任意元素垂直居中
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了任意元素垂直居中相关的知识,希望对你有一定的参考价值。
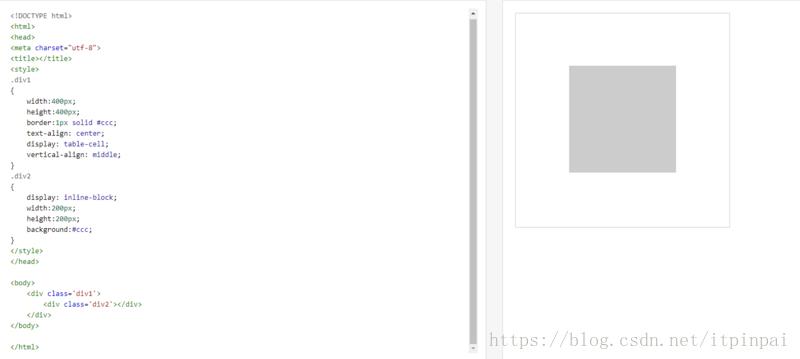
table-cell

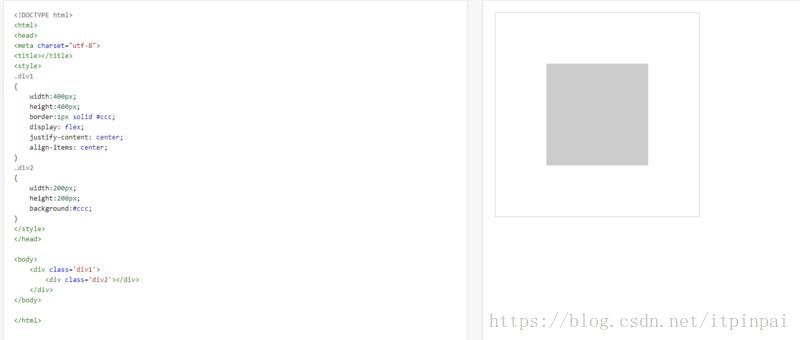
flex

这种方法的flex具有IE兼容性,支持ie11以上浏览器
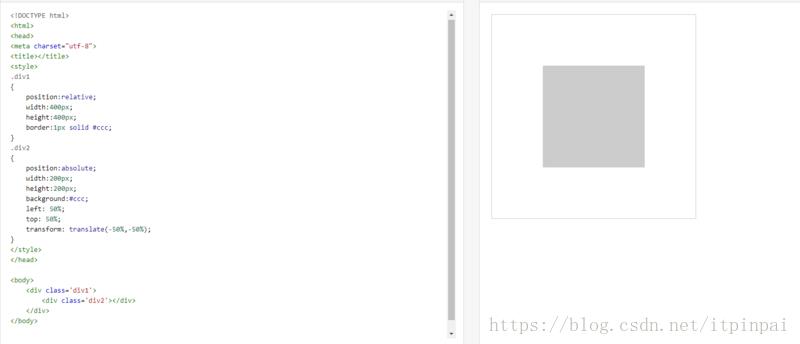
position,transform

这种方法的transform具有IE兼容性,支持ie9以上浏览器
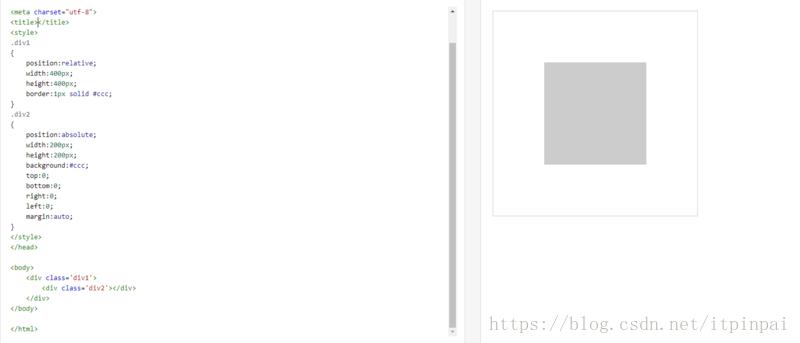
position,margin

这个方式不推荐使用,因为这个写法,.div2的宽高必须要设置,否则就是100%;比如设置了top:0;bottom:0;效果和设置height:100%;是一样的。如果想要避免,就必须要设置height。
以上是关于任意元素垂直居中的主要内容,如果未能解决你的问题,请参考以下文章