如何模块化写jQuery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何模块化写jQuery相关的知识,希望对你有一定的参考价值。
别百度和google复制黏贴过来的,不要sea.js和require.js之类的,就完全用JQuery写,
问题一:$(function())在文档加载完毕后执行代码
问题二:(function() )(jQuery) 模块化
问题三: 问题一和问题二如何组合,不知道你能不能明白我的意思,就是你写JQuery代码实际开发时怎么写的,随便给我个js文件我分析下,
http://pan.baidu.com/s/1ntzeRDB 这是一个轮播特效,来个人结合上面的问题回答下,财富值可以再加,我分数多..........................

给模块增加自定义事件支持
给模块增加set和get方法
设置一些默认执行的方法,比如_init
提供模块的构建功能
提供模块的扩展功能
自定义事件
自定义事件模式是非常实用的,自定义事件用比较专业的词语描述的话,可以称为观察者模式,这种模式背后的主要动机就是促进形成松散耦合。在这种模式中,并不是一个对象调用另外一个对象的方法,而是一个对象订阅另外一个对象的特定活动并在状态改变后等到通知。这意味着我们在做一些事情的时候,不需要关注另外事情的进展,让另外一件事情来监听进展,然后做出对应的处理即可。这样的话,不同的事情之间就不会存在太多的关联,从而降低开发的复杂度。
set和get方法
为了保护和更好地稳定模块的执行,需要对模块参数的修改做一些限制和处理。所以需要提供set和get方法(现在的Base还没有在get的时候做一些处理),set可以用于在设置模块属性的时候,做一些过滤和处理,保证设置值的正确性,而且更重要的是,可以在set中触发一个属性修改的事件,从而可以做到修改属性的时候触发一些其他的变化。get则可以用于在访问属性的时候,对返回的属性做一些处理。对于模块内部而言,还需要有一个私有的_set和_get属性,从而可以和外部对模块的访问进行区分。
一些默认执行的方法
默认执行的方法会在两个地方存放,一个是在构造函数中,还有一个是在模块原型上的initliazer方法中。构造函数内主要处理模块间和实例的关系,这些处理是会继承到子模块中的,而在initliazer中主要处理模块真正相关的要执行的一些实例化方法,这样能保证模块在被继承的时候,自有的一些初始化方法不会被继承下去。而initliazer方法是由_init方法调用的,_init方法是模块实例化的时候必定会执行的方法,而initliazer是一个可选的初始化方法。
模块的构建和扩展
Base核心部分就是对模块的构建和扩展。先上代码
Base._build = function (moduleName, superModule, prototypeMethod, attrMember, staticMember, curConstructor)
//使用prototype方式继承
var Module = function ()
Module.superclass.constructor.apply(this, arguments);
//保存对实例的引用
Module._instances[$.zid(this)] = this;
;
if(curConstructor)
Module = curConstructor;
//如果给定了构造函数,就在给定的构造函数上进行扩展,否则试用默认的构造函数
return Base._handlerClass(moduleName, Module, superModule, prototypeMethod, attrMember, staticMember)
;
Base._handlerClass = function (moduleName, module, superModule, prototypeMethod, attrMember, staticMember)
var tempFn = function ()
,
o =
name:moduleName,
value:module
;
//创建对象来保存实例的引用
module._instances = ;
//模块NAME
if (moduleName)
module.NAME = moduleName;
/*Module.toString = function()
return moduleName;
;*/
//如果没有传入要继承的对象,则默认为Base
superModule = superModule || Base;
attrMember = attrMember || ;
staticMember = staticMember || ;
prototypeMethod = prototypeMethod || ;
//挂载ATTRS属性
//如果是继承于另外一个模块,则需要将ATTRS进行合并处理
if (superModule.NAME !== BASE)
$.extend(attrMember, superModule.ATTRS);
//@20120830修复构造函数自带ATTRS时对应的处理方式
module.ATTRS = module.ATTRS || ;
$.extend(module.ATTRS, attrMember);
//挂在静态属性
$.extend(module, staticMember);
//拷贝一份prototype,防止构造函数直接执行
tempFn.prototype = superModule.prototype;
module.prototype = new tempFn();
//把方法添加到Module的原型上
$.extend(module.prototype, prototypeMethod);
//修改构造器,防止回溯失败
module.prototype.constructor = module;
//保存对超类的引用
module.superclass = superModule.prototype;
if (superModule.prototype.constructor == Object.prototype.constructor)
superModule.prototype.constructor = superModule;
//保存生成的对象
