cannot read property of undefined怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cannot read property of undefined怎么解决相关的知识,希望对你有一定的参考价值。
无法读取未定义的属性可能是由于系统被火星人入侵文件被恶意篡改导致的无法读取文件数据,建议重装系统来解决问题,具体操作步骤如下:
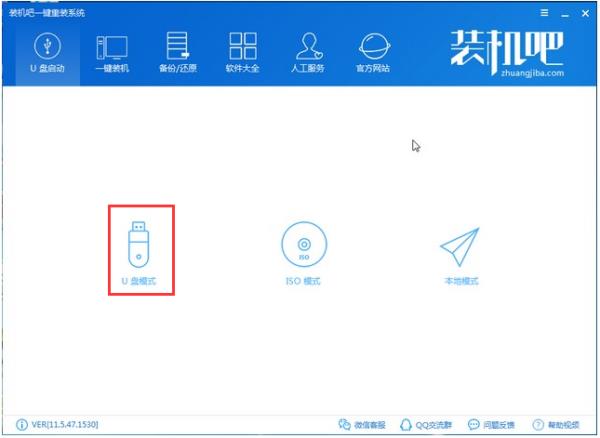
1.首先将U盘插到正常上网电脑上,关闭杀毒工具后双击打开装机吧工具。选择U盘启动菜单,接着点击“U盘模式”。

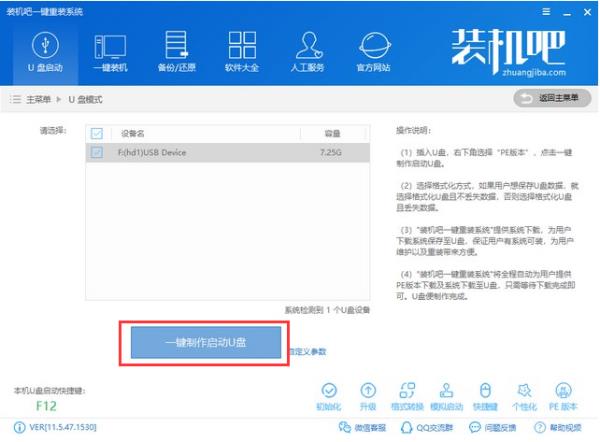
2.然后勾选U盘的选项,然后点击“一键制作启动U盘”。

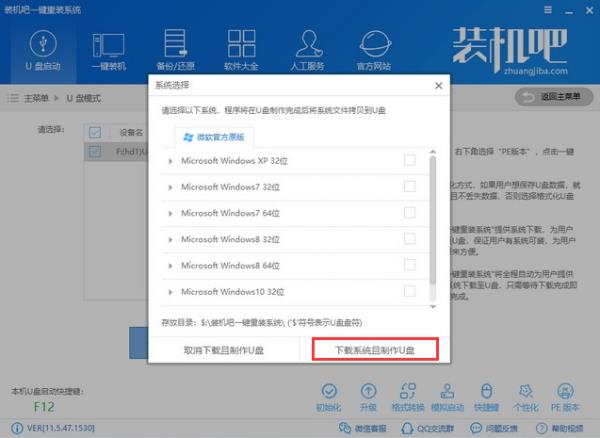
3.然后勾选需要下载的win10系统,接着点击“下载系统且制作U盘”。

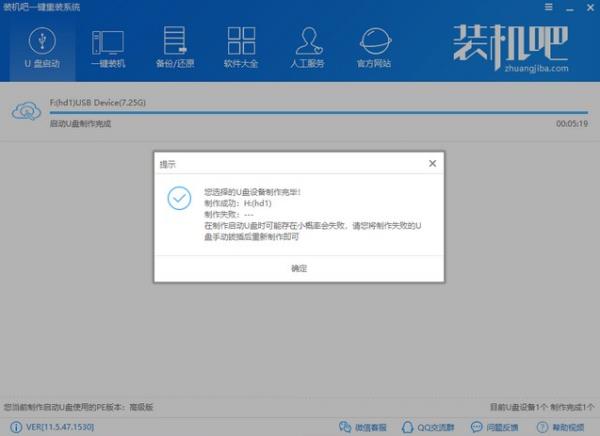
4.出现的界面选择“高级版”,然后等待制作成功,拔掉U盘插到需要重装的电脑上面。

5.U盘启动盘已经初步完成,接下来重启电脑进入到启动选项界面,使用方向键选择USB字样的或者U盘品牌选项,点击回车进入PE选择,通过键盘方向键选择【02】WindowsPE/RamOS(新机型),点击回车进入。

