微信小程序|使用小程序制作一个核酸检测点查询工具
Posted 摔跤猫子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序|使用小程序制作一个核酸检测点查询工具相关的知识,希望对你有一定的参考价值。
出门在外,没有核酸证明寸步难行,此文将教你如何通过小程序制作一个工具帮你在人生地不熟的情况如何迅速找到核酸检测点,实现核酸点查询、地图导航、拨号等功能。




小程序
创建小程序
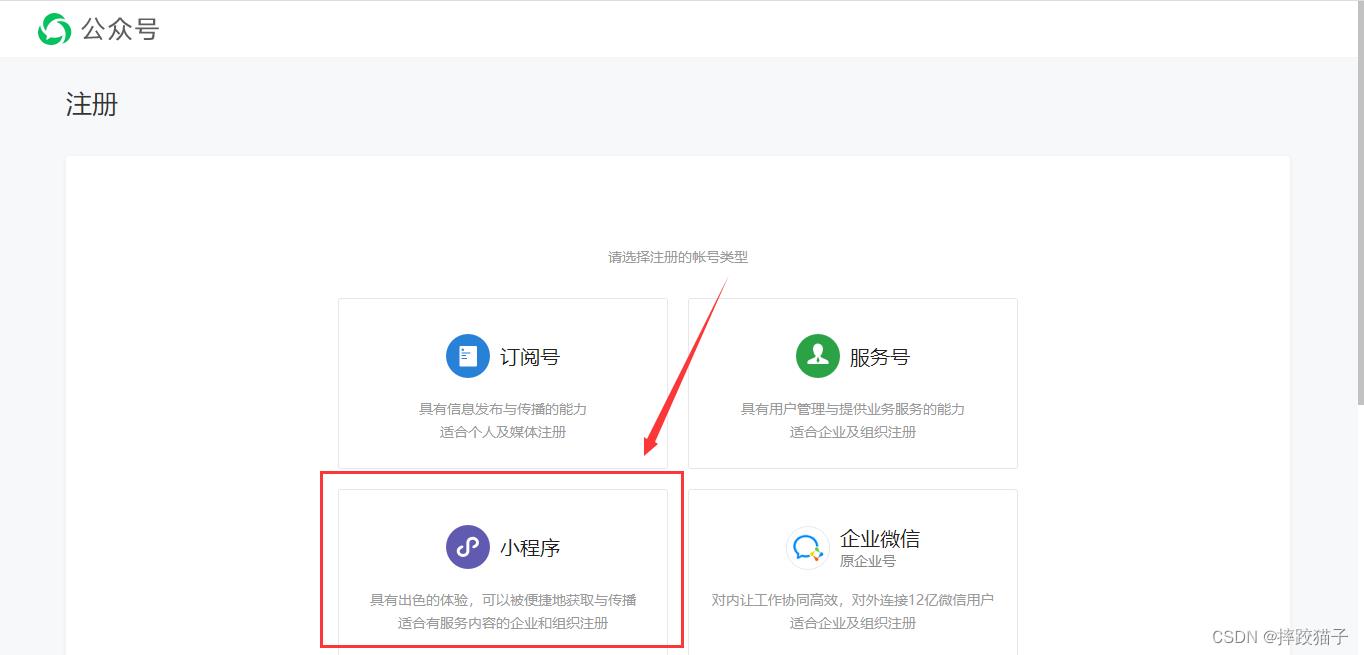
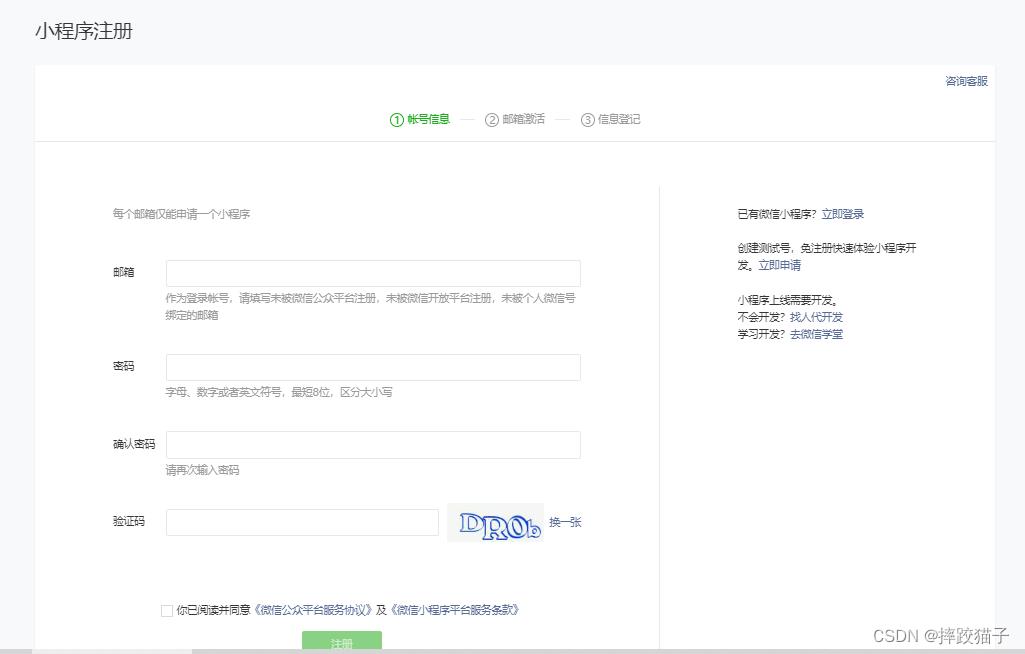
- 访问微信公众平台,点击账号注册。

