获取浏览器Plugin插件
Posted Joyce-Luo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了获取浏览器Plugin插件相关的知识,希望对你有一定的参考价值。
各位在使用浏览器时可能会经常收到“是否启用xxx插件”等提示信息,在安装各种应用程序时,为了方便用户使用,开发商一般也会在对浏览器安装对应的一些插件,譬如:腾讯的快速登录,支付宝的安全支付等插件,开发商也可能会开发浏览器对应的单独插件,以便需要者进行下载使用,这里给大家分享的不是怎么开发浏览器插件,而是获取通过javascript获取浏览器插件列表。
脚本语言JavaScript大家都预言过将成为伟大的一门语言,这几年的势头确实也很不错,可谓是蒸蒸日上啊!闲话小说,这就为了大家分享获取浏览器插件的关键code,主要依赖于window.navigator。代码贴上,很简单的源码,感兴趣的各位好好理解一下!!
<!DOCTYPE html>
<html>
<head>
<title>Joyce_Plugins</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,
minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" >
<meta name="apple-itunes-app" content="" />
<meta name="format-detection" content="telephone=no, address=no" >
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache,must-revalidate">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="plugin">
<meta http-equiv="description" content="plugin">
<meta http-equiv="content-type" content="application/xhtml+xml;charset=UTF-8">
<style type="text/css">
.view_table
width:800px;
height:auto;
margin:0px auto;
width: 100%;
font-size: 12px;
font-family: "Microsoft YaHei" !important;
text-align: center;
.view_table thead
background-color: #cccccc;
.view_table tr td
line-height: 30px;
width: 80px;
border-bottom:1px #cccccc dashed;
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" class="view_table">
<thead>
<td>name</td>
<td>filename</td>
<td>version</td>
<td>description</td>
<td>action</td>
</thead>
</table>
</body>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script>
