Vue:基于axios请求工具封装
Posted 陌生谁家年少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:基于axios请求工具封装相关的知识,希望对你有一定的参考价值。
axios请求
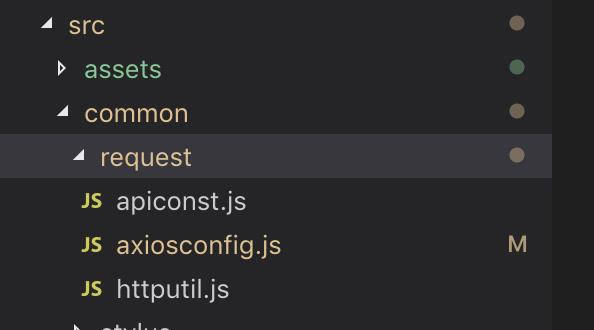
1.先看项目结构

2.实现
- apiconst.js
/**
* Api 常量配置
*/
export const url_host = 'http://192.168.1.109:8090';
- axiosconfig.js
axios自定义实例配置
import axios from 'axios'
import QS from 'qs'
import url_host from './apiconst'
// import Cookies from 'js-cookie'
/*
@ 创建自定义axios实例
*/
const instance_ax = axios.create(
baseURL: url_host,
headers:
// 'token': Cookies.get('token')
'token': '123456789'
,
timeout: 10000
)
/*
@ request 请求拦截器=>请求发出前处理
*/
instance_ax.interceptors.request.use(
config =>
//动态设置请求头
// config.headers.token = Cookies.get('token');
config.headers.token = '1234567';
if (config.method === 'post' || config.method === 'put')
//post请求时,序列化入参
config.data = QS.stringify(config.data);
return config;
, error =>
// 接口返回失败
console.log(error.response);
Promise.reject(error.response);
)
/*
@ request 响应拦截器=>处理响应数据
*/
instance_ax.interceptors.response.use(
response =>
return Promise.resolve(response);
,
error =>
// //请求失败,这个地方可以根据error.response.status统一处理一些界面逻辑,比如status为401未登录,可以进行重定向
// router.replace(
// path: '/login',
// query: redirect: router.currentRoute.fullPath
// );
return Promise.reject(error.response);
)
export default instance_ax;
- httputil.js
import request from './axiosconfig'
export function getRequest(uri, params)
return request(
url: uri,
method: 'get',
params: params
)
export function postRequest(uri, params)
return request(
url: uri,
method: 'post',
data: params
)
export function deleteRequest(uri, params)
return request(
url: uri,
method: 'delete',
params: params
)
export function putRequest(uri, params)
return request(
url: uri,
method: 'put',
data: params
)
3.使用
- 引入
import getRequest, postRequest from "@/common/request/httputil";
按需引入指定请求方法
- 方法调用
let params = param1: "xxx", param2: "xxxx" ;
getRequest("/api/testuri", params)
.then(ret =>
let data = ret.data;
alert("ret" + JSON.stringify(ret));
)
.catch(err =>
alert("err" + JSON.stringify(err));
);
以上是关于Vue:基于axios请求工具封装的主要内容,如果未能解决你的问题,请参考以下文章