在项目开发前期,前端开发中,页面布局基本开发完毕,但是后台还接口还没有开发完,等待后台开发完接口,在进行接口联调,浪费了等待时间,也压缩的测试的时间。所以实现请求拦截,前端模拟后台请求数据就是一个很不错的处理方式。
mockjs
mockjs可以生成随机数据,拦截 Ajax 请求,让前端攻城师独立于后端进行开发。并且支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
使用方法
mockjs 可以很方便的添加到以webpack为管理的项目中,以vue-cli脚手架生成的项目为例。vue-cli的搭建不过多赘述,直接进入安装插件过程。
用axios进行请求数据 所以安装axios 和 mockjs 两个包
npm install axios --save
npm install mockjs --save-dev
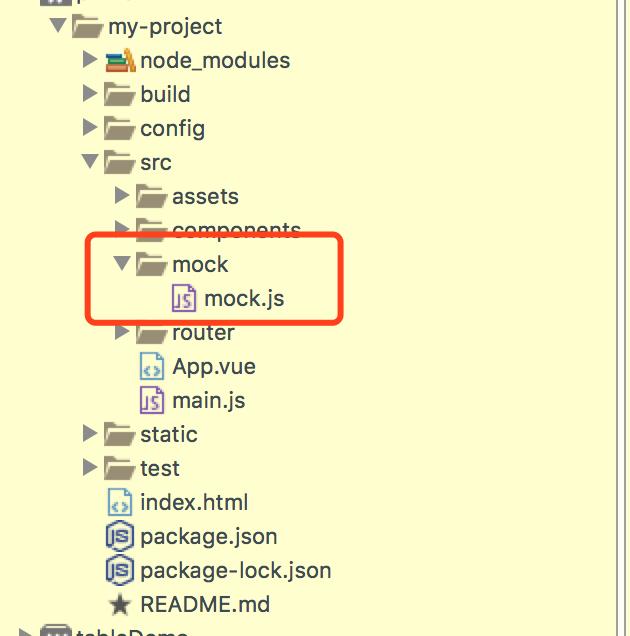
在src中创建一个mock文件夹 并创建一个mock.js文件

// mock.js
// 引入mockjs
const Mock = require(\'mockjs\');
// 创建模拟数据
let testData = {
testData: \'测试mock\'
}
// Mock.mock( url, post/get , 返回的数据);
Mock.mock( \'/getMockData\', \'get\' , testData)
在main.js中引入
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from \'vue\'
import App from \'./App\'
import router from \'./router\'
import \'lib-flexible\'
import axios from \'axios\'
// 引入mockjs
require(\'./mock/mock.js\')
// axios引入全局
Vue.prototype.$http = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: \'#app\',
router,
components: { App },
template: \'<App/>\'
})
在组件中使用
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>mockjs测试</h2>
<div class="adbox">
<div class="wrapper" v-if="hideType" id=\'mydiv\' ref = \'mydiv\'>
</div>
</div>
</div>
</template>
<script>
export default {
name: \'HelloWorld\',
data () {
return {
msg: \'Welcome to Your Vue.js App\',
hideType: true,
}
},
mounted() {
this.getInfo()
},
methods: {
getInfo() {
this.$http.get(\'/getMockData\')
.then((res) => {
console.log(res)
})
.catch(function (error) {
console.log(error);
});
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="less" scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
li {
display: inline-block;
padding: 0 10px;
margin: 0 10px; /*no*/
}
}
a {
color: #42b983;
font-size: 14px;
}
.adbox {
position: relative;
}
.wrapper {
position: absolute;
top: 0;
bottom: 0;
background: #cccccc;
margin: 0;
width: 100%;
opacity: 0.5;
pointer-events: none;
z-index: -10;
}
li:active {
a:active {
color: red;
}
}
.hide {
pointer-events: none;
}
</style>
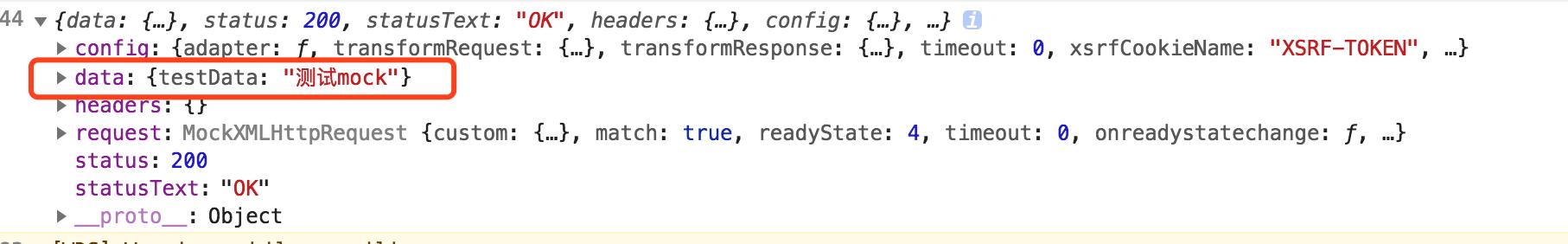
在控制台输出数据 可以看到 请求被拦截 并且返回了自己写的测试数据

