[ios] 如何调用其他app h5界面调用打开app
Posted 高晓牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[ios] 如何调用其他app h5界面调用打开app相关的知识,希望对你有一定的参考价值。
参考资料:app唤醒app
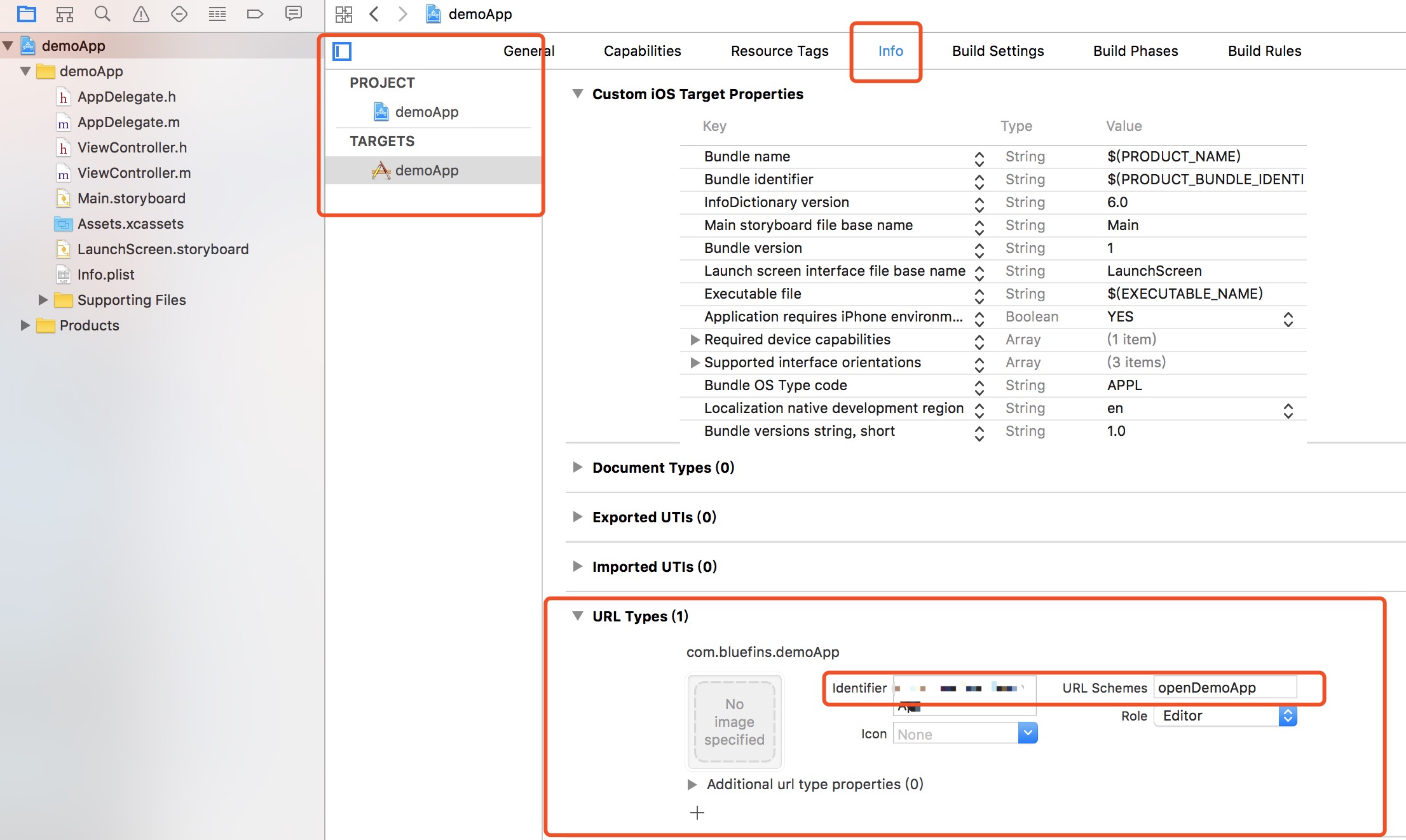
被唤起端需要做的工作(demoApp):
1.设置URL Scheme 只是一个app的标识 具体是什么自己定 一个Scheme对应一个app 对应的identifier是项目的build id

2.核查info.plist文件中是否也有对应的值
被唤醒端的工作就做好了.
在appdelegate控制器的这个方法里可以拿到具体的请求信息 从而可以有选择的去判断是否要唤醒app
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation { NSLog(@"Calling Application Bundle ID: %@", sourceApplication); NSLog(@"URL scheme:%@", [url scheme]); NSLog(@"URL query: %@", [url query]); // Customer Code return YES; }
唤醒端工作:(test)
1.打开对应的scheme:
需要注意的一点事 这个url需要在scheme的尾部添加:// 比如设定的scheme是A 那么这个要打开的url则是A://
- (void)awakeOtherApp { NSString *customURL = @"openDemoApp://"; if ([[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:customURL]]) { [[UIApplication sharedApplication] openURL:[NSURL URLWithString:customURL]]; } else { UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"URL error" message:[NSString stringWithFormat: @"No custom URL defined for %@", customURL] delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [alert show]; } }
在对应的位置调用这个方法即可
在ios9以后,因为注重了安全问题,所以需要在info.plist文件中设置一个白名单,如果不设置的话会包以下错误信息:
-canOpenURL: failed for URL: "openDemoApp://" - error: "This app is not allowed to query for scheme opendemoapp"
白名单设置如下:
在info.plist文件中添加:
值就是之前设置的scheme 这个是没有://的
h5调用app的方法可以参照上面链接
demo (提取码: ysfu)
以上是关于[ios] 如何调用其他app h5界面调用打开app的主要内容,如果未能解决你的问题,请参考以下文章