firefox浏览器兼容ie
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了firefox浏览器兼容ie相关的知识,希望对你有一定的参考价值。
许多ie可以运行的东西在firefox中不行,比如网银交易等
怎么调整到跟ie一样
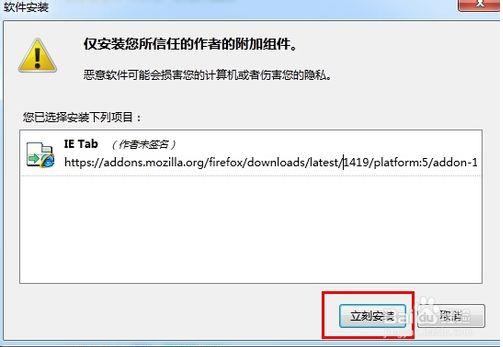
1、打开火狐浏览器,打开百度,搜索IE tab 火狐插件,会出现火狐社区插件,点击进入;或输入addons.mozilla.org/en-US/firefox/search/?q=ietab。点击添加。

2、安装完成,重启浏览器。


3、在浏览网页的时候,可右击弹出对话框,选择IE tab页面浏览即可使用IE内核浏览网页。比如百度经验编辑打开页面无法拖拽图片,单IE tab下是可以拖拽的。
参考技术A 您好,感谢您对火狐的支持大部分IE下安全插件,在火狐都有相应的版本,如淘宝相关的安全插件,网银支付火狐浏览器下可以使用网银助手或者通过支付宝付款,操作也很方便。
您可以在火狐官方网站下载火狐浏览器,在火狐社区了解更多内容。希望我的回答对您有所帮助,如有疑问,欢迎继续在本平台咨询。 参考技术B 没法调整.内核问题和技术问题 像国外的网银,比如说花旗等都支持Firefox..
Ietab容易导致Firefox崩溃.现阶段要用国内的网银,还是在IE比较好.本回答被提问者采纳 参考技术C 可以用IEtab扩展 相当于调用了IE的内核来浏览 参考技术D 网银基本上只能在IE上使用。
国内银行的网银不支持FF,这个很无奈~
兼容ie8,firefox,chrome浏览器的代码片段
兼容IE:通过 IE条件注释完成Hack,通过条件判断浏览器版本再执行相应内容
条件注释语法:
<!--[if 条件 IE 版本号]>
满足浏览器要执行的内容
<![endif]-->
eg:
<!--[if gte IE 8]>
只在大于等于IE8中执行
<![endif]-->
hack实现方式和原理
#hacker{ color:red; *color:white; /*for ie6,ie7*/ *+color:blue; /*for ie7*/ _color:gray; /*for ie6*/ color:balck !important; /*for firefox*/ color:yellow \9; /*for ie9*/}

透明 兼容所有浏览器
.transparent{ filter:alpha(opacity=50); -moz-opacity:0.5;/**Firefox 3.5即将原生支持opacity 属性,所以本条属性只在Firefox3以下版本有效 ***/ -khtml-opacity: 0.5; opacity: 0.5; }
渐变 兼容所有浏览器
.gradient{ filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#dedede);
background: -moz-linear-gradient(top, #ffffff, #dedede); }
高亮 兼容所有浏览器
.highlighted { background: none repeat scroll 0 0 #00ADEE; color: #FFFFFF; padding: 0 5px; }
阴影 兼容firefox
.shadow{ box-shadow: 0 5px 10px #cecece;;}
圆角 兼容firefox

.radius{ -webkit-border-radius: 4px; /*只支持webkit内核的浏览器*/ border-radius: 4px; /*只支持IE内核的浏览器(IE>=7)*/ -moz-border-radius : 4px; /*只支持Mozilla内核的浏览器*/ border:#ddd solid 1px; padding:4px; }

超出省略号展示 兼容firefox,ie所有浏览器

.ellipsis{ white-space:nowrap;/*设置不折行*/ text-overflow:ellipsis;/*这就是省略号喽*/ -o-text-overflow:ellipsis;/*兼容opera*/ width:80px; overflow:hidden; }

旋转 图片旋转效果,纯css实现,不兼容IE9以下浏览器
.rotate:hover{ -o-transform: rotate(40deg); /* Opera浏览器 */ -webkit-transform: rotate(40deg); /* Webkit内核浏览器 */ -moz-transform: rotate(40deg); /* Firefox浏览器 */ transform: rotate(360deg); transition: all 1s ease-out 0s; }
首字母 兼容所有浏览器
.firstletter:first-letter{ font-size:120%; }
去除链接虚线框 兼容所有浏览器
<a href="link1.htm" onfocus="this.blur()">link</a>
纯css横向纵向居中 兼容所有浏览器
<div style="width:960px; height:200px; background:red; position:absolute; left:50%;
margin-left:-480px; top:50%; margin-top:-100px;"></div>
以上是关于firefox浏览器兼容ie的主要内容,如果未能解决你的问题,请参考以下文章
兼容firefox,ie,谷歌,阻止浏览器冒泡事件,Firefox不支持event解决方法
像js,css.在chrome,FireFox,IE浏览器不兼容问题一般怎么解决
IE, FireFox, Opera 浏览器支持CSS实现Alpha透明的方法 兼容问题