android怎样可以控制手势滑动的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android怎样可以控制手势滑动的相关的知识,希望对你有一定的参考价值。
参考技术A 我们先来明确一些概念,首先,android的事件处理机制是基于Listener(监听器)来实现的,比我们今天所说的触摸屏相关的事件,就是通 过onTouchListener。其次,所有View的子类都可以通过setOnTouchListener()、 setOnKeyListener()等方法来添加对某一类事件的监听器。第三,Listener一般会以Interface(接口)的方式来提供,其中 包含一个或多个abstract(抽象)方法,我们需要实现这些方法来完成onTouch()、onKey()等等的操作。这样,当我们给某个view设 置了事件Listener,并实现了其中的抽象方法以后,程序便可以在特定的事件被dispatch到该view的时候,通过callbakc函数给予适 当的响应。看一个简单的例子,就用最简单的TextView来说明(事实上和ADT中生成的skeleton没有什么区别)。
Java代码
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// init TextView
TextView tv = (TextView) findViewById(R.id.page);
// set OnTouchListener on TextView
tv.setOnTouchListener(this);
// show some text
tv.setText(R.string.text);
@Override
public boolean onTouch(View v, MotionEvent event)
Toast.makeText(this, "onTouch", Toast.LENGTH_SHORT).show();
return false;
我们给TextView的实例tv设定了一个onTouchListener,因为GestureTest类实现了OnTouchListener 接口,所以简单的给一个this作为参数即可。onTouch方法则是实现了OnTouchListener中的抽象方法,我们只要在这里添加逻辑代码即 可在用户触摸屏幕时做出响应,就像我们这里所做的——打出一个提示信息。
这里,我们可以通过MotionEvent的getAction()方法来获取Touch事件的类型,包括 ACTION_DOWN, ACTION_MOVE, ACTION_UP, 和ACTION_CANCEL。ACTION_DOWN是指按下触摸屏,ACTION_MOVE是指按下触摸屏后移动受力点,ACTION_UP则是指松 开触摸屏,ACTION_CANCEL不会由用户直接触发(所以不在今天的讨论范围,请参考ViewGroup.onInterceptTouchEvent(MotionEvent))。借助对于用户不同操作的判断,结合getRawX()、getRawY()、getX()和getY()等方法来获取坐标后,我们可以实现诸如拖动某一个按钮,拖动滚动条等功能。待机可以看看MotionEvent类的文档,另外也可以看考TouchPaint例子。
回到今天所要说的重点,当我们捕捉到Touch操作的时候,如何识别出用户的Gesture?这里我们需要GestureDetector.OnGestureListener接口的帮助,于是我们的GestureTest类就变成了这个样子。
Java代码
public class GestureTest extends Activity implements OnTouchListener,
OnGestureListener
....
随后,在onTouch()方法中,我们调用GestureDetector的onTouchEvent()方法,将捕捉到的MotionEvent交给 GestureDetector 来分析是否有合适的callback函数来处理用户的手势。
Java代码
@Override
public boolean onTouch(View v, MotionEvent event)
// OnGestureListener will analyzes the given motion event
return mGestureDetector.onTouchEvent(event);
接下来,我们实现了以下6个抽象方法,其中最有用的当然是onFling()、onScroll()和onLongPress()了。我已经把每一个方法代表的手势的意思写在了注释里,大家看一下就明白了。
// 用户轻触触摸屏,由1个MotionEvent ACTION_DOWN触发Java代码
@Override
public boolean onDown(MotionEvent e)
// TODO Auto-generated method stub
Toast.makeText(this, "onDown", Toast.LENGTH_SHORT).show();
return false;
// 用户轻触触摸屏,尚未松开或拖动,由一个1个MotionEvent ACTION_DOWN触发
