# 技术栈知识点巩固——Css
Posted 爱码代码的喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了# 技术栈知识点巩固——Css相关的知识,希望对你有一定的参考价值。
技术栈知识点巩固——Css
Css 使用方式
- 外部样式:头部引入
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
- 内部样式
<body>
<div>
<button class="btn">显示</button>
<div class="test" style="border: 1px solid red;height: 20px;">
<div class="myclass" style="display: none;">测试1</div>
</div>
</div>
</body>
<style>
.test:hover
background-color: green;
- 内联样式
<div class="test" style="border: 1px solid red;height: 20px;">
<div class="myclass" style="display: none;">测试1</div>
</div>
Css 选择器
id选择器:#idclass类选择器:.classname- 标签选择器:
div、h1、p - 相邻选择器:
h1+p - 子选择器:
ul>li - 后代选择器:
li a - 通配符选择器:
* - 属性选择器:
a[rel=”external”] - 伪类选择器:
a:hover,li:nth-child
display 的属性值及其作用
| 属性值 | 作用 |
|---|---|
none | 元素不显示,并且会从文档流中移除。 |
block | 块类型。默认宽度为父元素宽度,可设置宽高,换行显示。 |
inline | 行内元素类型。默认宽度为内容宽度,不可设置宽高,同行显示。 |
inline-block | 默认宽度为内容宽度,可以设置宽高,同行显示。 |
list-item | 像块类型元素一样显示,并添加样式列表标记。 |
table | 此元素会作为块级表格来显示。 |
inherit | 规定应该从父元素继承display属性的值。 |
block:独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;inline:不会占一行,width、height无效。水平方向的margin和padding属性生效,垂直方向的属性无效。inline-block: 将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。
link 和 @import 的区别
两者都是外部外部引用CSS的方式
link是Xhtml标签,除了加载CSS外,还可以定义其它内容。@import属于CSS范畴,只能加载Csslink引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。link是XHTML标签,无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。link支持使用javascript控制DOM去改变样式;而@import不支持。
隐藏元素的方法
-
display:none渲染树不会渲染该对象,元素在页面中不占据位置,也不会响应绑定的监听事件 -
visibility:hidden元素在页面中占据空间,不会响应绑定的监听事件。 -
opacity:0将元素的透明度设置为0,元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。 -
positionl:absolute使用绝对定位将元素移除可视区域内,以此来实现元素的隐藏。 -
z-index:负值,使其它元素遮盖住该元素,以此来实现隐藏。 -
clip/clip-path:使用元素裁剪的方法来实现元素的隐藏,这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。 -
transform: scale(0,0):将元素缩放为0,来实现元素的隐藏。这种方法下,元素仍在页面中占据位置,但是不会响应绑定的监听事件。
Display、float、position的关系
display为none,position和float都不起作用,这种情况下元素不产生框position的值为absolute或者fixed,框就是绝对定位的,float的计算值为none- 绝对定位、浮动、根元素都需要调整
display
