翻译Ext JS 7早期访问版
Posted 上将军
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了翻译Ext JS 7早期访问版相关的知识,希望对你有一定的参考价值。
Ext JS 7.0早期访问版已经发布了。该办法包含了许多增强功能和令人兴奋的新功能,而其中的重点是增强现代工具包。想了解更多与此版本有关的信息,请继续往下阅读。
新的和已更新的组件:
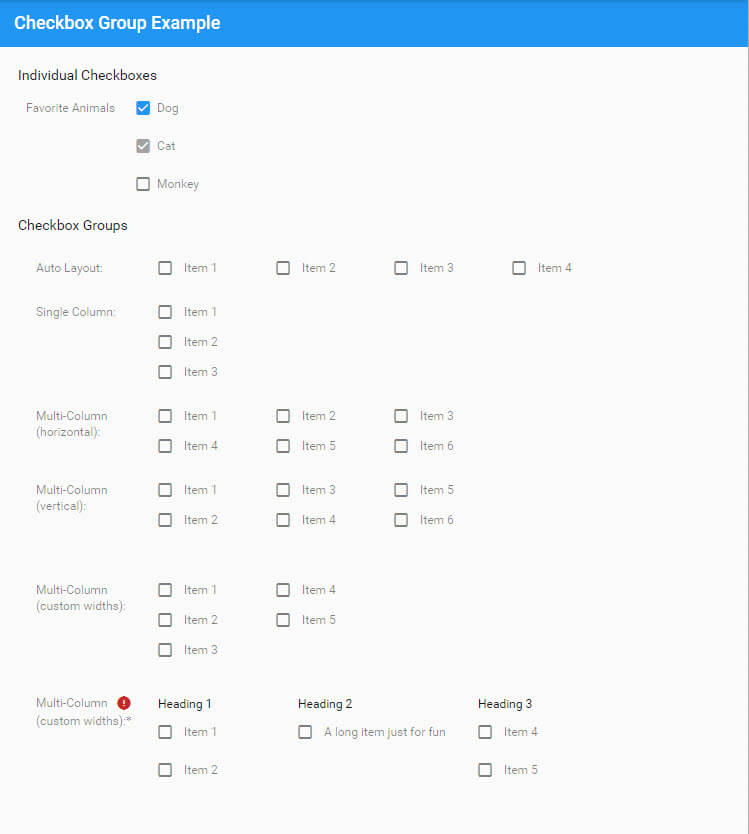
- 表单组(复选、单选按钮)可以轻松的对复选框和单选按钮集合进行分组,以支持在组级进行布局和验证.