- 选择小程序,并在表单填写所需的各项信息进行注册。


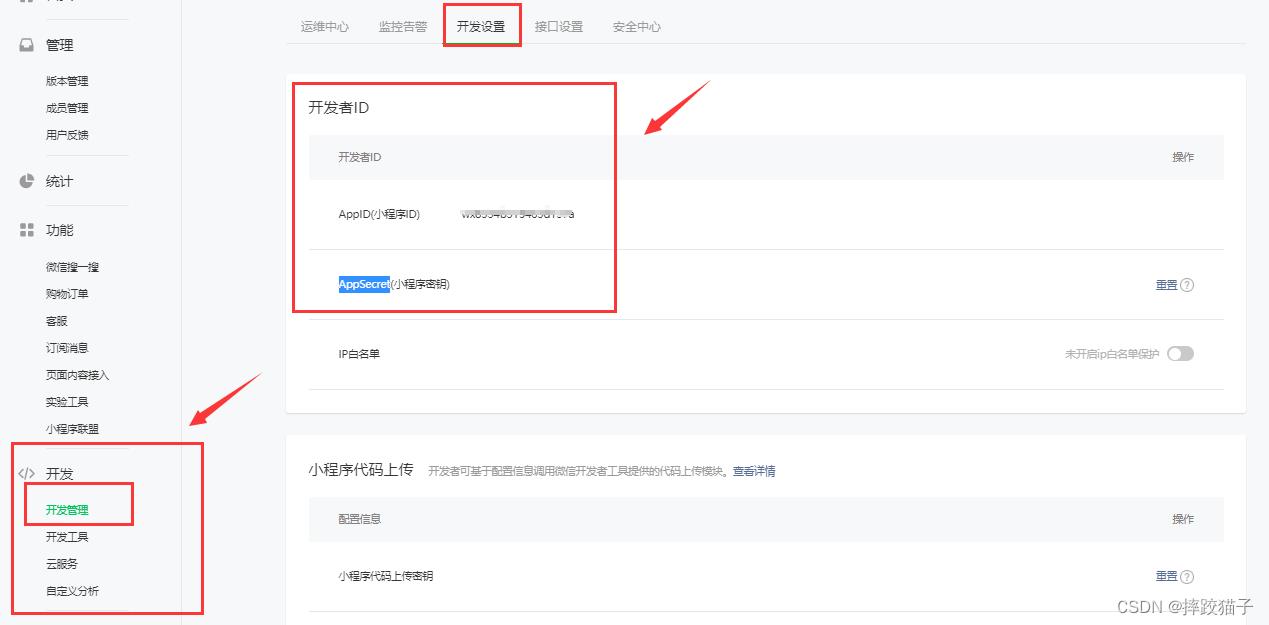
- 在开发管理选择开发设置,将AppID及AppSecret复制出来进行存储。

- 下载安装微信web开发者工具并创建一个新的项目,填入上图所复制的AppId。


申请腾讯地图用户key