(function()
var getBrowerPlugins = function()
var navigator = window.navigator,
plugins = navigator.plugins,
$table_view = $('.view_table');
$.each(plugins, function(index,plugin)
console.log('name:%s,filename:%s,version:%s,description:%s', plugin.name, plugin.filename, (plugin.version ? plugin.version : ''), plugin.description);
$table_view.append('<tr><td>' + plugin.name + '</td><td>' + plugin.filename + '</td><td>'
+ (plugin.version ? plugin.version : '') + '</td><td>' + plugin.description + '</td><td><input type="button" value="edit"></td></tr>')
);
;
getBrowerPlugins();
$('input[type="button"]').on('click', function()
var $this = $(this),
edit_status = $this.attr('edit_status'),
status_value = edit_status && 1 == edit_status ? 0 : 1,
$td_arr = $this.parent().prevAll('td');
$this.val(1 == status_value ? 'complete' : 'edit').attr('edit_status', status_value);
$.each($td_arr, function()
var $td = $(this);
if(1 == status_value)
$td.html('<input type="text" value="'+$td.html()+'">');
else if(0 == status_value)
$td.html($td.find('input[type=text]').val());
);
);
)();
</script>
</html>
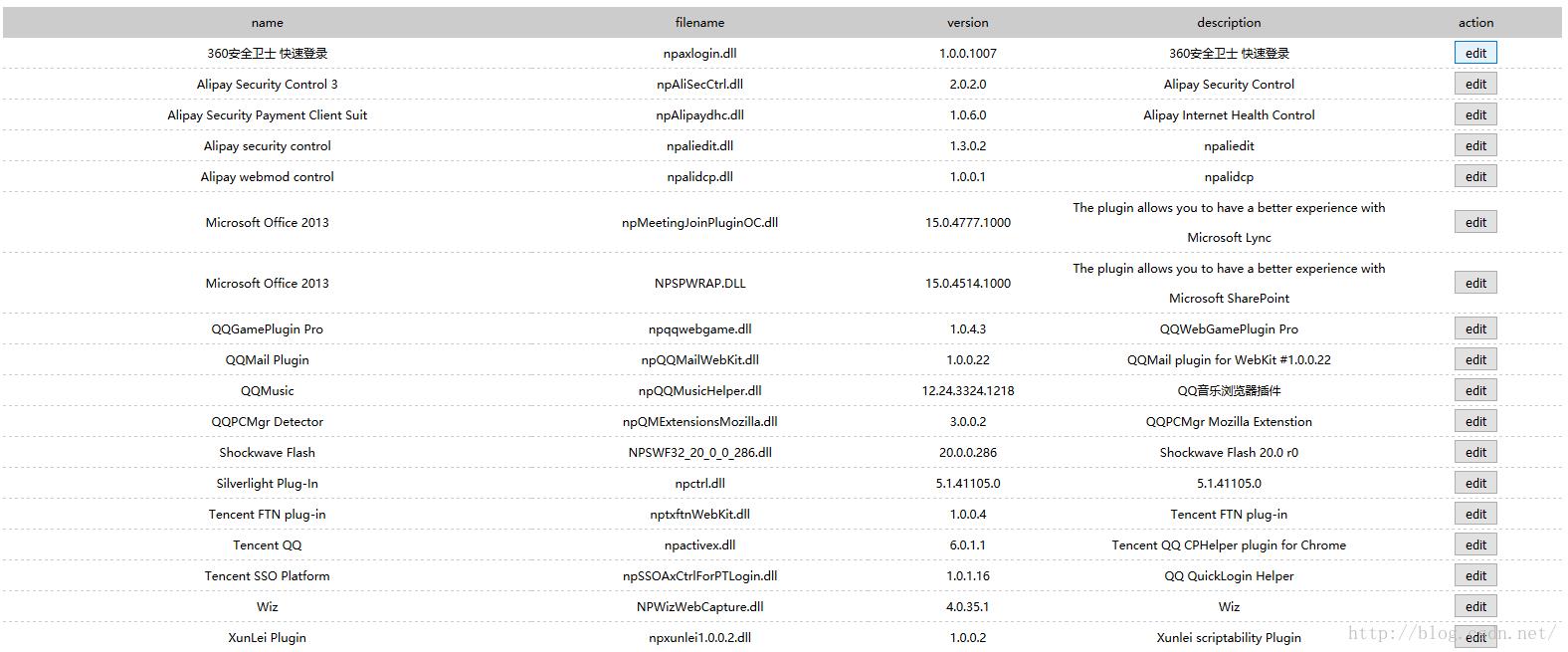
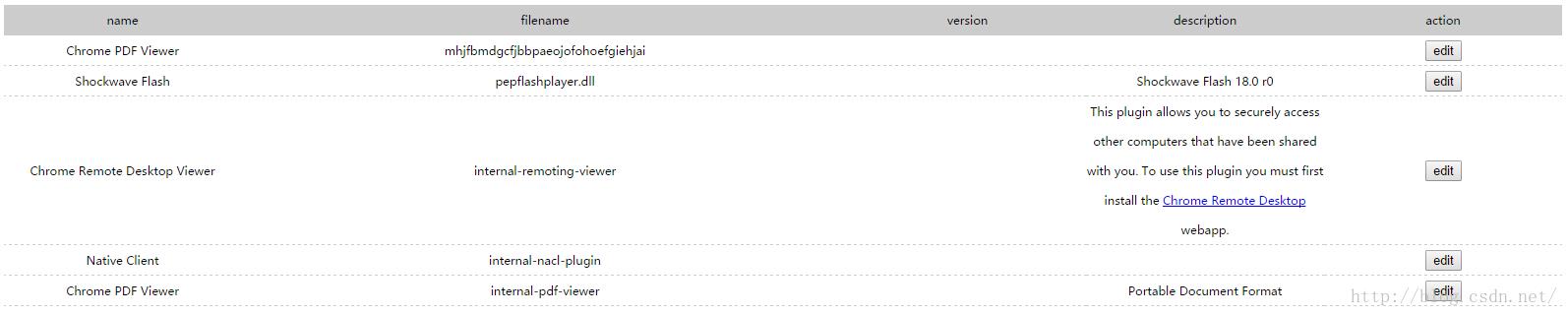
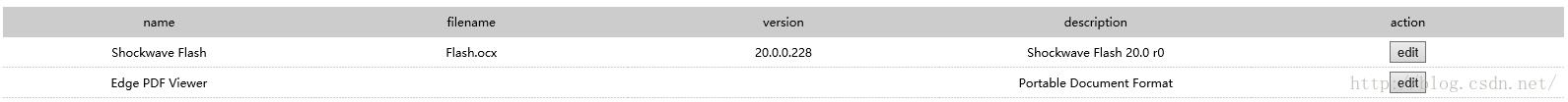
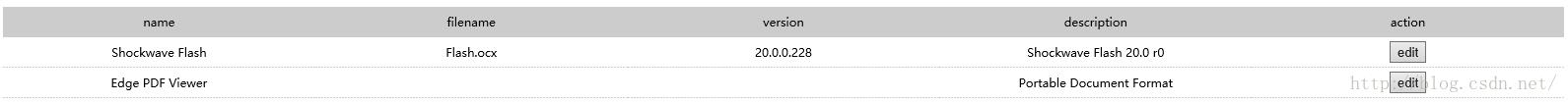
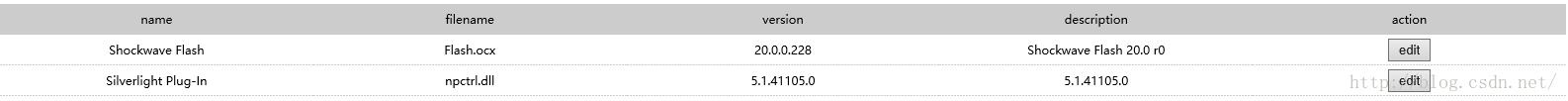
顺便给大家上一下本人在各浏览器的测试图
Firefox:
Google:
 Edge:
Edge:
IE:

不过这里要提示各位的是浏览器由于考虑到一些脚本安全,可能会有一些限制提示,主要来说的话应该是IE系列的吧~~好了,文章分享结束,有什么疑问可以留言、私信!!!感谢你们的关注。
以上是关于获取浏览器Plugin插件的主要内容,如果未能解决你的问题,请参考以下文章
如何在cordova-plugin-statusbar插件基础上增加获取状态栏高度功能