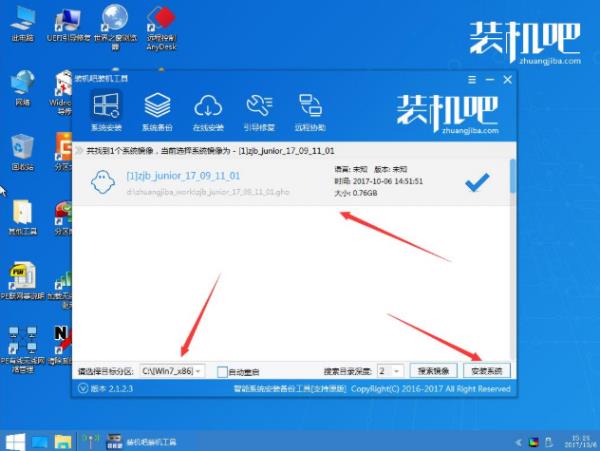
6.几分钟加载进入到PE界面,出现装机工具。我们选择目标分区C盘,选择系统,然后点击安装系统。

7.安装成功后提示拔掉U盘重启电脑。

8.最后安装完成进入win10系统界面,这就完成了U盘安装系统。

无法读取未定义的属性
cannot read property of undefined
无法读取未定义的属性 参考技术C 属性不存在,或对象undefined、null、nan
例 obj.pro 处报错,可以
方式一
if(obj && "pro" in obj) //do something
方式二
if(obj && pro.obj) //do something
*注意:此方式 pro.obj 为 0 或 false 时,if(pro.obj) 条件为假
TypeError: Cannot read properties of undefined (reading 'length') - 想要解释为啥代码这样说
【中文标题】TypeError: Cannot read properties of undefined (reading \'length\') - 想要解释为啥代码这样说【英文标题】:TypeError: Cannot read properties of undefined (reading 'length') - Would like an explanation of why the code is saying thisTypeError: Cannot read properties of undefined (reading 'length') - 想要解释为什么代码这样说 【发布时间】:2022-01-04 09:31:29 【问题描述】:任务:创建一个函数,如果内部数组包含某个数字,则删除数组的外部元素。 IE filtersArray([[10, 8, 3], [14, 6, 23], [3, 18, 6]], 18) 应该返回 [[10, 8, 3], [14, 6, 23]]]
如果可能的话,我想解释一下导致此错误时代码到底在做什么/读取什么,而不是仅仅提供一个解决方案。
我已将我的思考过程作为注释包含在此代码中 - 所以希望如果我在某处有错误,可以指出。
function filteredArray(arr, elem)
let newArr = [];
// Only change code below this line
newArr = [...arr]; //copying the arr parameter to a new arr
for (let i=0; i< newArr.length; i++) //iterating through out array
for (let x= 0; x< newArr[i].length; x++) //iterating through inner array
if(arr[i][x] === elem) //checking each element of the inner array to see if it matches the elem parameter
newArr.splice(i, 1); //if true, removing the entire outer array the elem is inside
// Only change code above this line
return newArr;
console.log(filteredArray([[3, 2, 3], [1, 6, 3], [3, 13, 26], [19, 3, 9]], 3));
【问题讨论】:
【参考方案1】:当您在最后一次迭代中找到值时,您拆分外部数组并仍然迭代内部数组,但使用外部数组的原始索引。通过缩小长度,它现在指向长度,任何尝试使用属性访问 undefined 都会出错。
要克服这个问题并保持外部索引正确,您可以从最后一个索引开始并向后迭代。
除此之外,您还可以打破内部搜索,因为在查找时,您不需要更多地迭代这个数组。
【讨论】:
这很难理解和 100% 理解,但我想我明白了它的主要要点。谢谢!【参考方案2】:当您尝试访问 undefined 变量的属性时会发生此错误。
您很可能从您的线路中得到这个:
for (let x= 0; x< newArr[i].length; x++)
如果你的参数 arr 不是一个数组,那么 newArr[0] 将是未定义的,所以 `newArr[0].lenght 会抛出这个错误。
【讨论】:
感谢您的回复 - 出于好奇,为什么arr 不是数组。由于我在这里使用了扩展运算符:newArr = [...arr]; - 据我了解,这应该将参数中的数组复制到 newArr 中。
对不起,我的意思是如果arr 不是数组数组。你说得对,newArr 永远是一个数组,但 newArr[i] 可能不是一个数组以上是关于cannot read property of undefined怎么解决的主要内容,如果未能解决你的问题,请参考以下文章