- 访问腾讯位置服务,申请腾讯地图用户Key,因为在后面我们需要将用户的经纬度解析成地址,所以这个步骤是必不可少的

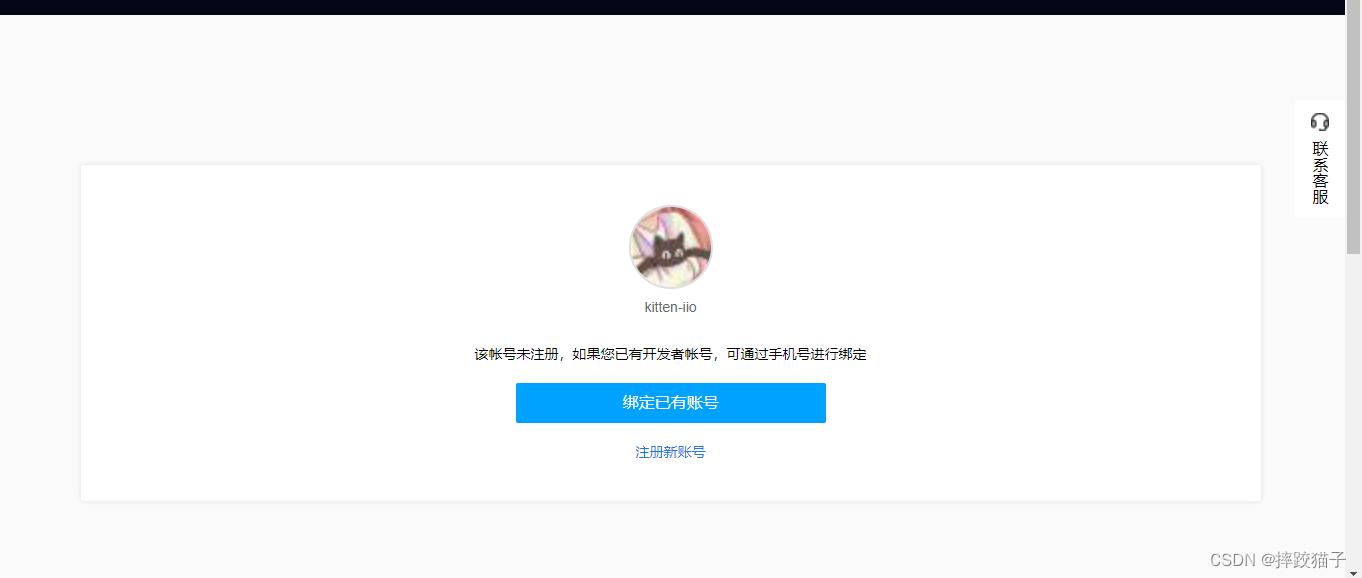
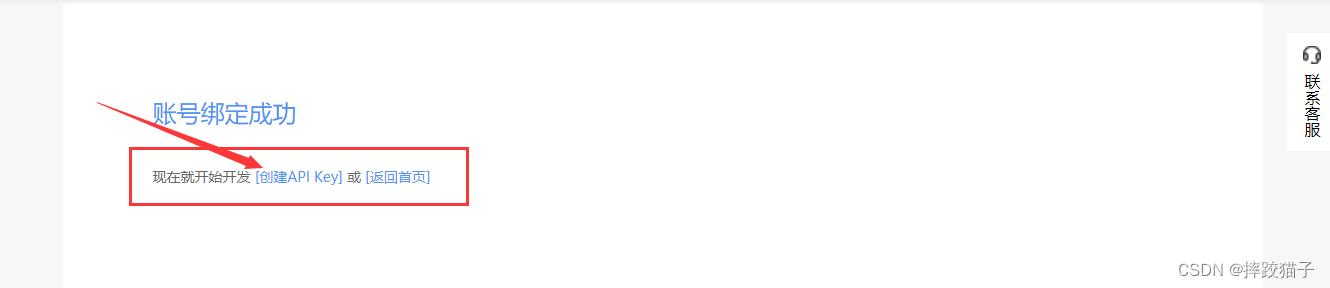
- 点击右上角的登陆,选择注册或绑定现有账号;绑定完毕后选择创建ApiKey


