Web前端 Canvas图片加载拖拽缩放绘制多边形打点,坐标偏移获取和颜色获取 例程
Posted Love丶伊卡洛斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web前端 Canvas图片加载拖拽缩放绘制多边形打点,坐标偏移获取和颜色获取 例程相关的知识,希望对你有一定的参考价值。
前言
参考文章:
https://www.cnblogs.com/HPhone/p/3459957.html
https://blog.csdn.net/weixin_29065959/article/details/112268524
https://blog.csdn.net/poqe131/article/details/51012454
结合实际案例 色度图 进行功能拓展和运用。
功能说明
加载img下的色度图片,显示在canvas中,可以进行图片的拖拽,移动,缩放。
可以根据下放的输入框进行四边形顶点的确定,程序会自动进行连线。
鼠标点击图片会获取点击位置的颜色显示在右侧,并在下发显示坐标位置,和判断此点是否在四边形范围内。
工程下载
在线访问
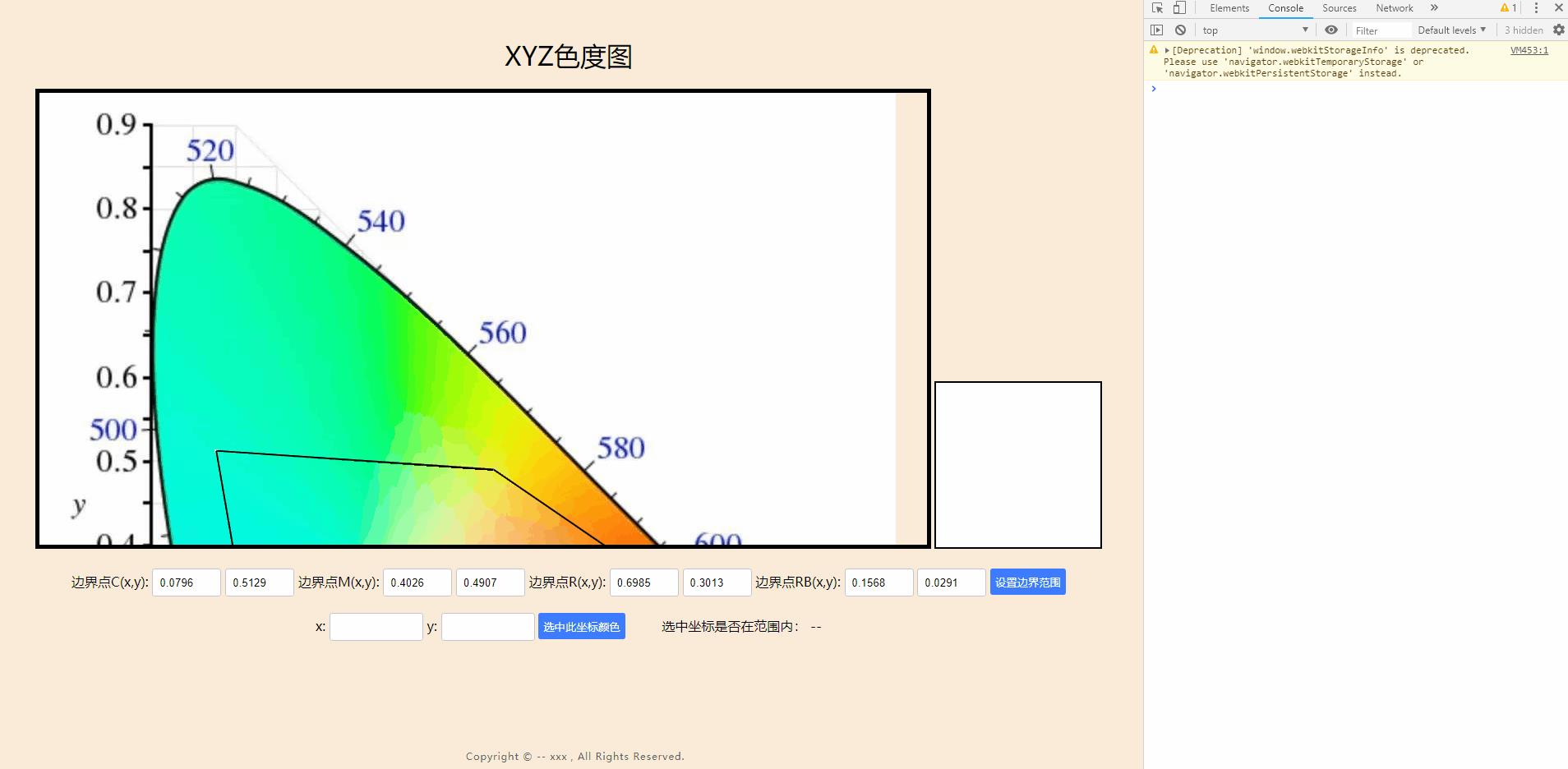
效果图

核心源码
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>
XYZ色度图
</title>
<link rel="shortcut icon" href="img/favicon.ico" />
<link rel="stylesheet" href="css/index.css">
<script src="js/jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="title_div">
<span>XYZ色度图</span>
</div>
<div id="canvas_div">
<canvas id="canvas" width="1080" height="550">
</canvas>
<canvas id="canvas2" width="200" height="200">
</canvas>
</div>
<div id="boundary_div">
<span>边界点C(x,y):</span>
<input class="input_common" id="C_x" type="text" value="0.1">
<input class="input_common" id="C_y" type="text" value="0.5">
<span>边界点M(x,y):</span>
<input class="input_common" id="M_x" type="text" value="0.4">
<input class="input_common" id="M_y" type="text" value="0.4">
<span>边界点R(x,y):</span>
<input class="input_common" id="R_x" type="text" value="0.6">
<input class="input_common" id="R_y" type="text" value="0.3">
<span>边界点RB(x,y):</span>
<input class="input_common" id="RB_x" type="text" value="0.1">
<input class="input_common" id="RB_y" type="text" value="0.02">
<button class="button_common" type="button" onclick="set_boundary()">设置边界范围</button>
</div>
<div id="info_div">
<span>x:</span>
<input class="input_common" id="x_input" type="text" value="">
<span>y:</span>
<input class="input_common" id="y_input" type="text" value="">
<button class="button_common" type="button" onclick="choose_xy_color()">选中此坐标颜色</button>
<span id="is_inside_msg">选中坐标是否在范围内:</span>
<span id="is_inside_ret">--</span>
</div>
<div id="bottom">
<div id="copyright">
<span>Copyright © </span>
<span id="copyright_year">--</span>
<span id="official" title="点击打开www.xxx.com"
onclick="jump_to_official()">xxx</span>