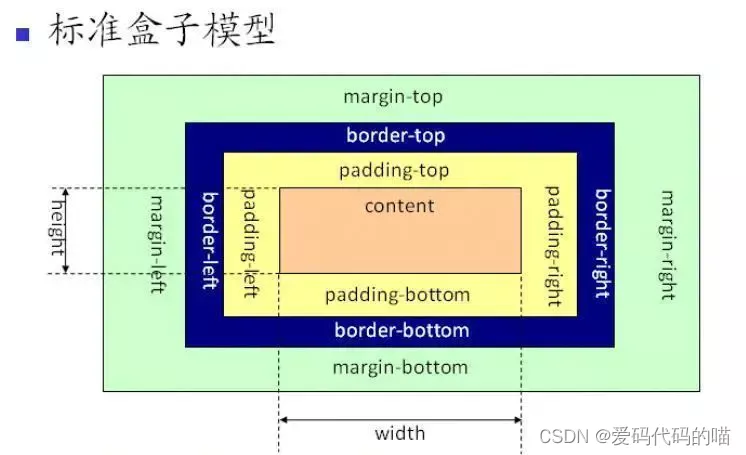
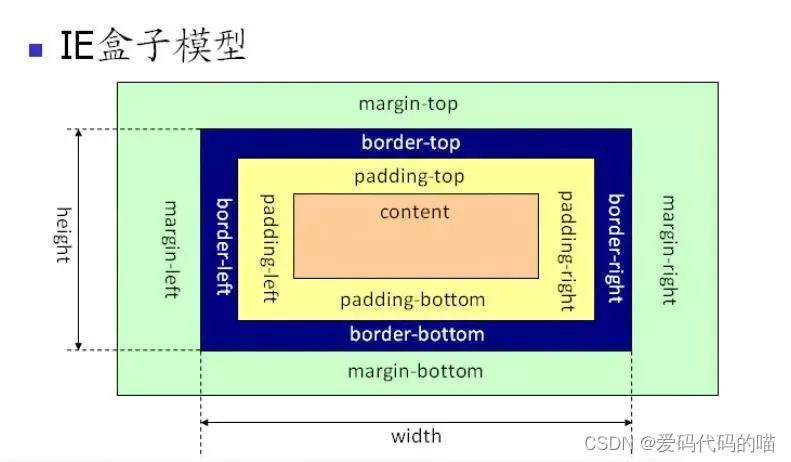
Css 的盒子模型
Ie盒子模型、W3C盒子模型- 盒模型:内容(
content)、填充(padding)、边界(margin)、边框(border) - 标准盒子模型:宽度 = 内容的宽度(
content)+border+padding+margin - 低版本IE盒子模型:宽度 = 内容宽度(
content+border+padding)+margin
标准盒子模型

IE 盒子模型

box-sizing 属性
- 用来控制元素的盒子模型的解析模式,默认
为content-box context-box:W3C的标准盒子模型,设置元素的height / width属性指的是content部分的高border-box:IE传统盒子模型。设置元素的height / width属性指的是border+padding+content部分的高/宽
样式优先级
!important > id >class > tag important比内联优先级高
Position的值
-
static(默认):按照正常文档流进行排列 -
relative(相对定位):参考自身静态位置通过top, bottom, left, right定位 -
absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left, right定位; -
fixed(固定定位):所固定的参照对像是可视窗口。
块级元素
- 每个块级元素通常都会独占一行或者是多行,可以对其单独设置高度,宽度以及对齐等属性。
<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>等
行内元素
-
不占有独立的区域,仅仅依靠自己的字体大小或者是图像大小来支撑结构。
-
一般不可以设置宽度,高度以及对齐等属性。 常见的行内元素有:
<a >,<strong>,<b>,<em>,<del>,<span >等 -
高度和宽度无效,但是水平方向上的
padding和margin可以设置,垂直方向上的无效 默认的宽度就是它本身的宽度
行内元素和块级元素转换
display:block,定义元素为块级元素display : inline,定义元素为行内元素display:inline-block,定义元素为行
Flex 布局
Flex Css 属性
| 属性 | 描述 |
|---|---|
display | 指定 HTML 元素的盒子类型 |
flex-direction | 指定弹性盒子中子元素的排列方式 |
flex-wrap | 设置当弹性盒子的子元素超出父容器时是否换行 |
flex-flow | flex-direction 和 flex-wrap 两个属性的简写 |
justify-content | 设置弹性盒子中元素在主轴(横轴)方向上的对齐方式 |
align-items | 设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式 |
align-content | 修改 flex-wrap 属性的行为,类似 align-items,但不是设置子元素对齐,而是设置行对齐 |
order | 设置弹性盒子中子元素的排列顺序 |
align-self | 在弹性盒子的子元素上使用,用来覆盖容器的 align-items 属性 |
flex | 设置弹性盒子中子元素如何分配空间 |
flex-grow | 设置弹性盒子的扩展比率 |
flex-shrink | 设置弹性盒子的收缩比率 |
flex-basis | 设置弹性盒子伸缩基准值 |
flex-direction
| 值 | 描述 |
|---|---|
row | 默认值,主轴沿水平方向从左到右 |
row-reverse | 主轴沿水平方向从右到左 |
column | 主轴沿垂直方向从上到下 |
column-reverse | 主轴沿垂直方向从下到上 |
initial | 将此属性设置为属性的默认值 |
inherit | 从父元素继承此属性的值 |
flex-wrap
| 值 | 描述 |
|---|---|
nowrap | 默认值,表示项目不会换行 |
wrap | 表示项目会在需要时换行 |
wrap-reverse | 表示项目会在需要时换行,但会以相反的顺序 |
initial | 将此属性设置为属性的默认值 |
inherit | 从父元素继承属性的值 |
flex-flow
flex-flow属性是flex-direction和flex-wrap两个属性的简写,语法格式如下:
flex-flow: flex-direction flex-wrap;
justify-content
- 用于设置弹性盒子中元素在主轴(横轴)方向上的对齐方式
| 值 | 描述 |
|---|---|
flex-start | 默认值,左对齐 |
flex-end | 右对齐 |
center | 居中 |
space-between | 两端对齐,项目之间的间隔是相等的 |
space-around | 每个项目两侧的间隔相等 |
initial | 将此属性设置为属性的默认值 |
inherit | 从父元素继承属性的值 |
align-items
- 设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式
| 值 | 描述 |
|---|---|
stretch | 默认值,项目将被拉伸以适合容器 |
center | 项目位于容器的中央 |
flex-start | 项目位于容器的顶部 |
flex-end | 项目位于容器的底部 |
baseline | 项目与容器的基线对齐 |
initial | 将此属性设置为属性的默认值 |
inherit | 从父元素继承属性的值 |
align-content
align-content属性与justify-content属性类似,可以在弹性盒子的侧轴还有多余空间时调整容器内项目的对齐方式
| 值 | 描述 |
|---|---|
stretch | 默认值,将项目拉伸以占据剩余空间 |
center | 项目在容器内居中排布 |
flex-start | 项目在容器的顶部排列 |
flex-end | 项目在容器的底部排列 |
space-between | 多行项目均匀分布在容器中,其中第一行分布在容器的顶部,最后一行分布在容器的底部 |
space-around | 多行项目均匀分布在容器中,并且每行的间距(包括离容器边缘的间距)都相等 |
initial | 将此属性设置为属性的默认值 |
inherit | 从父元素继承该属性的值 |
其它属性
order属性用来设置项目在容器中出现的顺序,您可以通过具体的数值来定义项目在容器中的位置,属性的语法格式如下:
order: number;
line-height
- 行高是一行文字的高度,没有定义
height属性,最终表现作用一定是line-height - 把
line-height设置为height一样大小的值可以实现单行文字的垂直居中。 - 多行文字垂直居中需要设置
display属性为inline-block
Overflow
- 参数是
scroll时候,必会出现滚动条。 - 参数是
auto时候,子元素内容大于父元素时出现滚动条。 - 参数是
visible时候,溢出的内容出现在父元素之外。 - 参数是
hidden时候,溢出隐藏。
px 和 em
px和em都是长度单位,区别是:px的值是固定的,指定是多少就是多少,计算比较容易。em得值不是固定的,并且em会继承父级元素的字体大小。- 浏览器的默认字体高都是
16px。所以未经调整的浏览器都符合:1em=16px
CSS 继承和重用
- 继承:在一个属性应用于一个特定标签之后,该标签的子标签也应该应用该属性。这一行为称为继承。但并不是所有的属性都会被继承。如文字样式一般都继承,盒图的宽高一般不 继承,总之该继承的都会继承,不该继承的都不继承。
- 重用:一个样式文件,可以多个页面使用,这对于一些公共样式的重构是很有用的。
:before 和 ::before 区别
- 单冒号
:用于CSS3伪类,双冒号::用于CSS3伪元素。 对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
伪类
CSS伪类是用来添加一些选择器的特殊效果。
a:link color:#FF0000; /* 未访问的链接 */
a:visited color:#00FF00; /* 已访问的链接 */
a:hover color:#FF00FF; /* 鼠标划过链接 */
a:active color:#0000FF; /* 已选中的链接 */
- 伪类是类,所以跟
css选择器有关,不存在与dom中 CSS伪类是用来添加一些选择器的特殊效果的- 伪类前面之后一个冒号
:first-child - 伪类本质上是为了弥补常规
CSS选择器的不足,以便获取到更多信息; - 可以同时使用多个伪类,而只能同时使用一个伪元素;
伪元素
- 伪元素是创造文档树之外的对象。伪元素也是元素,只不过不存在与
dom对象中,但是浏览器审查元素的时候能看得到的,比如::before ::after - 伪元素本质上是创建了一个有内容的虚拟容器
伪元素产生新对象,在DOM树中看不到(审查元素的时候可以看到),但是可以操作;伪类不产生新的对象,仅是DOM中一个元素的不同状态;