- 填写所需的各项表单信息,点击确定将所创建的API Key保存下来。

实现小程序界面
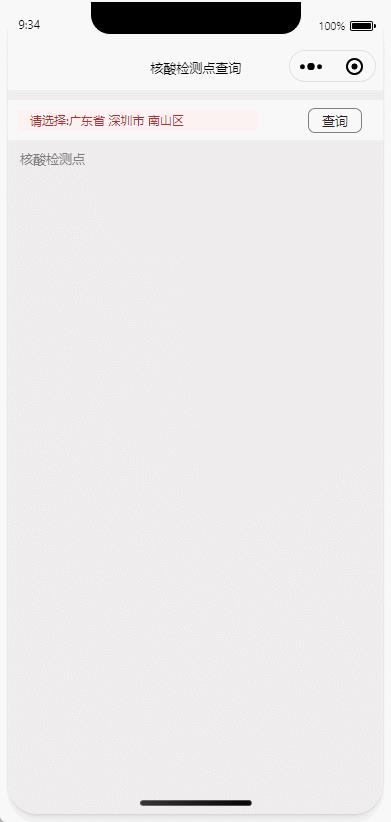
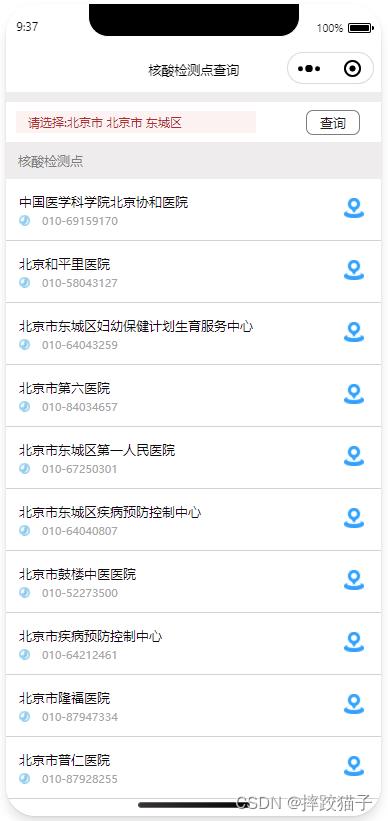
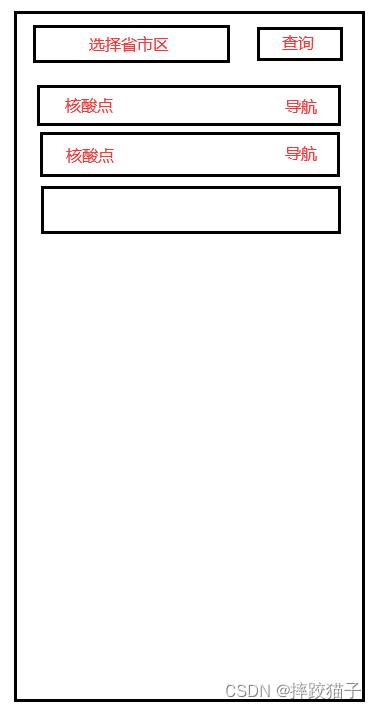
- 在页面上大致要实现选择省市区功能,然后通过点击查询按钮将核酸点数据进行渲染,实现导航及拨号等细节功能,设计如下。

