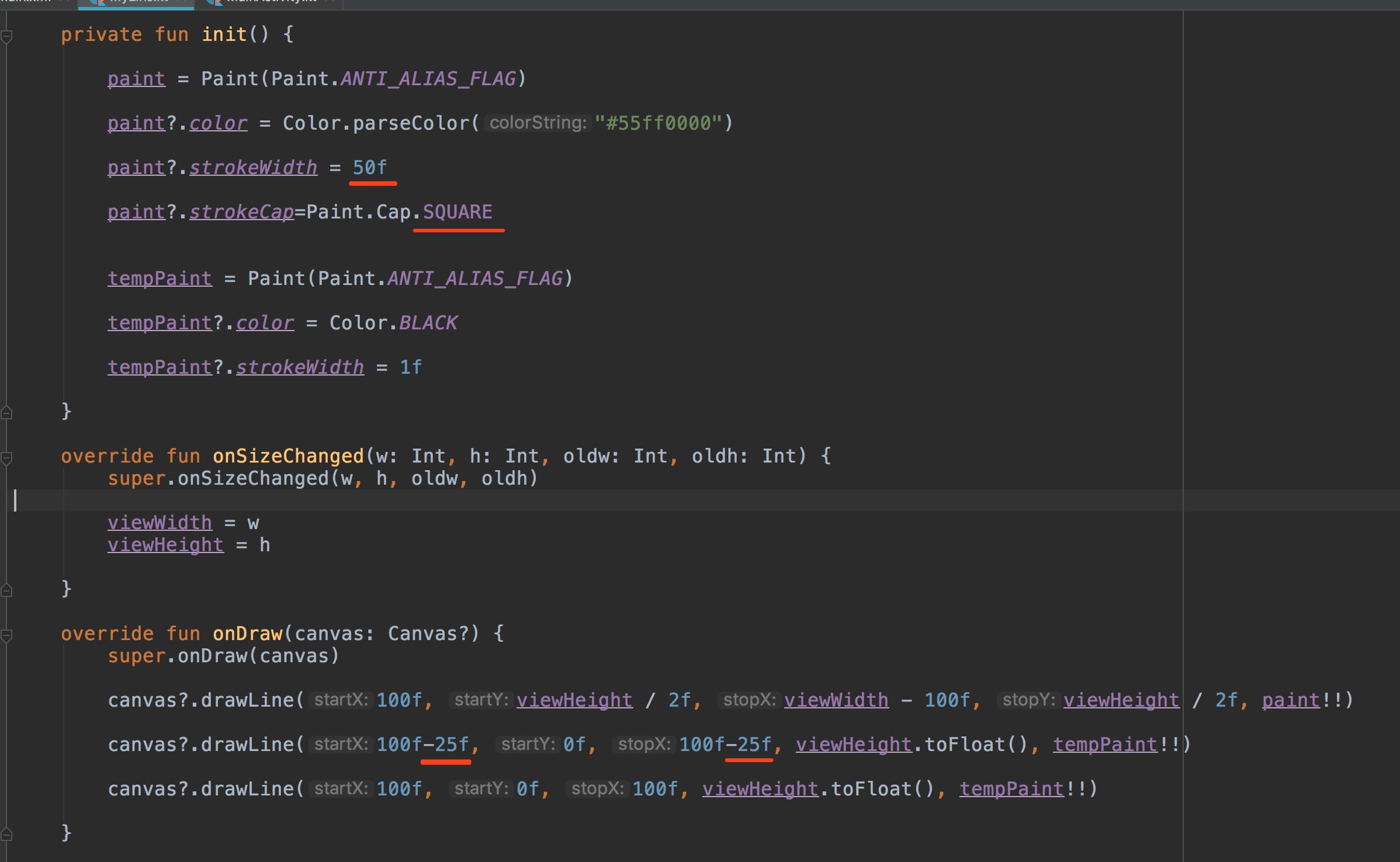
2、SQUARE 属性

注意这里,画2条辅助线,其中一条,要往前 25px,因为 主线 的宽度为 50。要取一半

3、同理,ROUND 属性
paint?.strokeCap=Paint.Cap.ROUND

由此可知,如果设置了 strokeCap 属性 ,要注意线段前后“帽子”的影响。线段高度值小的话,无所谓。线段高度越高,影响值,越大。
以上是关于简单的可滑动点击的次数选择器(类似卡尺)的主要内容,如果未能解决你的问题,请参考以下文章