MUI框架如何获取当前标签的子标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI框架如何获取当前标签的子标签相关的知识,希望对你有一定的参考价值。
比如一个ul有很多个li每个li下面有一个span我如何在单击li时获取当前li下的span元素,用mui实现
参考技术A 1、查找子元素方式1:>例如:var aNods = $("ul > a");查找ul下的所有a标签
2、查找子元素方式2:children()
3、查找子元素方式3:find()
通过下标获取第n个子标签的ID值
1.var num1=$("ul > a:eq(0)").attr("ID");
2.var num2=$("ul").children("a:eq(0)").attr("ID");
3.var num3=$("ul").find("a:eq(0)").attr("ID");追问
您好,请问能用MUI选择器吗?这样的话,还要导入JQuery类库
mui框架中底部导航的跳转1
mui框架极大的方便了app的开发但是我们在做页面之间的切换时发现不能实现 a 链接的跳转,这是应为mui相关的一些控件是通过拦截a标签上的href来实现的,所以mui.js会阻止a标签上的href跳转,
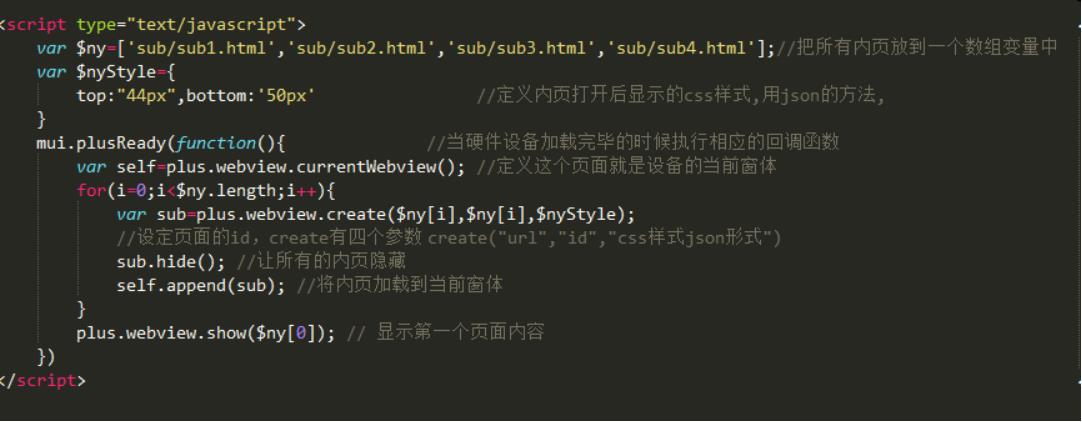
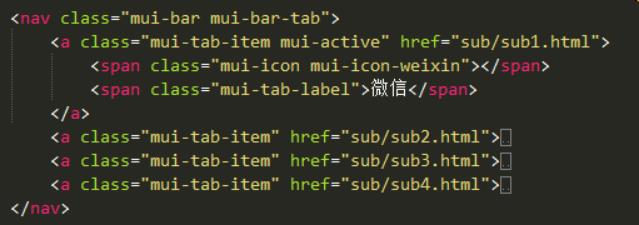
为了让我们通过触摸下面的导航之后,把相对应的子页面加载到首页的内容区在index.html 下写:

地不连接为

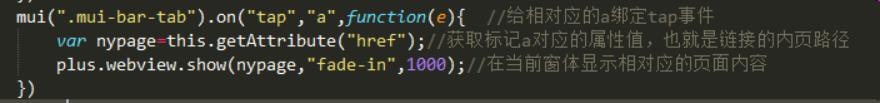
让为了让内容在首页窗体内显示,我们还需要写下面的代码:

这里要注意的是其他页面上要有内容不然看不出来,必须是真机测试才能看出效果
以上是关于MUI框架如何获取当前标签的子标签的主要内容,如果未能解决你的问题,请参考以下文章