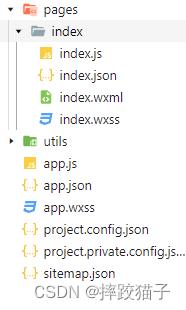
- 在pages文件夹下面创建一个文件夹并新建对应的page文件。

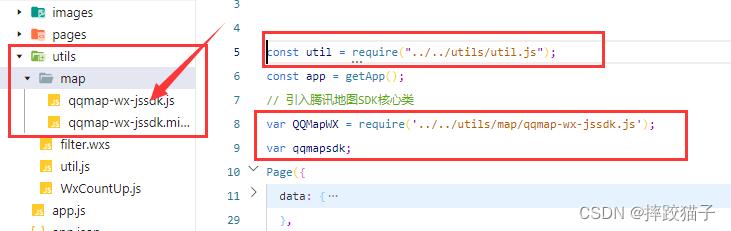
- 在index.js中引入utils文件夹下面的引入腾讯地图SDK核心类。

const util = require("../../utils/util.js");
const app = getApp();
// 引入腾讯地图SDK核心类
var QQMapWX = require('../../utils/map/qqmap-wx-jssdk.js');
var qqmapsdk;
- 在JS中的onLoad函数中将其进行实例化,复制刚才在腾讯地图所申请的用户key。
qqmapsdk = new QQMapWX(
key: '刚刚所申请的key填到这里'
);
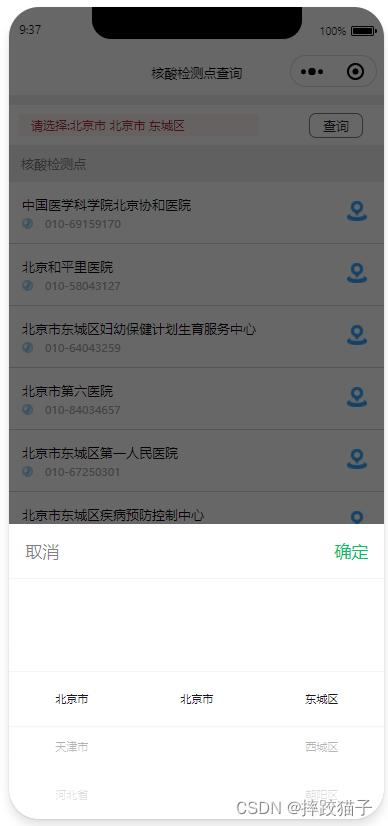
- 实现省市区下拉框三级联动,这里需要用到的是picker组件,mode熟悉填写region。
<picker class="picker" mode="region" bindchange="bindPickerChange" value="region" custom-item="customItem">
<view class="address little">
<text>请选择: </text>
<text> provinceName cityName districtName</text>
</view>
</picker>

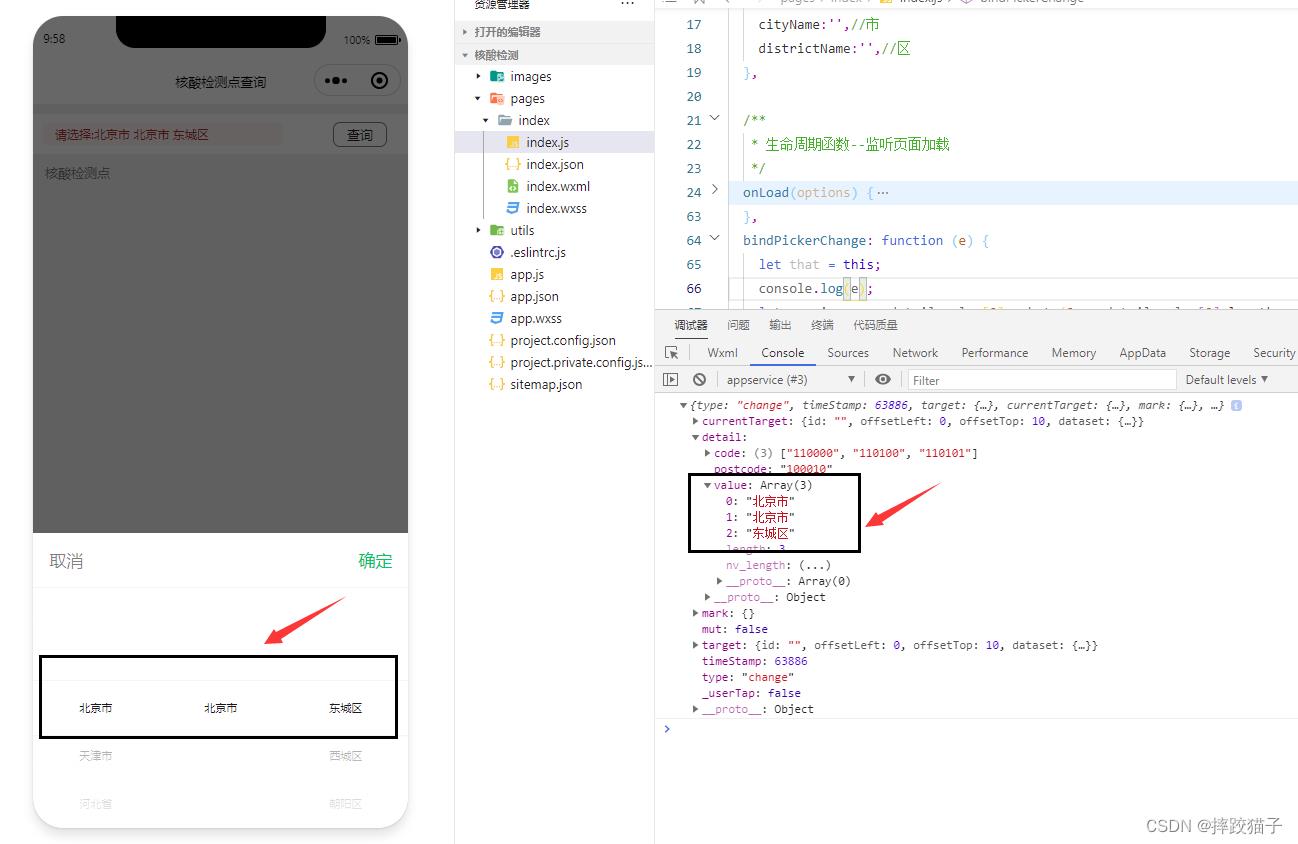
- 同时实现该组件的响应函数,看是否能够获取到我们所需要的信息,正确响应如下图,然后根据数组下标取到对应的省市区并将其存储到全局的data中。

