[Tkinter 教程06] Checkbox 控件
Posted _Lyux
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[Tkinter 教程06] Checkbox 控件相关的知识,希望对你有一定的参考价值。
原系列地址: Python Tkinter
简介
Checkbox 控件允许用户在多个选项中选择多项. Radiobutton 则只允许用户选择一项.
通常, Checkbox 会显示为一个空白的方框 (表示 false, 未被选中), 或者方框中有一个对号或X号 (表示 true, 被选中). 一个对该选项的简短描述会和选择框一同显示. checkbox 的状态会因点击而改变, 这个点击可能来自鼠标, 也可能来自键盘热键, 比如空格键通常被设置为 checkbox 的选择键.
一个 checkbox 有两种状态: 开 或者 关.
Tkinter 中的 checkbox 可以包含文字, 可多行显示, 但只能使用预设字体; 也可以包含图片. 可以绑定一个 Python 函数或方法. 当 checkbox 被点击时, 该函数或方法会被调用.
简单例子
下例中展示了两个 checkbox: 男和女 (“male” 和 “female”). 每个 checkbox 都和一个不同的变量相关联 (IntVar()).
from tkinter import *
master = Tk()
var1 = IntVar()
Checkbutton(master, text="male", variable=var1).grid(row=0, sticky=W)
var2 = IntVar()
Checkbutton(master, text="female", variable=var2).grid(row=1, sticky=W)
mainloop()上面的代码会显示如下窗口:

我们可以对上例进行改进. 首先我们加入一个 Label 控件. 然后我们加入两个 Button 控件, 一个用来退出应用, 一个用来查看每个 checkbox 所关联的变量的值.
from tkinter import *
master = Tk()
def var_states():
print("male: %d,\\nfemale: %d" % (var1.get(), var2.get()))
Label(master, text="Your sex:").grid(row=0, sticky=W)
var1 = IntVar()
Checkbutton(master, text="male", variable=var1).grid(row=1, sticky=W)
var2 = IntVar()
Checkbutton(master, text="female", variable=var2).grid(row=2, sticky=W)
Button(master, text='Quit', command=master.quit).grid(row=3, sticky=W, pady=4)
Button(master, text='Show', command=var_states).grid(row=4, sticky=W, pady=4)
mainloop()上面的代码显示如下窗口:

如果我们勾选 “male” 选项, 然后点击 “show” 按钮, 我们会得到下面的输出:
male: 1,
female: 0另一个例子
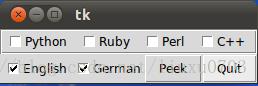
编写一个应用, 用 checkbox 来描述一些编程语言, 比如 Python, Ruby, Perl, C++, 和一些自然语言, 比如 English, German. 这样用户就可以在其中挑选出编程语言和自然语言. 然后再在其中加入两个按钮, 一个用来退出应用, 一个用来查看 checkbox 的取值状态.
#!/usr/bin/python3
from tkinter import *
class Checkbar(Frame):
def __init__(self, parent=None, picks=[], side=LEFT, anchor=W):
Frame.__init__(self, parent)
self.vars = []
for pick in picks:
var = IntVar()
chk = Checkbutton(self, text=pick, variable=var)
chk.pack(side=side, anchor=anchor, expand=YES)
self.vars.append(var)
def state(self):
return map((lambda var: var.get()), self.vars)
if __name__ == '__main__':
root = Tk()
lng = Checkbar(root, ['Python', 'Ruby', 'Perl', 'C++'])
tgl = Checkbar(root, ['English','German'])
lng.pack(side=TOP, fill=X)
tgl.pack(side=LEFT)
lng.config(relief=GROOVE, bd=2)
def allstates():
print(list(lng.state()), list(tgl.state()))
Button(root, text='Quit', command=root.quit).pack(side=RIGHT)
Button(root, text='Peek', command=allstates).pack(side=RIGHT)
root.mainloop()上面的代码输出如下窗口:

译者水平有限, 如有疏漏, 欢迎指正.
已获得原作者授权. 原文地址: Checkboxes
以上是关于[Tkinter 教程06] Checkbox 控件的主要内容,如果未能解决你的问题,请参考以下文章