// 注意和onDown()的区别,强调的是没有松开或者拖动的状态
@Override
public void onShowPress(MotionEvent e)
// TODO Auto-generated method stub
用户(轻触触摸屏后)松开,由一个1个MotionEvent ACTION_UP触发
@Override
public boolean onSingleTapUp(MotionEvent e)
// TODO Auto-generated method stub
return false;
用户按下触摸屏、快速移动后松开,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE, 1个ACTION_UP触发
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY)
// TODO Auto-generated method stub
return false;
// 用户长按触摸屏,由多个MotionEvent ACTION_DOWN触发
@Override
public void onLongPress(MotionEvent e)
// TODO Auto-generated method stub
// 用户按下触摸屏,并拖动,由1个MotionEvent ACTION_DOWN, 多个ACTION_MOVE触发
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY)
// TODO Auto-generated method stub
return false;
我们来试着做一个onFling()事件的处理吧,onFling()方法中每一个参数的意义我写在注释中了,需要注意的是Fling事件的处理代 码中,除了第一个触发Fling的ACTION_DOWN和最后一个ACTION_MOVE中包含的坐标等信息外,我们还可以根据用户在X轴或者Y轴上的 移动速度作为条件。比如下面的代码中我们就在用户移动超过100个像素,且X轴上每秒的移动速度大于200像素时才进行处理。
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX, float velocityY)
// 参数解释:
// e1:第1个ACTION_DOWN MotionEvent
// e2:最后一个ACTION_MOVE MotionEvent
// velocityX:X轴上的移动速度,像素/秒
// velocityY:Y轴上的移动速度,像素/秒
// 触发条件 :
// X轴的坐标位移大于FLING_MIN_DISTANCE,且移动速度大于FLING_MIN_VELOCITY个像素/秒
if (e1.getX() - e2.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY)
// Fling left
Toast.makeText(this, "Fling Left", Toast.LENGTH_SHORT).show();
else
if (e2.getX() - e1.getX() > FLING_MIN_DISTANCE
&& Math.abs(velocityX) > FLING_MIN_VELOCITY)
// Fling right
Toast.makeText(this, "Fling Right", Toast.LENGTH_SHORT).show();
return false;
问题是,这个时候如果我们尝试去运行程序,你会发现我们根本得不到想要的结果,跟踪代码的执行的会发现onFling()事件一直就没有被捕捉到。这正是一开始困扰我的问题,这到底是为什么呢?
我在讨论组的Gesture detection这个帖子里找到了答案,即我们需要在onCreate中tv.setOnTouchListener(this);之后添加如下一句代码。
tv.setLongClickable(true);
只有这样,view才能够处理不同于Tap(轻触)的hold(即ACTION_MOVE,或者多个ACTION_DOWN),我们同样可以通过layout定义中的android:longClickable来做到这一点。
这次遇到的这个问题和上次MapView中setOnKeyListener遇到的问题挺类似,其实都是对SDK的了解不够全面,遇到了一次记住了就好。不过话说回来,Google在文档方面确实需要加强了,起码可以在OnGestureListener中说明需要满足那些条件才可以保证手势被正确识别。 参考技术B 代码的话是move down up事件追答
如果是xml就是scrollview、类的话就是view pa ge r
参考技术C 进入设置找到手势。 参考技术D 不可以吗Android 从头搭建视频播放器——手势检测 & 控制
【Android】 从头搭建视频播放器(3)——手势检测 & 控制
转载请注明出处:http://blog.csdn.net/arnozhang12/article/details/48735683
1、解决思路
