jquery ajax 的contentType怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery ajax 的contentType怎么设置相关的知识,希望对你有一定的参考价值。
最近做jquery+ajax请求时遇到了乱码问题,服务器和页面都是GBK,但是jquery ajax的contentType默认为utf-8,传过去是乱码.网上都说可以设置contentType的值,但是我设置了根本没有用.firebug里面Content-Type一直都是utf-8.有哪位高手可以高手我怎么解决呢?
我用的是struts2
原因很简单: 其实他的中文乱码就是因为contentType没有指定编码,对于不同Jquery的版本中这个地方有不同的设置,就拿我遇到的,jquery-1.6.1和jquery-1.8.3就有不同的定义。
解决办法:
在jquery-1.6.1文件中,搜索'contentType'
然后在application/x-www-form-urlencoded后面加上; charset=UTF-8
最终变成contentType:"application/x-www-form-urlencoded; charset=UTF-8"即可。
这样通过post方法提交后会出现乱码的问题就可以完美解决。
如
果还有乱码现象,只能说你接收页面的编码也有问题,
这是由于异步对象XMLHttpRequest在处理返回的responseText的时候,是按UTF-8编码进行解码的。所以post方式的话,必须
把这个页面另存一下,将页面文件的编码改为 UTF-8 (请务必记住)。
JQuery Ajax提交出现中文乱码的解决办法2
前使用Jquery的时候一直没有发现,用Ajax提交的时候会出现乱码,我猜测可能是因为编码的原因
可能存在以下几点原因:
1.html的编码不统一:如页面用的GB2312,好像JQuery对它支持不太好。以前我一直都是用UTF-8的,一直都没有发现;
2.文件的编码,这个不好在表面上看到,简体中文版的操作系统存的文本格式的文件默认是 GB2312,建议把文件换成UTF-8格式的
最简单的解决办法,把提交的中文文本用 JS的 escape 处理一下,就不会现出现乱码了。
解决的办法上用js的编码函数encodeURIComponent(string)处理一下,把中文"王晓明"编码成"%E7%8E%8B%E6%99%93%E6%98%8E",就OK了。
顺便说一下,我的tomcat下的URIEncoding=UTF-8
-------------------------------------------------------------------------------
今天在使用jquery检测用户名的时候,对英文和数字的用户名检测正确,但是对中文的时候,检测出错,经过在网上查询一段时间,终于找到了原因,是乱码问题,解决方法:
1、只要在ajax中有数据提交时,如果页面编码不是utf-8的,都应该对提交的数据进行编码,js的编码函数为escape()
2、在服务器端页接收数据后进行解码,然后对数据进行相关的处理后再编码
3、返回到客户端后再解码
4、如果没有提交数据,而是直接从服务器端获取数据,那直接在服务器页面设置Response.Charset="gb2312"即可,不用再编码解码
vbscript中分别对应js中的escape()和unescape()函数 程序代码
-------------------------------------------------------------------------------
通过以下处理方式得到解决:
传递参数的时候 对参数进行编码priceName="encodeURI(priceName)",也可以用encodeURIComponent();
服务器端无需做其他处理: String priceName = request.getParameter("priceName"); 参考技术A 设置contentType这种做法是不行的.不管你怎么设置,最后传到服务器的都是utf-8...因为ajax在发送数据前会自动进行一次encodeURLComplent,这个方法是按utf-8格式编码的.jquery ajax乱码一般有以下几种方案,不知道能不能成功..1.配置struts2默认编码为utf-8 2.如果默认编码不能改为utf-8,可以写一个过滤器,如果请求为ajax请求,则request.setContentType("utf-8"); 3.更改jquery ajax底层代码,这个你可以网上搜一下. 4.这个方法比较普遍,二次转码.就是说中文数据可以在页面encodeURI两次,记住是两次,然后服务器端解码.祝你成功.本回答被提问者采纳 参考技术B 设置一下编码就行了 如: $.ajax(url:'url',type:'POST',dataType:'json',contentType:'GBK') 设置contentType就行了 注意如果带中文 不能使用get请求要使用post请求追问
你是说这样设置吗? contentType: "application/x-www-form-urlencoded; charset=gbk",
这种方法根本改不了的,一直都是utf-8.你可以自己试试
啊 的确 我想当然了,貌似只能接收前后都转码了
参考技术C 后台的response需要设置response.setContentType("text/html");
response.setCharacterEncoding("GB2312");
response.getWriter().print(strBuf.toString());追问
额.....别说服务器配置了,页面和action的编码都不能随便改的.这个是公司的项目,改了容易出问题
参考技术D 对传过去的值进行转码吧追问转码还有一部分会是乱的.比如你把utf-8的 "这是一个测试" 转成gbk然后再转成utf-8,看看结果
追答要弄清楚进去的是什么 出来的是什么
jquery ajax contentType设置
默认get方法没有contentType,post方法的contentType为:application/x-www-form-urlencoded; charset=UTF-8
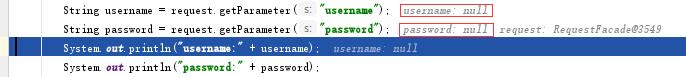
(1) 设置成application/x-www-form-urlencoded, 后端可以直接用
String username = request.getParameter("username");
String password = request.getParameter("password");
getParamter方法获取。
如:
$.ajax({
type: \'post\',
url:\'/contentType\',
contentType:\'application/x-www-form-urlencoded\',
data:{
username:\'admin\',
password:\'123123\'
},
dataType:\'json\',
success:function (data) {
}
})
(2)设置成application/json

这个时候可以看出取不到数据了。
解决办法:
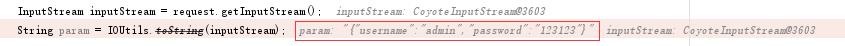
InputStream inputStream = request.getInputStream();
String param = IOUtils.toString(inputStream);
如果这样请求:
$.ajax({
type: \'post\',
url:\'/contentType\',
contentType:\'application/json\',
data:{
username:\'admin\',
password:\'123123\'
},
dataType:\'json\',
success:function (data) {
}
})
拿到的是一个&分隔开的键值对

所以前端先做一层json的转化:
var info ={
username:\'admin\',
password:\'123123\'
};
$.ajax({
type: \'post\',
url:\'/contentType\',
contentType:\'application/json\',
data: JSON.stringify(info),
dataType:\'json\',
success:function (data) {
}
})
然后就可以得到标准的json的格式了。接下来就是json的转化了

接下来测试:\'application/json\'和\'application/x-www-form-urlencoded\'能携带的数据量的差异:

用application/json:后面‘2’长度几十万,后端都可以接收。
改用另外一个也可以
但是get方法表单传值和json传值是有限制的,太多服务端会报错:

所以用post传值长度一般情况是是足够的。
以上是关于jquery ajax 的contentType怎么设置的主要内容,如果未能解决你的问题,请参考以下文章