- 面包屑工具栏提供了以面包屑方式显示分层信息的能力。

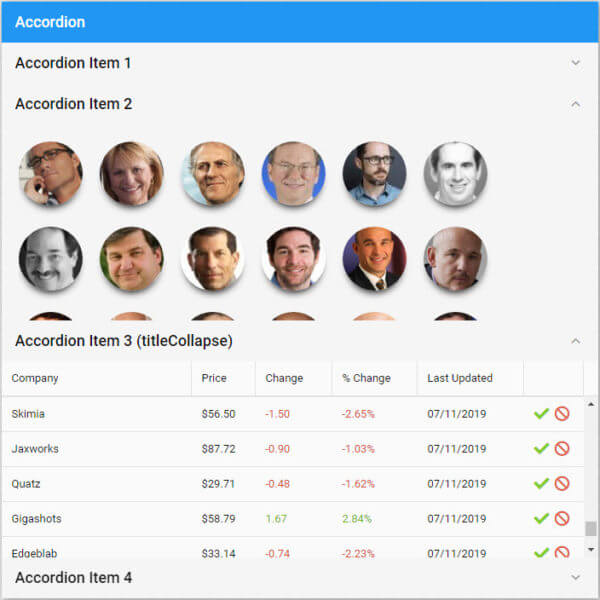
- 手风琴布局支持已展开/折叠的方式来管理多个面板。

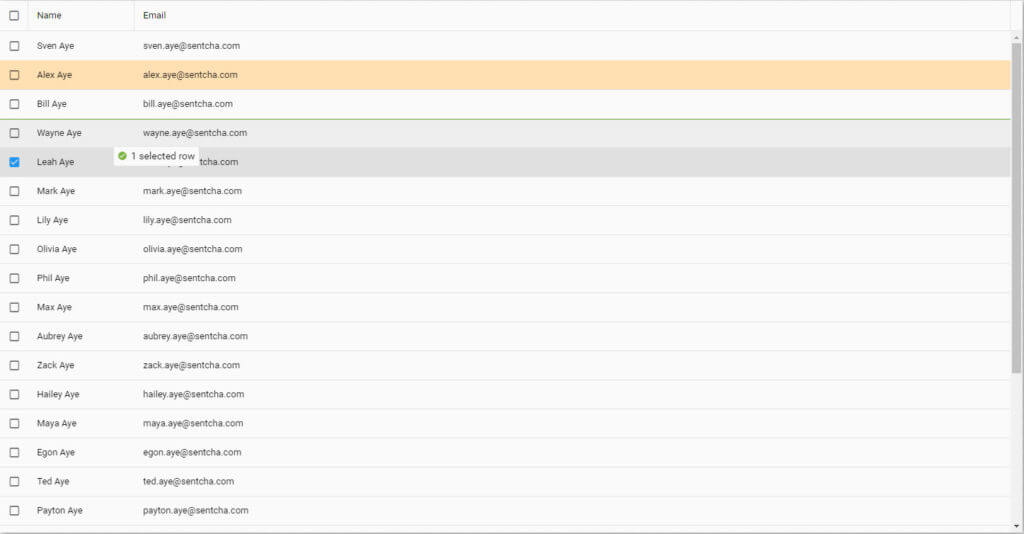
- 网格更新,已支持行编辑组件的拖放操作,便于用户在行和单元格内移动、更新和插入内容。

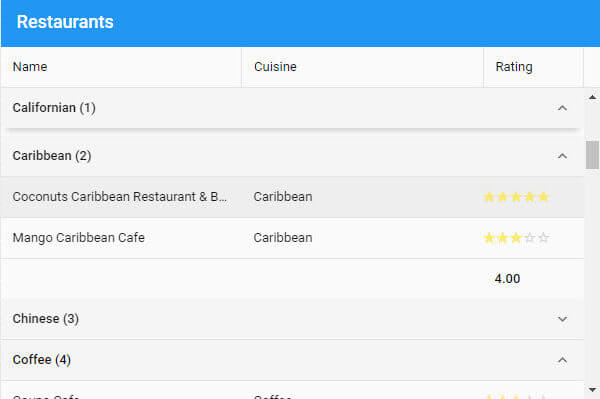
- 网格可折叠组功能让分组信息更便于排列和查看。

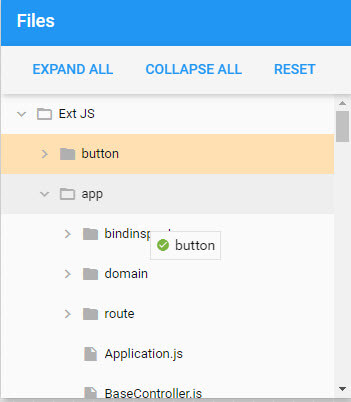
- 树视图的拖放功能可让用户更方便的移动和更新树菜单。

- 进一步改进了现代工具包的可访问性,具体包括键盘可访问性、标签索引和对焦性。
- 将本地化包添加到现代工具包中,以便于使用非英语的语言本地化应用程序。该本地化包包括荷兰语、丹麦语、意大利语、捷克语、挪威语、芬兰语、俄语、韩语、日语和简体中文。
- 材料主题及其简约的外观和大胆的颜色现在可在经典工具包中使用。
- Bug修复
试用 Ext JS
下载 Ext JS 7.0试用版
查看示例
阅读入门指南
以上是关于翻译Ext JS 7早期访问版的主要内容,如果未能解决你的问题,请参考以下文章