急急 求助JS 复选框 我选择复选框然后把价格相加 最后呈现出总价 代码如下
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了急急 求助JS 复选框 我选择复选框然后把价格相加 最后呈现出总价 代码如下相关的知识,希望对你有一定的参考价值。
我现在能选中一个能把值alert弹出来 我要的是 我选择N个 然后他在总价哪里显示就可以了 急急 帮帮忙

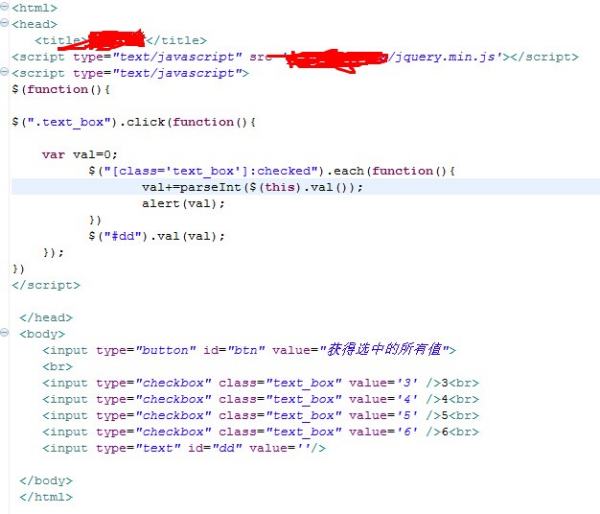
感觉你要的应该是这种效果,全部代码给你,jQuery的类库要用7.2以上的版本
<html>
<head>
<title>知道答案</title>
<script type="text/javascript" src='js/jquery.min.js'></script>
<script type="text/javascript">
$(function()
$(".text_box").click(function()
var val=0;
$("[class='text_box']:checked").each(function()
val+=parseInt($(this).val());
//alert(val);
)
$("#dd").val(val);
);
)
</script>
</head>
<body>
<input type="button" id="btn" value="获得选中的所有值">
<br>
<input type="checkbox" class="text_box" value='3' />3<br>
<input type="checkbox" class="text_box" value='4' />4<br>
<input type="checkbox" class="text_box" value='5' />5<br>
<input type="checkbox" class="text_box" value='6' />6<br>
<input type="text" id="dd" value=''/>
</body>
</html>

Drupal 7 将过滤器价格范围显示为复选框
【中文标题】Drupal 7 将过滤器价格范围显示为复选框【英文标题】:Drupal 7 Views Expose Filter Price Range as Checkboxes 【发布时间】:2013-01-25 17:07:36 【问题描述】:我正在使用 Drupal 7 构建产品评论网站。产品评论搜索页面是使用 Views 3 和 Better Exposed Filters 构建的。我需要一个由价格范围作为复选框组成的价格字段的公开过滤器。我已经为价格设置了一个具有适当范围的分组公开过滤器,使过滤器允许多项选择,然后实施 hook_form_alter 以将过滤器设置为使用 BEF 复选框为主题。现在唯一的问题是过滤器的 where 子句使用 AND 子句而不是 OR 搜索范围。因此,我希望用户选择多个价格范围,结果包括任一价格范围内的产品,但搜索正在寻找两个范围内的产品,结果没有产品。
我尝试使用 hook_views_query_alter,但无法输出 dsm('test') 那么多。我认为这可能是因为视图使用了自动提交。
有谁知道我怎样才能让这个过滤器正常工作?
【问题讨论】:
【参考方案1】:正如过滤器部分的高级文档所说:
当使用带有选项的分组过滤器:“允许用户选择多个项目”被选中时,您可能希望将过滤器放在一个单独的组中,并将该组的运算符定义为“OR”。这可能是必要的,因为为了多次使用同一个过滤器,所有选项都必须使用 OR 运算符应用,如果没有,您可能不会列出任何内容,因为通常组中的项目是互斥的。
因此,您可能想要创建一个新组(转到“重新排序选项卡”)并将运算符设置为 OR。然后,只需在该组内移动暴露的过滤器。
【讨论】:
以上是关于急急 求助JS 复选框 我选择复选框然后把价格相加 最后呈现出总价 代码如下的主要内容,如果未能解决你的问题,请参考以下文章
AngularJS 复选框动态 ng-true-value 表达式