我们希望我们的播放器有基本的手势操作,可以在用户触摸滑动屏幕的时候,支持屏幕亮度、音量、播放进度的调节。同时,快速双击屏幕的时候可以支持暂停/恢复播放。
抽离出思路如下:
- 手指在播放区域左侧上下滑动时,分别增加/减小屏幕亮度;
- 手指在播放区域右侧上下滑动时,分别增加/减小播放声音;
- 手指在播放器内部水平左右滑动时,分别向前/向后快进一段进度;
- 手指在播放器内部双击时,分别暂停/恢复视频的播放。
通过对功能点的解析分离,我们发现可以使用 Android 系统 SDK 提供的 GestureDetector 来帮助我们完成。GestureDetector.SimpleOnGestureListener 回调支持了我们所有需要用到的基础手势检测,我们只需要在检测的时候进行判断处理即可。
2、MediaPlayerGestureController 接口
我们希望把所有的手势处理都封装在 MediaPlayerGestureController 这个类中,在外部可以很方便的调用它并响应它的一些事件。
| MediaPlayerGestureController 接口 | 特性 |
|---|---|
| MediaPlayerGestureController(context, playerRootView, helper) | 构造函数 |
| handleTouchEvent(event) | 处理触摸事件 MotionEvent |
| setMediaPlayer(baseMediaPlayer) | 设置手势关联的播放器 |
3、检测 & 处理
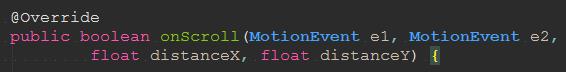
首先我们在 SimpleOnGestureListener 中看到 onScroll 方法声明如下,我们可以根据 distanceX、distanceY 来进行基本的判断进而处理事件。

为了避免多个手势识别造成的干扰——比如我们按下手指后,水平滑动一段距离,然后在 不松开 手指的情况下再垂直滑动一段距离,如果不进行特殊处理,就会造成既调节进度,有调节音量/亮度的问题,用户体验非常差。
所以,我们特意用一个 type 变量来记录当前正在进行的手势,如果 type 有值,表明当前的手势已经触发了,直接根据相应的 distance 进行控制。否则,先根据 distanceX、distanceY 结合第一个触摸点的位置来确定出 type,再进行控制。
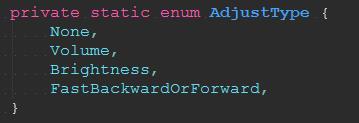
这个 type 是一个枚举变量,各个枚举值分别表示了当前正在进行的手势。具体定义如下:

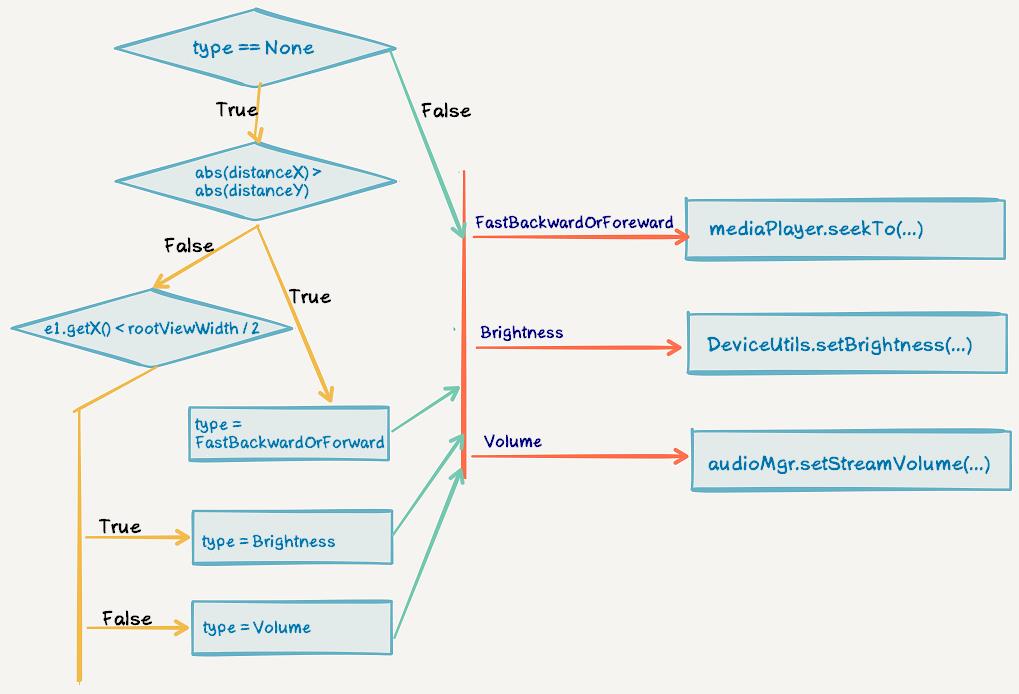
根据上面的描述以及控制逻辑,我们抽离出整个手势识别+控制处理的流程如下:

该流程图表述的一些细节如下:
Math.abs(distanceX) > Math.abs(distanceY):判断这个滑动主要是水平滑动还是竖直滑动;e1.getX() < rootViewWidth / 2:根据第一个触摸落点的 X 坐标,再结合整个视频窗口 rootView 的宽度,来判断这个手势是在左半区域还是右半区域触发的,进而用于分支调节屏幕亮度或者播放声音;DeviceUtils.setBrightness(...):是我们提供的一个帮助函数,主要用于修改屏幕亮度;audioMgr.setStreamVolume(...):是使用 Android 系统的android.media.AudioManager来修改媒体音量。
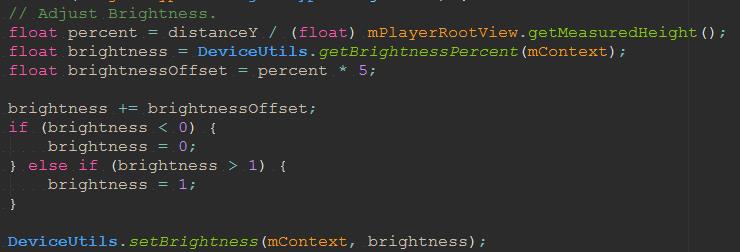
3.1、亮度处理
我们首先需要获取屏幕亮度,然后再按 distanceY 算出增量,可以得到新的亮度。获取和设置屏幕亮度的方法如下:

屏幕亮度的增量获取方法如下:

其中我们在 percent 上面乘了增量因子 5,用于修正增量值,优化用户体验。
3.2、音量处理
音量的处理也比较简单,只需要获取当前音量,并且得到音量增量,再通过 AudioManager.setStreamVolume 重新设置进去即可,其中为了优化体验,也针对增量进行了一系列的微调。

3.3、双击屏幕处理
双击的处理非常简单,只需要在 SimpleOnGestureListener.onDoubleTap 中进行处理即可:

4、代码片段
整个代码片段如下:
/**
* MediaPlayerGestureController.java
*
* @author arnozhang
* @email zyfgood12@163.com
* @date 2015.9.25
*/
public class MediaPlayerGestureController
public static interface GestureOperationHelper
void onSingleTap();
private static enum AdjustType
None,
Volume,
Brightness,
FastBackwardOrForward,
private Context mContext;
private View mPlayerRootView;
private AdjustType mAdjustType = AdjustType.None;