bindPickerChange: function (e)
let that = this;
let province = e.detail.value[0];
let city = e.detail.value[1];
let district = e.detail.value[2];
that .setData(
province : province,
city : city,
district: e.detail.value
);
,
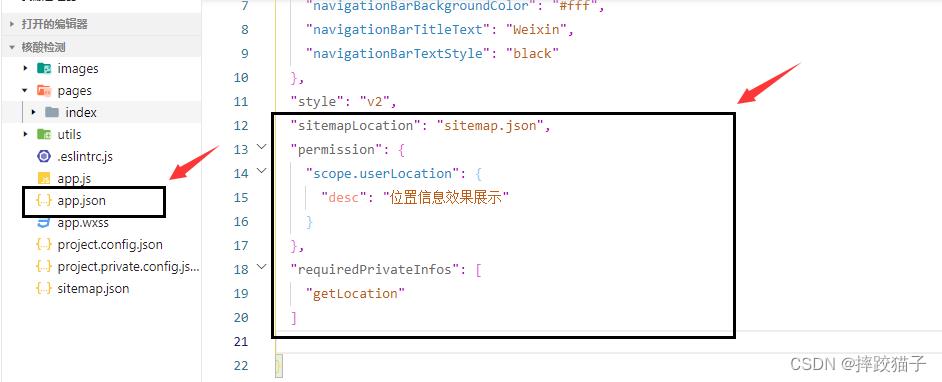
- picker组件在加载时候默认是不会选中的,为了优化用户体验,我们需要在加载的时候获取用户的位置并对其进行赋值,首先需要在app.json文件中增加配置。

"permission":
"scope.userLocation":
"desc": "位置信息效果展示"
,
"requiredPrivateInfos": [
"getLocation"
]
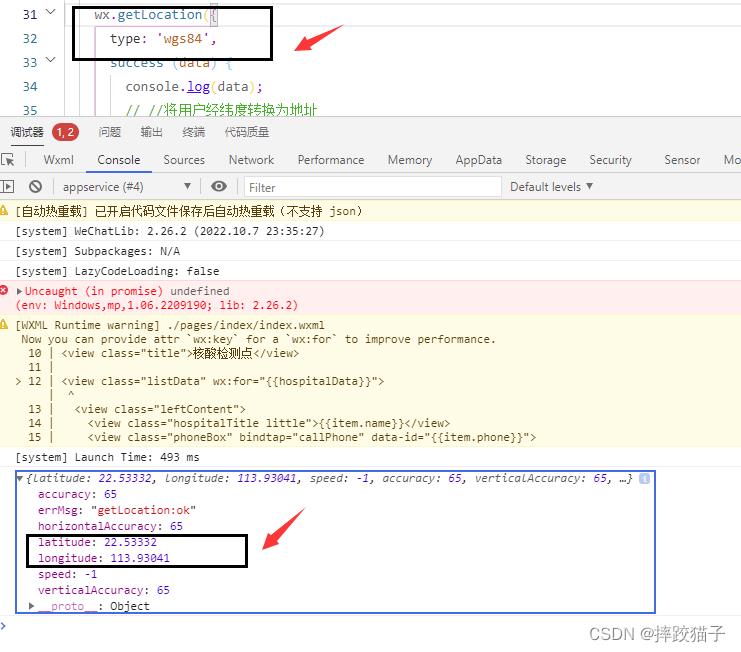
- 回到index.js,在onLoad函数中调用wx.getLocation,这个函数是用于获取用户当前经纬度。