mockjs 随机数据功能
刚才介绍了怎么使用mockjs拦截数据,接下来说下mockjs另一个核心内容,随机生成数据
mockjs 支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
我们现在来改造下刚才的模拟数据
// mock.js
// 引入mockjs
const Mock = require(\'mockjs\');
// 获取 mock.Random 对象
const Random = Mock.Random;
// 创建模拟数据
let testData = function() {
let dataList = [];
for (let i = 0; i < 10; i++) {
let obj = {
title: Random.csentence(10, 20), // Random.csentence( min, max ) 随机生成一段10-20长度的汉字字符串
picture: Random.dataImage(\'100x100\', \'测试图片\'), // Random.dataImage( size, text ) 生成一段随机的 Base64 图片编码
}
dataList.push(obj)
}
return {
dataList: dataList
}
}
Mock.mock( \'/getMockData\', \'get\' , testData)
// Mock.mock( url, post/get , 返回的数据);
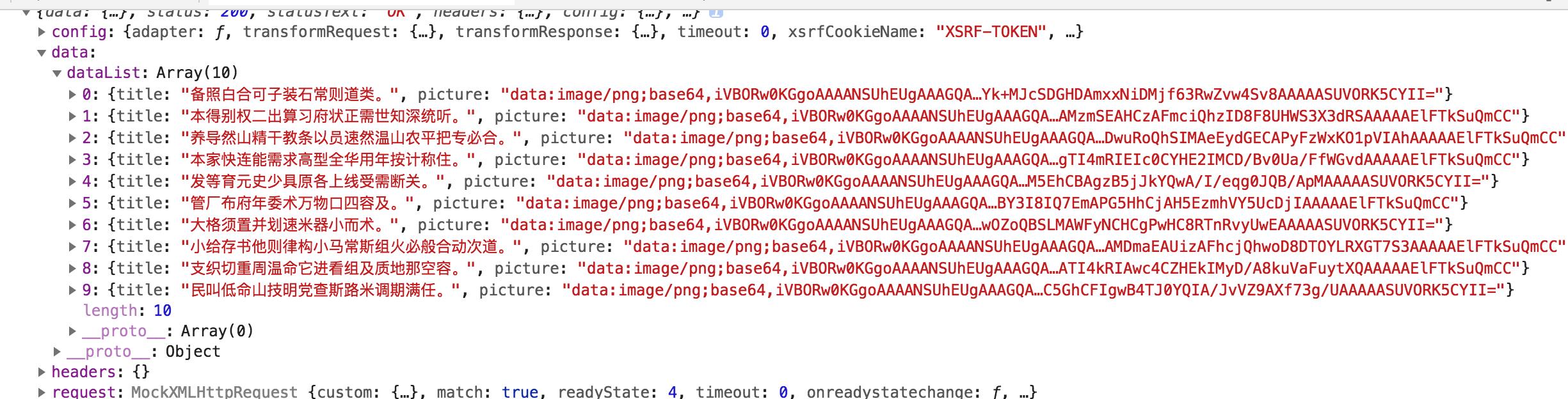
最终生成的数据

结语
mockjs官网中有很多的例子,可以随机生成多种数据,学会基本使用之后,可以到官网中查看各种类型数据的随机生成方法官网地址 http://mockjs.com/。