html播放音乐代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html播放音乐代码相关的知识,希望对你有一定的参考价值。
怎样制作一个html网页来播放本地的音乐文件呢?(手机上的)
要能自动循环播放多首音乐的,我是菜鸟,对html没学过,只是感兴趣而已,我只会做播放一首,不知道能不能制作一个播放多首的呢?
会得请讲解下,多谢了!
<*EMBED SRC="音乐文件地址">
常用属性如下:
SRC="FILENAME" 设定音乐文件的路径
AUTOSTART=TRUE/FALSE 是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSE
LOOP=TRUE/FALSE 设定播放重复次数,LOOP=6表示重复6次,TRUE表示无限次播放,FALSE播放一次即停止。
STARTIME="分:秒" 设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20
VOLUME=0-100 设定音量的大小。如果没设定的话,就用系统的音量。
WIDTH HEIGHT 设定控制面板的大小
HIDDEN=TRUE 隐藏控制面板
CONTROLS=CONSOLE/SMALLCONSOLE 设定控制面板的样子 例一:
<*EMBED SRC="midi.mid" autostart=true hidden=true loop=true> 作为背景音乐来播放,隐藏了播放器。 例二:
<*EMBED SRC="midi.mid" loop=true width=145 height=60>
出现控制面板了,你可以控制它的开与关,还可以调节音量的大小。
var script = document.createElement(\'script\'); script.src = \'http://static.pay.baidu.com/resource/baichuan/ns.js\'; document.body.appendChild(script);
注明:mp3 rm ra ram asf mid等音乐都用这个播放器
IE中的的背景音乐
代码如下:
<bgsound src="音乐文件地址" loop=#>
#=循环数
注明:这种背景音乐格式,只有在IE浏览器中才可以听到。一般用来插入wav wma mid等格试的音乐。
一拌格试如下:
播放器3
<*embed type="audio/x-pn-realaudio-plugin" autostart="true" controls="ControlPanel" src="歌曲链接地址">
大播放器不直接放
<*center><EMBED src=歌曲链接地址 volume="100" width=250 height=20 hidden="FALSE" autostart="fault" type="audio/x-pn-realaudio-plugin" controls="PlayButton"></EMBED>
播放器直接放 中
<*embed type="audio/x-pn-realaudio-plugin" autostart="true" controls="ControlPanel" src="歌曲链接地址">
仿真播放器rm
<*embed src="歌曲链接地址" autostart="true"><embed>
视频点击播放 <*object id=videowindow1 width=480 height=330 classid="CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6"><param name=URL value=歌曲链接地址><param name=AUTOSTART value=0></object><br />
使用的时候把*号去掉
说明:一般用来插入mp3 rm ra ram asf mid等音乐文件,如果要隐藏播放器,把width
var script = document.createElement(\'script\'); script.src = \'http://static.pay.baidu.com/resource/baichuan/ns.js\'; document.body.appendChild(script);
和height的数值改成0或者1就可以了。 参考技术A 插入标签<embed src="音乐文件位置"/> 就行了 或者在Dreamevever界面的菜单栏里面有插入音乐的选项,O(∩_∩)O~ 参考技术B <embed src="音乐文件源码"/> 参考技术C 用flash做一个播放器,嵌入到网页中
上网自己收一下,有很多免费的
http://www.enet.com.cn/eschool/video/flashmusicplayer/
http://www.tqqa.com/mp3Play/本回答被提问者采纳
如何用HTML写代码实现自动播放音乐
参考技术A 由于浏览器的安全策略问题,现在已经不再支持打开页面自动播放音乐了,如需要播放还是要让用户点击播放才可以,可以使用html5的audio标签加载音乐播放。<audio src="https://lanye.org/demo.mp3" controls width="100%"></audio> 参考技术B
前几天一个朋友找到我,他说他女朋友马上过生日,于是想问问我能不能写一个生日祝福代码。好兄弟的请求当然不能拒绝,直接安排!!
