仿ios的省市县3级联动脚本一
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿ios的省市县3级联动脚本一相关的知识,希望对你有一定的参考价值。
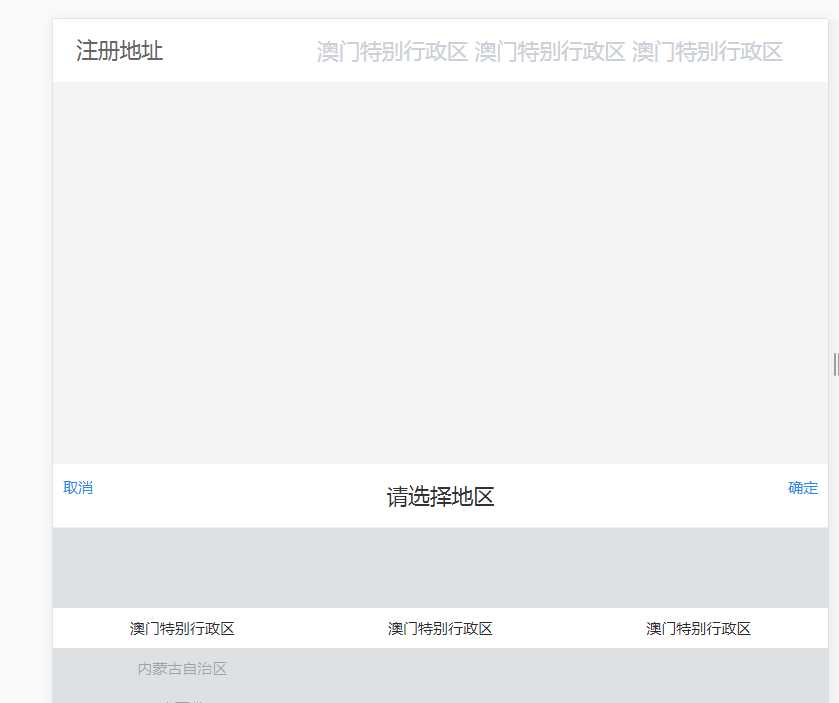
一,图片实例

二,代码
2.1,代码
$(‘#provinceCity_fu‘).click(function(){
var $this = $(this);
new Picker({
"title": ‘请选择地区‘,//标题(可选)
"defaultValue": $(this).text(),//默认值-多个以空格分开(可选)
"type": 3,//需要联动级数[1、2、3](可选)
"data": cityData,//数据(必传)
"keys": {
"id": "Code",
"value": "Name",
"childData": "level"//最多3级联动
},//数组内的键名称(必传,id、text、data)
"callBack": function (val) {
//回调函数(val为选择的值)
$this.text(val);
}
});
});
2.2,详细信息
https://gitee.com/qingruihappy/chajian
以上是关于仿ios的省市县3级联动脚本一的主要内容,如果未能解决你的问题,请参考以下文章