- 很显然,经纬度是不能够直接赋值给picker组件的,接下来需要逆解析将其转换为地址,这时候需要用到reverseGeocoder函数了,将上一个函数返回的经纬度作为参数拼接调用,返回的信息中就有我们需要的省市区等详细地址了。

//获取用户当前经纬度
wx.getLocation(
type: 'wgs84',
success (data)
// 将用户经纬度转换为地址
qqmapsdk.reverseGeocoder(//地址解析
location:
longitude: data.longitude,
latitude: data.latitude,
,
success: function (resSuc)
let province = resSuc.result.address_component.province;
let city = resSuc.result.address_component.city;
let district = resSuc.result.address_component.district;
that.setData(
province: province.substr(0, province.length - 1),
city: city.substr(0, city.length - 1),
provinceName:province,
cityName:city,
districtName:district
);
,
fail: function (errInfo)
);
,
fail: function (errInfo)
console.info(errInfo)
);
全国省市区数据
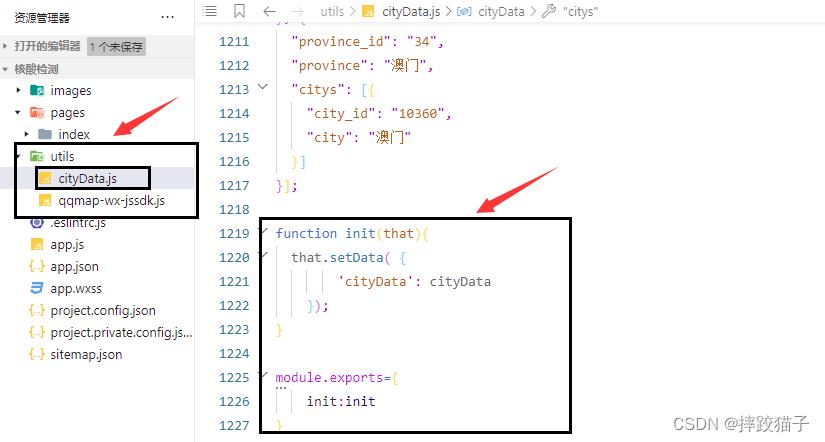
- 后续的接口请求中需要传递不同的城市code,所以现在现在需要封装一个JS,用于传参使用。在utils文件夹中新建一个js文件,将省份及城市数据存放其中,并进行初始化。

