HTML DOM结构
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML DOM结构相关的知识,希望对你有一定的参考价值。
参考技术A 根据 W3C 的 html DOM 标准,HTML 文档中的所有内容都是节点:通过 HTML DOM,树中的所有节点均可通过 javascript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
<code>
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
</code>
上面的 HTML 中:
html节点没有父节点;它是根节点
head 和 <body> 的父节点是 <html> 节点
文本节点 "Hello world!" 的父节点是 p节点
html 节点拥有两个子节点:<head> 和 <body>
head节点拥有一个子节点:<title> 节点
title 节点也拥有一个子节点:文本节点 "DOM 教程"
head 元素是 <html> 元素的首个子节点
body 元素是 <html> 元素的最后一个子节点
p 元素是 <body> 元素的最后一个子节点
方法是我们可以在节点(HTML 元素)上执行的动作。
一些常用的 HTML DOM 方法:
一些常用的 HTML DOM 属性:
属性是节点(HTML 元素)的值,您能够获取或设置。
获取或替换HTML元素的值
规定节点的名称
规定节点的值
返回节点的类型,nodeType是只读的
访问 HTML DOM - 查找 HTML 元素。
访问 HTML 元素等同于访问节点
返回带有指定ID的元素
<code>
document.getElementByld("intro");
</code>
返回带有指定标签名的所有元素
<code>
x = document.getElementByTagName("p");
document.write(x[0].innerHTML);
</code>
查找带有相同类名的所有HTML元素
<code>document.getElementsByClassName("intro");</code>
修改 HTML = 改变元素、属性、样式和事件。
改变元素内容的最简答的方法是使用 innerHTML 属性。
<code>
document.getElementById("p1").innerHTML="New text!";
</code>
访问 HTML 元素的样式对象
<code>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</code>
如需向 HTML DOM 添加新元素,您首先必须创建该元素(元素节点),然后把它追加到已有的元素上。
<code>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</code>
当 HTML 元素”有事情发生“时,浏览器就会生成事件:
添加、删除和替换 HTML 元素。
如需向 HTML DOM 添加新元素,您首先必须创建该元素,然后把它追加到已有的元素上。
<code>
var para=document.createElement("p"); //创建文本节点
var node=document.createTextNode("This is new."); //向 p 元素追加文本节点
para.appendChild(node); //向已有元素追加这个新元素
</code>
appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加。
如果不希望如此,您可以使用 insertBefore() 方法。
如需删除 HTML 元素,您必须清楚该元素的父元素
<code>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</code>
当想要删除一个子元素但是不知道他的父元素的时候,可以用parentNode来查找他的父元素。
<code>
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
</code>
<code>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
parent.replaceChild(para,child);
</code>
HTML DOM 允许 JavaScript 对 HTML 事件作出反应
当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。
<code><h1 onclick="this.innerHTML='hello!'">请点击这段文本!</h1></code>
如需向 HTML 元素分配事件,可以使用事件属性
HTML DOM 允许使用 JavaScript 向 HTML 元素分配事件
举例:为 button 元素分配 onclick 事件:
<code><script>
document.getElementById("myBtn").onclick=function()displayDate();
</script></code>
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
onchange 事件常用于输入字段的验证。
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
通过 HTML DOM,您能够使用节点关系在节点树中导航。
getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
length 属性定义节点列表中节点的数量。
您能够使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航
这里有两个特殊的属性,可以访问全部文档:
document.documentElement - 全部文档
document.body - 文档的主体
除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
js Dom树结构分析
对Dom数结构的理解,对用js操作html元素有很大的意义
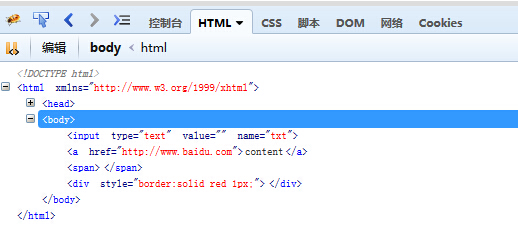
先来看一下下面这段html代码:(这里就以分析body中的元素来解释,因为我们基本所有的操作基本都围绕body标签来做的)
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
5 <title></title>
6 <script type="text/javascript">
7 window.onload = function () {
8 var _body = document.getElementsByTagName("body")[0];
9 for (var i = 0; i < _body.childNodes.length; i++) {
10 console.log("第"+i+"个标签:"+_body.childNodes[i].nodeName);
11 }
12 }
13 </script>
14 </head>
15 <body>
16 <input type="text" name="txt" value="" /><!--注释-->
17 <a href="http://www.baidu.com">content</a><span></span>
18 <div style="border:solid red 1px;"></div>
19 </body>
20 </html>
第一眼的感觉,body中只有四个标签<input> <a> <span> <div>
而我们用firefox浏览器打开这个html页面,F12开发工具查看页面得元素信息也正是我们所看到的 其他浏览器看到的也基本类似(除IE)

