css 选择器问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 选择器问题相关的知识,希望对你有一定的参考价值。
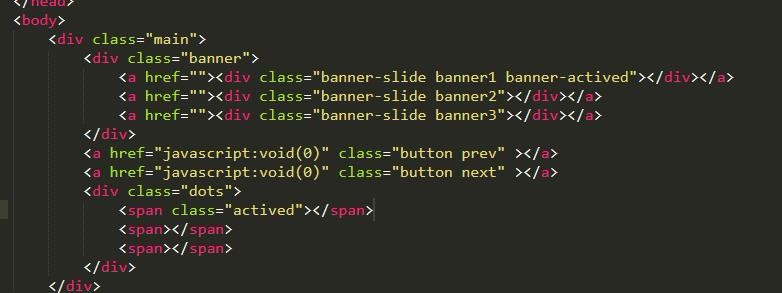
如图一是html 图二是css 提问 为什么 要写成 .dots span.actived 才能显示样式 直接用.actived来编辑样式就不起作用

css对优先级的计算是建立在不同选择器的权重上面的(比如说ID选择器的权重就比类选择器高),多个选择器并存的情况下会把它们的权重值相加后再来比较优先级(所以 .dots span.actived 这是三个选择器并存,而 .actived 只有一个选择器,谁优先一目了然啦!)。这个我就不详细说了,自己查。追问
对对对,以前课上讲过的,没想起来。
参考技术A 这两种方式是等效的,唯一的不同是:.dots span的生效范围是当前DIV下的三个<span></span>标签对,
而.actived只控制了一个<span></span>标签对。
也就是不同的原因在于.actived没有全部配置到3个<span></span>标签对,在三对span标签中都加入.actived控制就效果一样了。 参考技术B 也许是因为你的css里有其它的.actived样式覆盖了你当前的样式,前面加上选择条件就把这条css的优先级抬高了,如果想不加前面的条件,在css样式的后面加上!important;比如:
.actived
box-shadow: 0 0 0 2px rgba(7,17,27,0.4)!important;
background-color:#fff!important;
还有你的rgba最后面那个0/4不就是0吗,0代表opacity是0,样式直接变成无颜色了,你至少得给个0.1吧 参考技术C 例如: .ui.item ....和 .ui .item ....还有 .ui > .item ....
第一个匹配: <div class="ul item"></div>;无法匹配:<div class="ul"></div> 和 <div class="item"></div>;
第二个匹配:<div class="ul"><div class="item"></div></div> 中间的 div;
第三个匹配:<div class="ul"><div class="item"></div></div> 中间的 div;无法匹配:<div class="ul"><div class="abc"><div class="item"></div></div></div>。
三个的区别是:
规则 .ul.item 匹配 class 属性同时含有 ul 和 item 的元素;
规则 .ul .item 匹配 class 属性包含 ul 的元素中 *任意的* class 属性包含 item 的元素(二者是祖先元素与后代元素的关系);
规则 .ul > .item 匹配 class 属性包含 ul 的元素的子元素中 class 属性包含 item 的元素(二者是父元素与子元素的关系,在相邻的层追问
看不懂啊,我就想知道为啥.actived不能引用样式
XPath 中的 CSS 选择器
【中文标题】XPath 中的 CSS 选择器【英文标题】:CSS selector inside XPath 【发布时间】:2012-02-18 18:46:15 【问题描述】:是否可以在 XPath 中指定 CSS 选择器?本质上,我想找到同时满足.myClass div 和div[contains(., 'Hello!')] 的元素。
【问题讨论】:
【参考方案1】:不,您不能将 CSS 选择器语法和 XPath 语法组合成一个表达式。两种语言都没有任何功能可以让您从另一种语言中获取表达式。
您只能将 CSS 选择器合并到 XPath as XPath 中,这意味着您需要自己翻译它。在您的情况下,这是生成的 XPath 表达式:
//*[contains(concat('', @class, ''), 'myClass')]//div[contains(., 'Hello!')]当然,这取决于您可以使用 CSS 选择器或 XPath 完成什么。例如,if the :contains() pseudo-class hadn't been dropped from CSS3,您也可以使用这个 CSS 选择器:
.myClass div:contains('Hello!')
但它已从规范中删除,因此您只能将其用作 jQuery 选择器或 Selenium CSS 定位器。
【讨论】:
contains(@class, 'myClass') 也匹配 AmyClassman。最好使用contains(concat(' ', @class, ' '), ' myClass ')之类的东西
@lwburk:我希望有一个解决方案。谢谢!我已经更新了我的答案。以上是关于css 选择器问题的主要内容,如果未能解决你的问题,请参考以下文章