<span>, All Rights Reserved.</span>
</div>
</div>
</body>
<script src="js/index.js"></script>
</html>
index.js
/*
参考文章:
https://www.cnblogs.com/HPhone/p/3459957.html
https://blog.csdn.net/weixin_29065959/article/details/112268524
https://blog.csdn.net/poqe131/article/details/51012454
*/
var canvas, context;
var img, //图片对象
imgIsLoaded, //图片是否加载完成;
imgX = 0,
imgY = 0,
imgScale = 1;
var image_widht = 0;
var image_height = 0;
// 边界ABC的xy值
var arr_xy = [x: 0, y: 0, x: 0, y: 0, x: 0, y: 0, x: 0, y: 0];
(function init()
canvas = document.getElementById('canvas');
context = canvas.getContext('2d');
load_img();
)();
// 加载图片
function load_img()
img = new Image();
img.src = "img/1.jpeg";
// img.crossOrigin = 'Anonymous';
img.onload = function()
imgIsLoaded = true;
drawImage();
image_width = img.width;
image_height = img.height;
// 绘制图片
function drawImage()
context.clearRect(0, 0, canvas.width, canvas.height);
context.drawImage(img, 0, 0, img.width, img.height, imgX, imgY, img.width * imgScale, img.height * imgScale);
set_boundary();
// 监听canvas拖动事件
canvas.ontouchstart = function(event)
var touch = event.touches[0];
var pos = window_to_canvas(canvas, touch.clientX, touch.clientY);
canvas.ontouchmove = function(event)
var touch = event.touches[0];
canvas.style.cursor = "move";
var pos1 = window_to_canvas(canvas, touch.clientX, touch.clientY);
var x = pos1.x - pos.x;
var y = pos1.y - pos.y;
pos = pos1;
imgX += x;
imgY += y;
drawImage();
canvas.ontouchend = function()
canvas.ontouchmove = null;
canvas.ontouchend = null;
canvas.style.cursor = "default";
//->console.log("canvas开始坐标 x="+imgX +" & y="+imgY);
// 监听canvas放大缩小事件
canvas.onmousewheel = canvas.onwheel = function(event)
var pos = window_to_canvas(canvas, event.clientX, event.clientY);
event.wheelDelta = event.wheelDelta ? event.wheelDelta : (event.deltaY * (-40));
if (event.wheelDelta > 0)
imgScale *= 2;
imgX = imgX * 2 - pos.x;
imgY = imgY * 2 - pos.y;
else
imgScale /= 2;
imgX = imgX * 0.5 + pos.x * 0.5;
imgY = imgY * 0.5 + pos.y * 0.5;
drawImage();
//->console.log("canvas开始坐标 x="+imgX +" & y="+imgY);
// 监听canvas拖动事件
canvas.onmousedown = function(event)
var pos = window_to_canvas(canvas, event.clientX, event.clientY);