private AdjustPanel mAdjustPanel;
private ProgressAdjustPanel mProgressAdjustPanel;
private FrameLayout mAdjustPanelContainer;
private FrameLayout mProgressAdjustPanelContainer;
private BaseMediaPlayer mMediaPlayer;
private GestureDetector mGestureDetector;
private GestureOperationHelper mOperateHelper;
public MediaPlayerGestureController(
Context context, View playerRootView, GestureOperationHelper helper)
mContext = context;
mOperateHelper = helper;
mPlayerRootView = playerRootView;
initGestureDetector();
public void handleTouchEvent(MotionEvent event)
mGestureDetector.onTouchEvent(event);
int action = event.getActionMasked();
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_CANCEL)
mAdjustType = AdjustType.None;
mAdjustPanel.hidePanel();
mProgressAdjustPanel.hidePanel();
public void setMediaPlayer(BaseMediaPlayer mediaPlayer)
mMediaPlayer = mediaPlayer;
public void setAdjustPanelContainer(FrameLayout layout)
mAdjustPanelContainer = layout;
mAdjustPanel = new AdjustPanel(mContext);
mAdjustPanelContainer.addView(mAdjustPanel, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
public void setProgressAdjustPanelContainer(FrameLayout layout)
mProgressAdjustPanelContainer = layout;
mProgressAdjustPanel = new ProgressAdjustPanel(mContext);
mProgressAdjustPanel.setVisibility(View.GONE);
mProgressAdjustPanelContainer.addView(mProgressAdjustPanel, new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
private Runnable mSwitchTitleRunnable = new Runnable()
@Override
public void run()
mOperateHelper.onSingleTap();
;
private void initGestureDetector()
mGestureDetector = new GestureDetector(mContext,
new GestureDetector.SimpleOnGestureListener()
@Override
public boolean onSingleTapUp(MotionEvent e)
ThreadManager.getInstance().postOnUIHandlerDelayed(
mSwitchTitleRunnable, 200);
return true;
@Override
public boolean onDoubleTap(MotionEvent e)
ThreadManager.getInstance().getUIHandler().removeCallbacks(
mSwitchTitleRunnable);
if (!mMediaPlayer.isLoading())
if (mMediaPlayer.isPlaying())
mMediaPlayer.pause();
else
mMediaPlayer.resume();
return true;
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY)
if (mAdjustType == AdjustType.None)
if (Math.abs(distanceX) > Math.abs(distanceY))
mAdjustType = AdjustType.FastBackwardOrForward;
else
if (e1.getX() < mPlayerRootView.getMeasuredWidth() / 2)