Base.classList.push(o);
return module;
;
代码细节都有注释,就不多说,主要还是把具体做的事情描述下
确定构造函数。
创建一个空对象来保存实例的引用。
确定模块名。
确定是否继承于其他模块。
拷贝参数的策略(ATTRS)和静态成员
创建原型并拷贝实例成员(原型上的成员)
修复创建原型后构造器指向不对的问题
创建对超类的引用,从而可以手动访问超类
保存生存的对象引用
返回改造完成后的模块
注:以上构造模块的思路主要参考自YUI3的Base模块。
在下一篇中,将用这个Base模块来构建一个tab组件 参考技术A 看了你的天猫demo,是一般的面向过程的写法。你说的问题三应该说的就是jq插件吧?我jq插件也写过,如果结合sea.js模块化的插件也写过。jq插件主要是面向对象级别的写法,可以自定义参数,有利用重用~!追问
不是写插件,插件的开发模式我懂,但一个页面不是每个功能都需要写成插件的,我的意思是,当页面加载完毕后执行块里的JQuery方法,但是我又不想把$(function()) 写到块里,
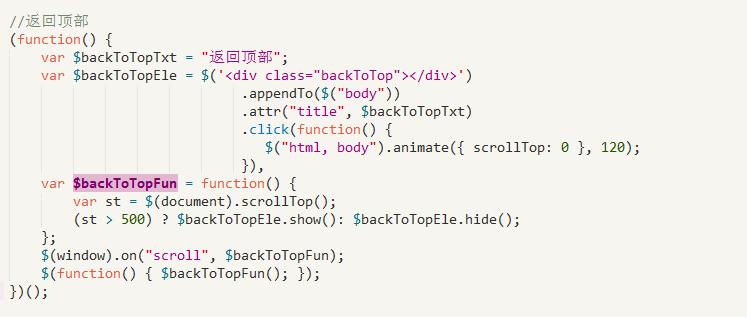
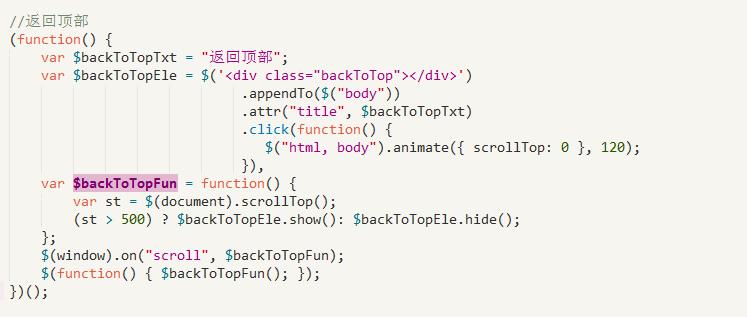
那样每个块都要调$(function()),我觉得很不好,类似下面图片的情况,实际开发你们是怎么写的


你这个(functioin() 这里的代码自动执行了呀。里面没有必要再写这个了$(function() ) )()。你这个的意思 我不是很明白,貌似你说的类似seajs模块化,seajs可以根据需要加载js文件,这样子就可以避免无需的代码加载进来!
追问仔细看,我块里写的是$(function()) jQuery 的页面加载完毕后执行,而不是自我执行啊,唉,你就把你平时是怎么写jquery告诉我不就行了,我总不能
$(functon()
所有基础功能的代码
);
这样写吧..
看着你那标题如何模块化写jquery,让我想到的是要不是jq插件,要不就是seajs一个模块一个js文件,按需加载,或者你想你的代码变得有可读性一点的话,可以这样子写,但是不知道是不是你想要的,比方下面
var project=
init:function()
this.slide();
this.tab();
,
slide:function()
//功能实现
,
tab:function()
//功能实现
如果不想像垒砖块一样,一个函数一个函数的那样写代码。如果想你说的模块化的话
你需要学习一下javascript的设计模式。这样才能更好的去构建一个低耦合的模块化代码。也就是根据功能需求,分模块设计。而个个模块之间关系一定要少,任何模块单独拿出来就可以应用到其他场景。
学习Javascript面向对象设计方法。推荐的一本教程《Javascript面向对象高级编程》..
希望可以帮助到您,谢谢
jQuery
首先呢,我们来研究,为什么要用jQuery?
Because 短小,精悍,写起来简单,省事儿,开发效率高.
jQuery的宗旨就是 : Write Less,Do More.
什么是jQuery?
类似python里面的模块,在jQuery里面就是库或者说是插件.
如何使用jQuery?
1. 导入<script src="jquery-3.2.1.js"></secript> 类似python的 import os 2. jquery.*** --> $("") 类似于python的 os.** 3. 兼容性很厉害
js与jQuery的关系
1. jQuery就是JS写的 2. JS是基础,jQuery是工具.
jQuery介绍 :
.min.xx
压缩版本,生产环境用
没有压缩的
开发用用jQuery找到目的标签
- 选择器 伏笔 语法规则:$("xxx")
基本选择器:
- ID选择器 $("#id的值")
- 类选择器(class) $(".class的值")
- 标签选择器(html标签) $("标签的名字")
- 所有标签 $("*")
- 组合选择器 $("xx,xxx")
层级选择器
- 从一个标签的子子孙孙去找 $("父亲 子子孙孙")
- 从一个标签的儿子里面找 $("父亲>儿子标签")
- 找紧挨着的标签 $("标签+下面紧挨着的那个标签")
- 找后面所有同级的 $("翔哥~女人")
jQuery对象:
- 用jQuery选择器查出来的就是jQuery对象
- jQuery对象,他就可以使用jQuery方法,不能使用DOM的方法
- DOM对象和jQuery对象转换:
- $(".c1")[0] --> DOM对象
- $(DOM对象)
- 筛选器
- 写在引号里面的
$(" :first")
$(" :not(‘‘)")
$(" :even")
$(" :odd")
$(" :eq")
$(" :gt")
$(" :last")
$(" :focus")
内容
$(":contains")
$(" :empty")
$(" :has(‘‘)")
$(" :parent") ***** 区别于$("").parent()
可见性
$(" :hidden)
$(" :visible")
属性
input[name] --> 有name属性的input
input[type=‘password‘] --> 类型是password的input标签
表单
:input
:password
:checkbox
:radio
:submit
:button
:image
:file
表单对象属性
:enable
:disable
:checked
:selected
- 写在信号外面当方法用的
过滤
$("").first()
$("").parent()
$("").eq()
.hasClass()
查找
.children()
.find()
.next()
.nextAll()
.nextUntil()
.parent()
.parents()
.parentsUntil()
.prev()
.prevAll()
.prevUntil()
.siblings()
作业:
- toggleClass()
- 兄弟标签 紧挨着的ul标签 隐藏 addClass("hide")
- 把自己 紧挨着的ul标签显示 removeClass("hide")以上是关于如何模块化写jQuery的主要内容,如果未能解决你的问题,请参考以下文章