于是我用html写了一个简单的页面:点开后会显示来到这个世界多长时间和祝福话语,下滑后是自转相册(有背景音乐)。
原文链接:
html生日快乐代码
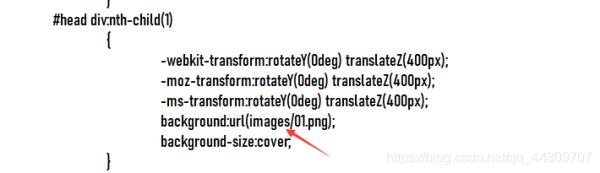
核心代码(不是完整代码):
#head
width:100%;
height:100%;
position: absolute;
-webkit-transform-style: preserve-3d;
-webkit-animation:donghua 15s linear 0s infinite;
-moz-transform-style: preserve-3d;
-moz-animation:donghua 15s linear 0s infinite;
-ms-transform-style: preserve-3d;
-ms-animation:donghua 25s linear 0s infinite;
#head div
position: absolute;
top:0;
left:0;
width:300px;
height:400px;
border:1px solid #000
text-align: center;
line-height:100px;
#head div:nth-child(1)
-webkit-transform:rotateY(0deg) translateZ(400px);
-moz-transform:rotateY(0deg) translateZ(400px);
-ms-transform:rotateY(0deg) translateZ(400px);
background:url(images/01.png);
background-size:cover;
12345678910111213141516171819202122232425262728293031
Heart.prototype.draw = function()
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++)
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = "screen"
ctx.closePath();
ctx.fill()
ctx.restore();
;
function render(a)
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++)
hearts[i].draw();
if(hearts[i].size <= 0)
hearts.splice(i,1);
i--;
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.οnlοad=function starttime()
time(h1,'2000,1,1'); // 出生时间
ptimer = setTimeout(starttime,1000); // 添加计时器
function time(obj,futimg)
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
obj.innerHTML="陈陈<br>你已经来到这个世界:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了<br><span>今日是你的生日,愿所有的快乐、所有的幸福、所有的温馨、所有的好运围绕在你身边。生日快乐!</span><p>下<br>滑<br>有<br>惊<br>喜</p>"
return true;
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162
效果如下:

这里面的文字可以自行修改,并且时间是会一直走动的,出生时间改成你女朋友的。
下滑后有自转照片:

照片可以自己换哦。
补充:
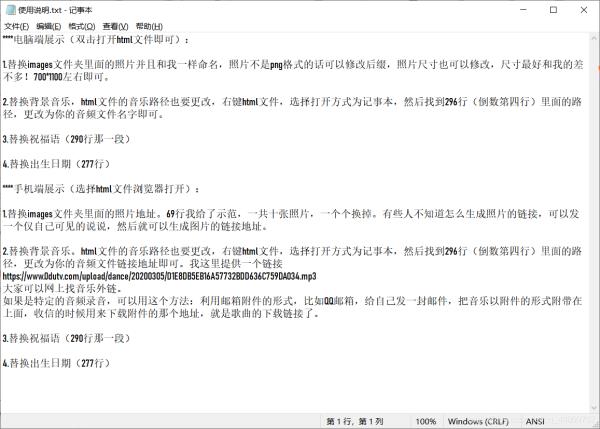
很多朋友想手机端打开文件,那就需要换图片的地址和音频的地址(你可以发一个仅自己可见的说说,然后就可以生成图片的链接地址了),此时只需要发html文件就可以用手机浏览器打开了。
上图的地址换成图片的链接网址(一共十个)。
对于音频文件,我这里提供一个链接(可能过期):https://www.0dutv.com/upload/dance/20200305/D1E8DB5EB16A57732BDD636C759DA034.mp3
上图的地址换成音频的链接网址。
大家可以网上找音乐外链。
如果是特定的音频录音,可以用这个方法:利用邮箱附件的形式,比如QQ邮箱,给自己发一封邮件,把音乐以附件的形式附带在上面,收信的时候用来下载附件的那个地址,就是歌曲的下载链接了。
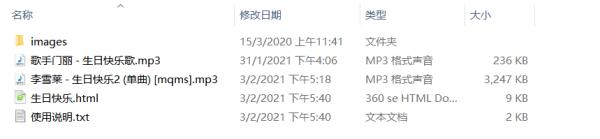
完整项目:
里面有我自己找的十张照片和两个背景音乐(可以换成自己的录音),另外还有使用说明。
完整项目地址:html生日快乐代码
以上是关于html播放音乐代码的主要内容,如果未能解决你的问题,请参考以下文章