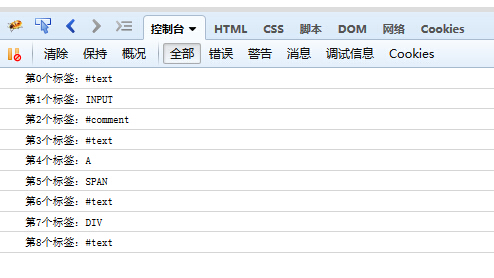
但控制台中打印的内容发现却跟我们想象的并不一样,打印结果是9个元素 其中#text为文本 #comment为注释
如下图

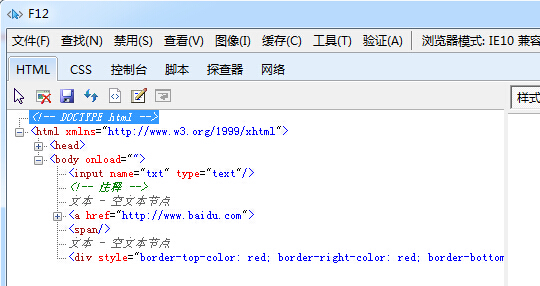
此时用IE打开查看html结构

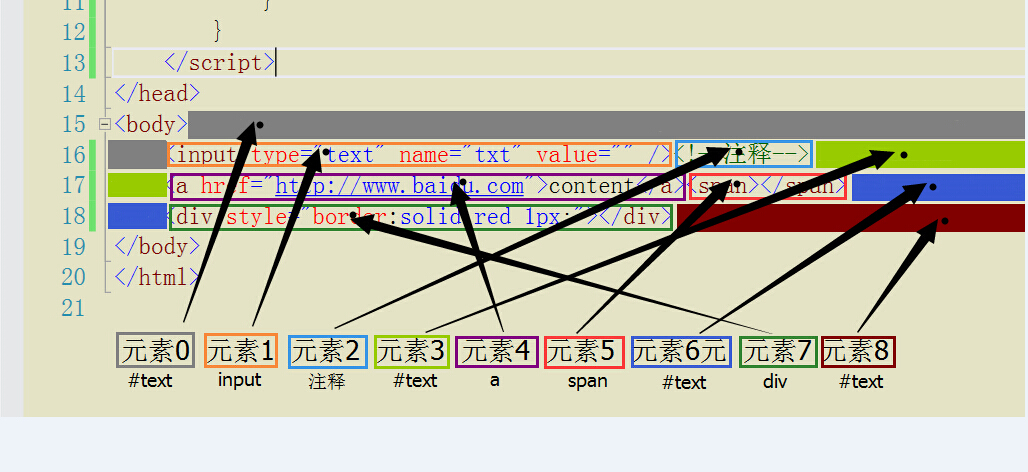
针对上面的浏览器在解析html元素后可用用下图来解释

由此可以得出结果,浏览器会将 文本 注释也会解释为一个元素节点
值得注意的是:
1、浏览器解析后,</body>之前必有一个#text节点
2、写在body标签后面的所有标签(包括文本及注释),浏览器解析后都会将这些标签放入body中。
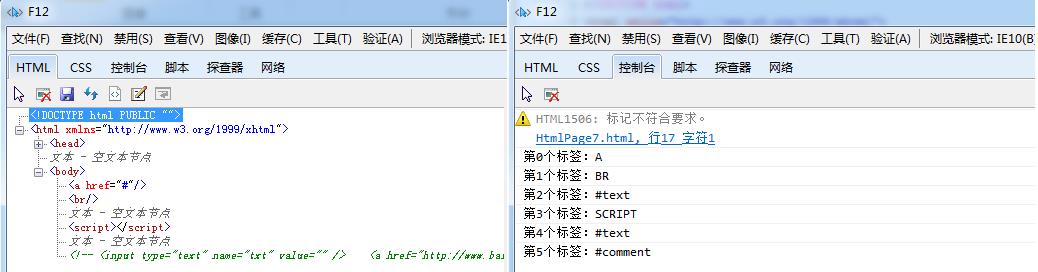
用IE开发人员工具来解释以上注意的两点
html代码:
1 <!DOCTYPE html>
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
5 <title></title>
6 <script type="text/javascript">
7 window.onload = function () {
8 var _body = document.getElementsByTagName("body")[0];
9 for (var i = 0; i < _body.childNodes.length; i++) {
10 console.log("第"+i+"个标签:"+_body.childNodes[i].nodeName);
11 }
12 }
13 </script>
14 </head>
15 <body><a href="#"></a><br /></body>
16 </html>
17 <script></script>
18 <!--注释-->
IE输出结果

但是开发中我们一般会忽略文本元素节点和注释元素节点,简单介绍下过滤掉这些标签的一种方式:
Dom对象中,每个标签元素对象都有一个nodeType属性,分别对应的值如下
标签节点的类型: 1
文本节点的类型: 3
注释节点的类型: 8
code:
var _body = document.getElementsByTagName("body")[0];
for (var i = 0; i < _body.childNodes.length; i++) {
if (_body.childNodes[i].nodeType == 1) {
console.log("第" + i + "个标签:" + _body.childNodes[i].nodeName);
}
}
以上是关于HTML DOM结构的主要内容,如果未能解决你的问题,请参考以下文章