Css预处理器、后处理器
- 使用
Css处理器结构清晰,便于扩展,可以轻松实现多重继承。
预处理器
- 如:
less,sass,stylus,用来预编译sass或者less,增加了css代码的复用性
后处理器
- 如:
postCss,通常是在完成的样式表中根据css规范处理css,让其更加有效。
文本溢出
- 单行文本溢出
/* 指定宽度 */
width: 500px;
/* 文字不换行一行显示,会出现滚动条 */
white-space: nowrap;
/* 不显示滚动条 */
overflow: hidden;
/* 超出的部分使用省略号显示 */
text-overflow: ellipsis;
- 多行文本溢出
/* 溢出隐藏 */
overflow: hidden;
/* 溢出用省略号显示 */
text-overflow: ellipsis;
/* 作为弹性伸缩盒子模型显示。 */
display:-webkit-box;
/* 设置伸缩盒子的子元素排列方式:从上到下垂直排列 */
-webkit-box-orient:vertical;
/* 显示的行数 */
-webkit-line-clamp:4;
/* 指定宽度 */
width: 200px;
white-space
white-space设置或检索对象内文本显示方式,用于强制一行显示内容white-space:normal:默认处理方式white-space:nowrap: 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行
z-index
z-index的使用是在有两个重叠的标签,在一定的情况下控制其中一个在另一个的上方或者下方出现。z-index值越大就越是在上层。z-index元素的position属性需要是relative,absolute或是fixed。
z-index属性失效
- 父元素
position为relative,子元素的z-index失效。解决:父元素position改为absolute或static; - 元素没有设置
position属性为非static属性。解决:设置该元素的position属性为relative,absolute或是fixed中的一种; - 元素在设置
z-index的同时还设置了float浮动。解决:float去除,改为display:inline-block;
Css布局单位
-
像素(
px):屏幕所能显示的最小区域。Css像素、物理像素。 -
百分比(
%):实现响应式的效果,一般认为子元素的百分比相对于直接父元素。 -
em和rem相对于px更具灵活性,它们都是相对长度单位,它们之间的区别:em相对于父元素,rem相对于根元素。 -
vw/vh是与视图窗口有关的单位,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度
三栏布局的实现
绝对定位
- 绝对定位元素脱离文档流
- 持
center部分前置,可以实现中间部分优先加载 left、right的高度无法伴随center高度的变化而变化
flex布局
- 使用
flex布局方式
利用浮动
<html>
<body>
<div class="outer">
<div class="left"></div>
<div class="center"></div>
<div class="right"></div>
<style type="text/css">
.left
border: 1px solid red;
width: 30%;
float: left;
height: 500px;
.right
border: 1px solid yellow;
width: 30%;
float: left;
height: 500px;
.center
border: 1px solid black;
height: 500px;
width: 30%;
float: left;
</style>
</div>
</body>
</html>
响应式设计的概念及基本原理
-
响应式网站设计
(Responsive Web design)是一个网站能够兼容多个终端,而不是为每一个终端做一个特定的版本。 -
基本原理是通过媒体查询
(@media)查询检测不同的设备屏幕尺寸做处理。 关于兼容: 页面头部必须有mate声明的viewport。
<meta name="’viewport’" content="”width=device-width," initial-scale="1." maximum-scale="1,user-scalable=no”"/>
定位与浮动
浮动
