react 路由
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 路由相关的知识,希望对你有一定的参考价值。
react 路由
现代的前端应用大多都是 SPA(单页应用程序),也就是只有一个html页面的应用程序。因为它的用户体验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前端路由应运而生。
- 前端路由的功能:让用户从一个视图(页面)导航到另一个视图(页面)
- 前端路由是一套映射规则,在React中,是
URL路径与组件的对应关系 - 使用React路由简单来说,就是配置
路径和组件(配对)
使用步骤
- 安装:
yarn add react-router-dom - 导入路由的三个核心组件:
Router / Route / Link

- 使用
Router组件包裹整个应用(重要)

- 使用
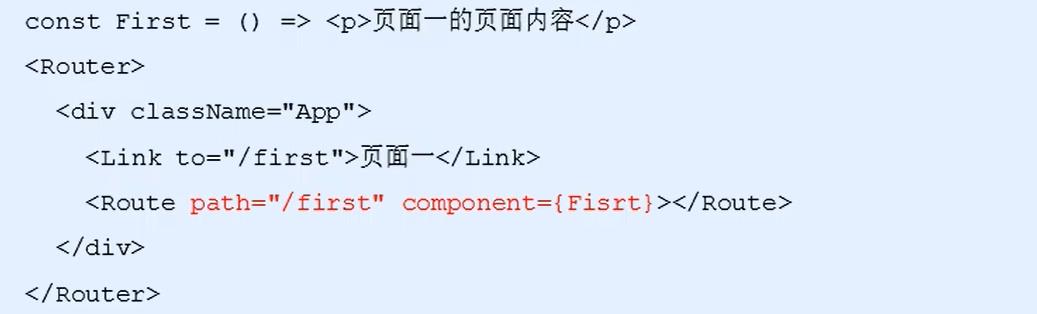
Link 组件作为导航菜单(路由入口)

- 使用
Route组件配置路由规则和要展示的组件(路由出口)

实际练习可能会出现两个错误,一个是route必须用routes包裹,另一个是使用component报错。。下面代码是运行无错误的。
示例代码:
import React from "react";
import ReactDOM from "react-dom";
/*
react-router-dom 的基本使用
*/
// 1.导入组件
import BrowserRouter as Router, Route, Link, Routes from 'react-router-dom'
class First extends React.Component
render()
return (
<p>路由。。</p>
)
const App = () => (
// 2.使用Router组件包裹整个应用
<Router>
<div>
<h1>React 路由</h1>
/* 3.指定路由的入口 */
<Link to="/first">页面一</Link>
/* 4.指定路由出口 */
<Routes>
<Route path="/first" element=<First />/>
</Routes>
</div>
</Router>
)
// 渲染组件
ReactDOM.render(<App />, document.getElementById("root"))

常用组件
- Router组件:包裹整个应用,一个React应用只需要使用一次
- 两种常用Router:HashRouter和
BrowserRouter - HashRouter:使用URL的哈希值实现( localhost:3000/#/first )
- (推荐)
BrowserRouter:使用H5的 history API实现( localhost:3000/first ) - Link 组件:用于指定导航链接( a标签 )

- Route 组件:指定路由展示组件相关信息

路由的执行过程
- 点击Link 组件( a标签),修改了浏览器地址栏中的url。
- React路由监听到地址栏url的变化。
- React路由内部遍历所有Route组件,使用路由规则( path ) 与pathname进行匹配。
- 当路由规则( path )能够匹配地址栏中的pathname时,就展示该Route组件的内容.

编程式导航
- 场景:点击登录按钮,登录成功后,通过代码跳转到后台首页,如何实现?
- 编程式导航:
通过JS代码来实现页面跳转 - history是 React路由提供的,用于获取浏览器历史记录的相关信息
push(path):跳转到某个页面,参数path表示要跳转的路径go(n)∶前进或后退到某个页面,参数n表示前进或后退页面数量(比如:-1表示后退到上一页)

默认路由
- 问题: 现在的路由都是点击导航菜单后展示的,如何在进入页面的时候就展示呢?
- 默认路由: 表示
进入页面时就会匹配的路由 - 默认路由path为:
/

匹配模式
(1) 模糊匹配模式
- 问题: 当Link组件的to属性值为 “/login” 时,为什么默认路由也被匹配成功?
- 默认情况下,React 路由是
模糊匹配模式 - 模糊匹配规则∶只要 pathname 以
path开头就会匹配成功
<Link to="/1ogin">登录页面</Link>
<Route path="/" component=Home />匹配成功
// path代表Route组件的path属性
// pathname 代表Link组件的to属性(也就是location.pathname)

(2) 精确匹配模式
- 问题:默认路由任何情况下都会展示,如何避免这种问题?
- 给 Route 组件添加
exact属性,让其变为精确匹配模式 - 精确匹配:只有当
path和pathname完全匹配时才会展示该路由

- 推荐:给默认路由添加
exact属性。
总结
- React 路由可以有效的管理多个视图(组件)实现 SPA
- Router 组件包裹整个应用,只需要使用一次
- Link 组件是入口,Route 组件是出口
- 通过 props.history 实现编程式导航
- 默认模糊匹配,添加 exact 变精确匹配
- React路由的一切都是组件,可以像思考组件一样思考路由
以上是关于react 路由的主要内容,如果未能解决你的问题,请参考以下文章