mAdjustType = AdjustType.Brightness;
else
mAdjustType = AdjustType.Volume;
return adjustInternal(e1, e2, distanceX, distanceY);
);
private boolean adjustInternal(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY)
if (mAdjustType == AdjustType.FastBackwardOrForward)
// Adjust Progress.
if (mMediaPlayer == null || !mMediaPlayer.isPlaying())
return false;
float percent = distanceX / (float) mPlayerRootView.getMeasuredWidth();
int total = mMediaPlayer.getDuration();
int currPosition = mMediaPlayer.getCurrentPosition();
int seekOffset = (int) (total * percent * -1);
currPosition += seekOffset;
if (currPosition < 0)
currPosition = 0;
else if (currPosition > total)
currPosition = total;
mMediaPlayer.seekTo(currPosition);
if (seekOffset > 0)
mProgressAdjustPanel.adjustForward(currPosition, total);
else
mProgressAdjustPanel.adjustBackward(currPosition, total);
else if (mAdjustType == AdjustType.Brightness)
// Adjust Brightness.
float percent = distanceY / (float) mPlayerRootView.getMeasuredHeight();
float brightness = DeviceUtils.getBrightnessPercent(mContext);
float brightnessOffset = percent * 5;
brightness += brightnessOffset;
if (brightness < 0)
brightness = 0;
else if (brightness > 1)
brightness = 1;
DeviceUtils.setBrightness(mContext, brightness);
mAdjustPanel.adjustBrightness(brightness);
else if (mAdjustType == AdjustType.Volume)
// Adjust Volume.
float percent = distanceY / (float) mPlayerRootView.getMeasuredHeight();
AudioManager manager = (AudioManager)
mContext.getSystemService(Context.AUDIO_SERVICE);
int maxVolume = manager.getStreamMaxVolume(AudioManager.STREAM_MUSIC);
int currVolume = manager.getStreamVolume(AudioManager.STREAM_MUSIC);
float volumeOffsetAccurate = maxVolume * percent * 5;
int volumeOffset = (int) volumeOffsetAccurate;
if (volumeOffset == 0 && Math.abs(volumeOffsetAccurate) > 0.2f)
if (distanceY > 0)
volumeOffset = 1;
else if (distanceY < 0)
volumeOffset = -1;
currVolume += volumeOffset;
if (currVolume < 0)
currVolume = 0;
else if (currVolume >= maxVolume)
currVolume = maxVolume;
manager.setStreamVolume(AudioManager.STREAM_MUSIC, currVolume, 0);
float volumePercent = (float) currVolume / (float) maxVolume;
mAdjustPanel.adjustVolume(volumePercent);
return true;
以上是关于android怎样可以控制手势滑动的的主要内容,如果未能解决你的问题,请参考以下文章