canvas.onmousemove = function(event)
canvas.style.cursor = "move";
var pos1 = window_to_canvas(canvas, event.clientX, event.clientY);
var x = pos1.x - pos.x;
var y = pos1.y - pos.y;
pos = pos1;
imgX += x;
imgY += y;
drawImage();
canvas.onmouseup = function()
canvas.onmousemove = null;
canvas.onmouseup = null;
canvas.style.cursor = "default";
//->console.log("canvas开始坐标 x="+imgX +" & y="+imgY);
// 监听canvas放大缩小事件
canvas.onmousewheel = canvas.onwheel = function(event)
var pos = window_to_canvas(canvas, event.clientX, event.clientY);
event.wheelDelta = event.wheelDelta ? event.wheelDelta : (event.deltaY * (-40));
if (event.wheelDelta > 0)
imgScale *= 2;
imgX = imgX * 2 - pos.x;
imgY = imgY * 2 - pos.y;
else
imgScale /= 2;
imgX = imgX * 0.5 + pos.x * 0.5;
imgY = imgY * 0.5 + pos.y * 0.5;
drawImage();
//->console.log("canvas开始坐标 x="+imgX +" & y="+imgY);
// 监听canvas点击事件
canvas.onclick = function(event)
// 重新绘制
drawImage();
var pos = window_to_canvas(canvas, event.clientX, event.clientY);
//实际点的坐标
var isX = 0;
var isY = 0;
//实际选中坐标 肯定 = 点击的坐标 + canvas的坐标(必须为-数)
var temp_canvas_x = imgX - imgX * 2;
var temp_canvas_y = imgY - imgY * 2;
//console.log("imgX = "+imgX + " & imgY = "+imgY);
//console.log("temp_canvas_x = "+temp_canvas_x + " & temp_canvas_y = "+temp_canvas_y);
if (imgScale == 1) //原始尺寸
isX = (pos.x + temp_canvas_x);
isY = (pos.y + temp_canvas_y);
else
if (imgScale > 1) //被放大了,实际坐标需要/
isX = (pos.x + temp_canvas_x) / imgScale;
isY = (pos.y + temp_canvas_y) / imgScale;
else //被缩小了,坐标点放大
isX = (pos.x + temp_canvas_x) * (1 / imgScale);
isY = (pos.y + temp_canvas_y) * (1 / imgScale);
//处理左上的是否超出图片范围
if (isX < 0 || isY < 0)
console.log("请选择图片区域");
//return;
//处理右下区域,主要处理图片是否超出
if (isX > image_width || isY > image_height)
console.log("超出图片尺度");
console.log("点击的坐标点: x = "+isX + " & y = "+isY);
console.log("图片完整的宽度 = "+image_width + " & 高度 = "+image_height);
console.log("缩放级别: "+imgScale);
var ctx = document.getElementById("canvas").getContext("2d");
// 开始新路径
ctx.beginPath();
ctx.lineWidth = 3;
ctx.strokeStyle = "black";
// 画空心圆 arc(x,y,r,sAngle,eAngle,counterclockwise)
ctx.arc(pos.x, pos.y, 3, 0, 360, false);
ctx.stroke();
ctx.closePath以上是关于Web前端 Canvas图片加载拖拽缩放绘制多边形打点,坐标偏移获取和颜色获取 例程的主要内容,如果未能解决你的问题,请参考以下文章