vue2项目使用axios发送请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2项目使用axios发送请求相关的知识,希望对你有一定的参考价值。
项目中安装axios
cnpm install axios -S
每个需要请求的组件中都需要引入axios,如果觉得麻烦,可以axios改写成Vue的原型属性,在使用的时候,就不需要每个组件都去引用。
将axios改写成Vue的原型属性
1、在main.js中引入axios
import axios from ‘axios‘
2、写成vue的原型属性
Vue.prototype.$ajax = axios
在main.js中添加这两行代码之后,就能直接在组件中使用axios了
使用方式
this.$ajax.post(url,params).then(function (response) {
//请求成功
}).catch(function (error) {
//请求失败
});
实际应用
假设我们需要请求的接口是:http://120.76.85.19:97/fx_ucs/services/local/users/[email protected]
如果是开发环境,我们请求的接口如果存在跨域问题,需要配置代理
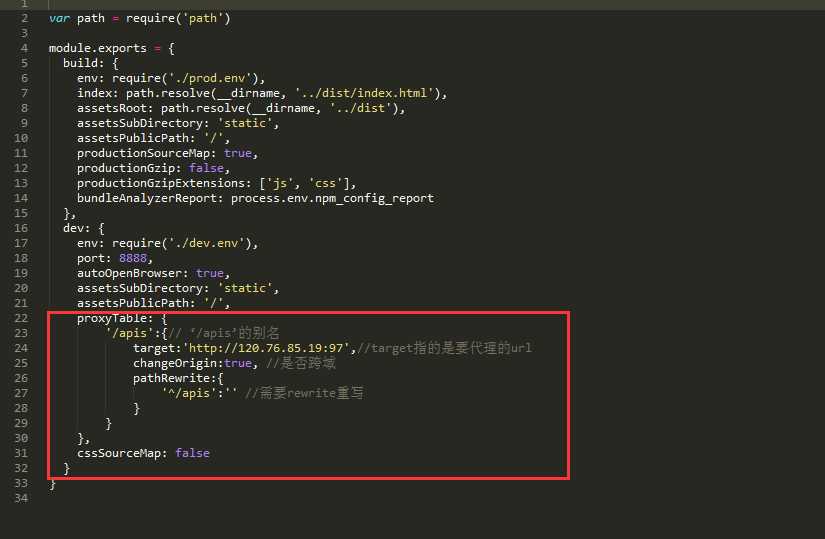
在vue-cli的config文件下面的index.js里有一个参数叫proxyTable
配置proxyTable的时候本地会虚拟一个服务端接收你的请求并代你发送该请求,这样就不会有跨域问题了,当然这只适用于开发环境。

具体配置代码:
// 配置代理
proxyTable: {
‘/apis‘:{// ‘/apis’的别名
target:‘http://120.76.85.19:97‘,//target指的是要代理的url
changeOrigin:true, //是否跨域
pathRewrite:{
‘^/apis‘:‘‘ //需要rewrite重写
}
}
}
组件中请求的具体代码:
this.$ajax.post(‘/apis/fx_ucs/services/local/users/[email protected]‘, qs.stringify({
jobName: ‘getSiteProductAnalysis‘,
DateType: this.DateType
})).then(function (response) {
console.log(response)
}).catch(function (error) {
console.log(error);
});
注意
在vue2中使用axios,我们请求的参数仍为json类型,是并没有序列化的。我们需要使用querystring解决该问题
需要先引入 import qs from ‘qs‘;
传入参数的时候转下格式,qs.stringify(data)
这样,我们就能正常请求访问到数据了。
生成环境下,生产代码应该使用npm run build然后把dist放到nginx服务器上,在nginx上配置代理地址。
以上是关于vue2项目使用axios发送请求的主要内容,如果未能解决你的问题,请参考以下文章