float、right、none
定位
- 静态定位:
static - 相对定位:
relative - 绝对定位:
absolute
absolute与fixed
相同点
- 改变行内元素的呈现方式,将
display设置为inline-block - 使元素脱离普通文档流,不再占据文档物理空间
- 覆盖非定位文档元素
不同点
abuselute与fixed的根元素不同,abuselute的根元素可以设置,fixed根元素是浏览器。- 在有滚动条的页面中,
absolute会跟着父元素进行移动,fixed固定在页面的具体位置。
sticky 属性
- 粘性元素根据滚动位置在相对(
relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置
<style>
div.sticky
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4caf50;
</style>
position属性
| 属性值 | 概述 |
|---|---|
absolute | 生成绝对定位的元素,相对于static定位以外的一个父元素进行定位。元素的位置通过left、top、right、bottom属性进行规定。 |
relative | 生成相对定位的元素,相对于其原来的位置进行定位。元素的位置通过left、top、right、bottom属性进行规定。 |
fixed | 生成绝对定位的元素,指定元素相对于屏幕视⼝(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变,⽐如回到顶部的按钮⼀般都是⽤此定位⽅式。 |
static | 默认值,没有定位,元素出现在正常的文档流中,会忽略 top, bottom, left, right 或者 z-index 声明,块级元素从上往下纵向排布,⾏级元素从左向右排列。 |
inherit | 规定从父元素继承position属性的值 |
sticky | 根据用户的滚动位置进行定位 |
下拉菜单
<!DOCTYPE html>
<html>
<head>
<style>
.dropdown
position: relative;
display: inline-block;
.dropdown-content
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
padding: 12px 16px;
z-index: 1;
.dropdown:hover .dropdown-content
display: block;
</style>
</head>
<body>
<div class="dropdown">
<span>下拉菜单</span>
<div class="dropdown-content">
<p>Hello World!</p>
</div>
</div>
</body>
</html>
Css 性能优化
-
尽量将样式写在单独的
css文件里面,在head元素中引用 -
内容和样式分离,易于管理和维护,减少页面体积,
css文件可以被缓存、重用,维护成本降低 -
不使用
@import,避免使用复杂的选择器,层级越少越好 建议选择器的嵌套最好不要超过三层 -
精简页面的样式文件,去掉不用的样式,利用
CSS继承减少代码量,避免!important,可以选择其他选择器
鼠标样式cursor
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
轮廓线 outline
- 是绘制于元素周围的一条线,位于边框边缘的外围
outline : outline-color ||outline-style || outline-width
浮动和清除浮动
浮动
- 浮动元素会脱离文档流并向左/向右浮动,直到碰到父元素或者另一个浮动元素
Clear
-
clear属性不允许被清除浮动的元素的左边/右边挨着浮动元素,底层原理是在被清除浮动的元素上边或者下边添加足够的清除空间 -
添加新的元素 、应用
clear:both;父级div定义overflow: hidden;
光标形状
<ul>
<li style="cursor:default">我是小白</li>
<li style="cursor:pointer">我是小手</li>
<li style="cursor:move">我是移动</li>
<li style="cursor:text">我是文本</li>
<li style="cursor:not-allowed">我是文本</li>
</ul>
以上是关于# 技术栈知识点巩固——Css的主要内容,如果未能解决你的问题,请参考以下文章