html这个表格上下左右边框颜色怎么设置?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html这个表格上下左右边框颜色怎么设置?相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
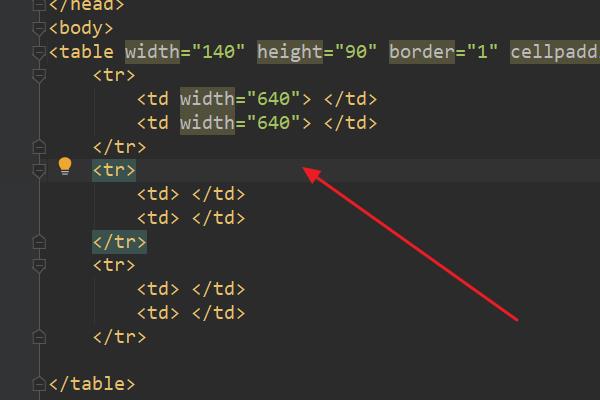
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

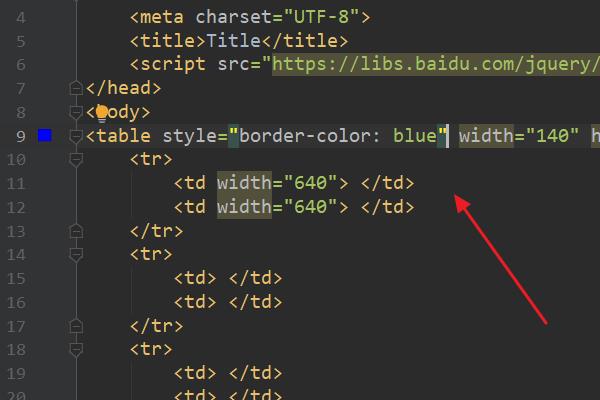
2、在index.html中的<table>标签中,输入样式代码:style="border-color: blue"。

3、浏览器运行index.html页面,此时这个表格上下左右边框的颜色被设置为蓝色了。

html 怎么设置单元格之间的线?
参考技术A <table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色
<table borderclor=颜色码>...</table>设定表格边框的颜色
<table borderclordark=颜色码>...</table>设定表格暗边框的颜色
<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色
<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)
<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)
<table frame=参数>...</table>设定表格外框线的显示方式 参考技术B hr
以上是关于html这个表格上下左右边框颜色怎么设置?的主要内容,如果未能解决你的问题,请参考以下文章