VSCode 正则替换节点增加属性
Posted 打杂人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 正则替换节点增加属性相关的知识,希望对你有一定的参考价值。
<div class='node' name="jlr" @click="nodePopEvent($event)">Ctrl +H, 弹出搜索框

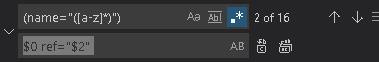
Find: (name="([a-z]*)")
Replace: $0 ref="$2"

点击 替换 或 替换全部:
替换成功.

以上是关于VSCode 正则替换节点增加属性的主要内容,如果未能解决你的问题,请参考以下文章