var cityData = [
"province_id": "1",
"province": "安徽",
"citys": [
"city_id": "10001",
"city": "合肥"
,
"city_id": "10002",
"city": "芜湖"
,
"city_id": "10003",
"city": "蚌埠"
,
"city_id": "10004",
"city": "淮南"
,
"city_id": "10005",
"city": "马鞍山"
,
"city_id": "10006",
"city": "淮北"
,
"city_id": "10007",
"city": "铜陵"
,
"city_id": "10008",
"city": "安庆"
,
"city_id": "10009",
"city": "黄山"
,
"city_id": "10010",
"city": "滁州"
,
"city_id": "10011",
"city": "阜阳"
,
"city_id": "10012",
"city": "宿州"
,
"city_id": "10013",
"city": "六安"
,
"city_id": "10014",
"city": "亳州"
,
"city_id": "10015",
"city": "池州"
,
"city_id": "10016",
"city": "宣城"
]
,
"province_id": "2",
"province": "北京",
"citys": [
"city_id": "10017",
"city": "北京"
]
,
"province_id": "3",
"province": "重庆",
"citys": [
"city_id": "10018",
"city": "重庆"
]
,
"province_id": "4",
"province": "福建",
"citys": [
"city_id": "10019",
"city": "福州"
,
"city_id": "10020",
"city": "厦门"
,
"city_id": "10021",
"city": "莆田"
,
"city_id": "10022",
"city": "三明"
,
"city_id": "10023",
"city": "泉州"
,
"city_id": "10024",
"city": "漳州"
,
"city_id": "10025",
"city": "南平"
,
"city_id": "10026",
"city": "龙岩"
,
"city_id": "10027",
"city": "宁德"
]
,
"province_id": "5",
"province": "广东",
"citys": [
"city_id": "10028",
"city": "广州"
,
"city_id": "10029",
"city": "韶关"
,
"city_id": "10030",
"city": "深圳"
,
"city_id": "10031",
"city": "珠海"
,
"city_id": "10032",
"city": "汕头"
,
"city_id": "10033",
"city": "佛山"
,
"city_id": "10034",
"city": "江门"
,
"city_id": "10035",
"city": "湛江"
,
"city_id": "10036",
"city": "茂名"
,
"city_id": "10037",
"city": "肇庆"
,
"city_id": "10038",
"city": "惠州"
,
"city_id": "10039",
"city": "梅州"
,
"city_id": "10040",
"city": "汕尾"
,
"city_id": "10041",
"city": "河源"
,
"city_id": "10042",
"city": "阳江"
,
"city_id": "10043",
"city": "清远"
,
"city_id": "10044",
"city": "东莞"
,
"city_id": "10045",
"city": "中山"
,
"city_id": "10046",
"city": "潮州"
,
"city_id": "10047",
"city": "揭阳"
,
"city_id": "10048",
"city": "云浮"
]
,
"province_id": "6",
"province": "甘肃",
"citys": [
"city_id": "10049",
"city": "兰州"
,
"city_id": "10050",
"city": "嘉峪关"
,
"city_id": "10051",
"city": "金昌"
,
"city_id": "10052",
"city": "白银"
,
"city_id": "10053",
"city": "天水"
,
"city_id": "10054",
"city": "武威"
,
"city_id": "10055",
"city": "张掖"
,
"city_id": "10056",
"city": "平凉"
,
"city_id": "10057",
"city": "酒泉"
,
"city_id": "10058",
"city": "庆阳"
,
"city_id": "10059",
"city": "定西"
,
"city_id": "10060",
"city": "陇南"
,
"city_id": "10061",
"city": "临夏"
,
"city_id": "10062",
"city": "甘南"
]
,
"province_id": "7",
"province": "广西",
"citys": [
"city_id": "10063",
"city": "南宁"
,
"city_id": "10064",
"city": "柳州"
,
"city_id": "10065",
"city": "桂林"
,
"city_id": "10066",
"city": "梧州"
,
"city_id": "10067",
"city": "北海"
,
"city_id": "10068",
"city": "防城港"
,
"city_id": "10069",
"city": "钦州"
,
"city_id": "10070",
"city": "贵港"
,
"city_id": "10071",
"city": "玉林"
,
"city_id": "10072",
"city": "百色"
,
"city_id": "10073",
"city": "贺州"
,
"city_id": "10074",
"city": "河池"
,
"city_id": "10075",
"city": "来宾"
,
"city_id": "10076",
"city": "崇左"
]
,
"province_id": "8",
"province": "贵州",
"citys": [
"city_id": "10077",
"city": "贵阳"
,
"city_id": "10078",
"city": "六盘水"
,
"city_id": "10079",
"city": "遵义"
,
"city_id": "10080",
"city": "安顺"
,
"city_id": "10081",
"city": "毕节"
,
"city_id": "10082",
"city": "铜仁"
,
"city_id": "10083",
"city": "黔西南"
,
"city_id": "10084",
"city": "黔东南"
,
"city_id": "10085",
"city": "黔南"
]
,
"province_id": "9",
"province": "河北",
"citys": [
"city_id": "10086",
"city": "石家庄"
,
"city_id": "10087",
"city": "唐山"
,
"city_id": "10088",
"city": "秦皇岛"
,
"city_id": "10089",
"city": "邯郸"