LVGL|lvgl教程之修改lvgl tabview部件顶部框(选项卡)的默认样式
Posted 挨踢民工biubiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LVGL|lvgl教程之修改lvgl tabview部件顶部框(选项卡)的默认样式相关的知识,希望对你有一定的参考价值。
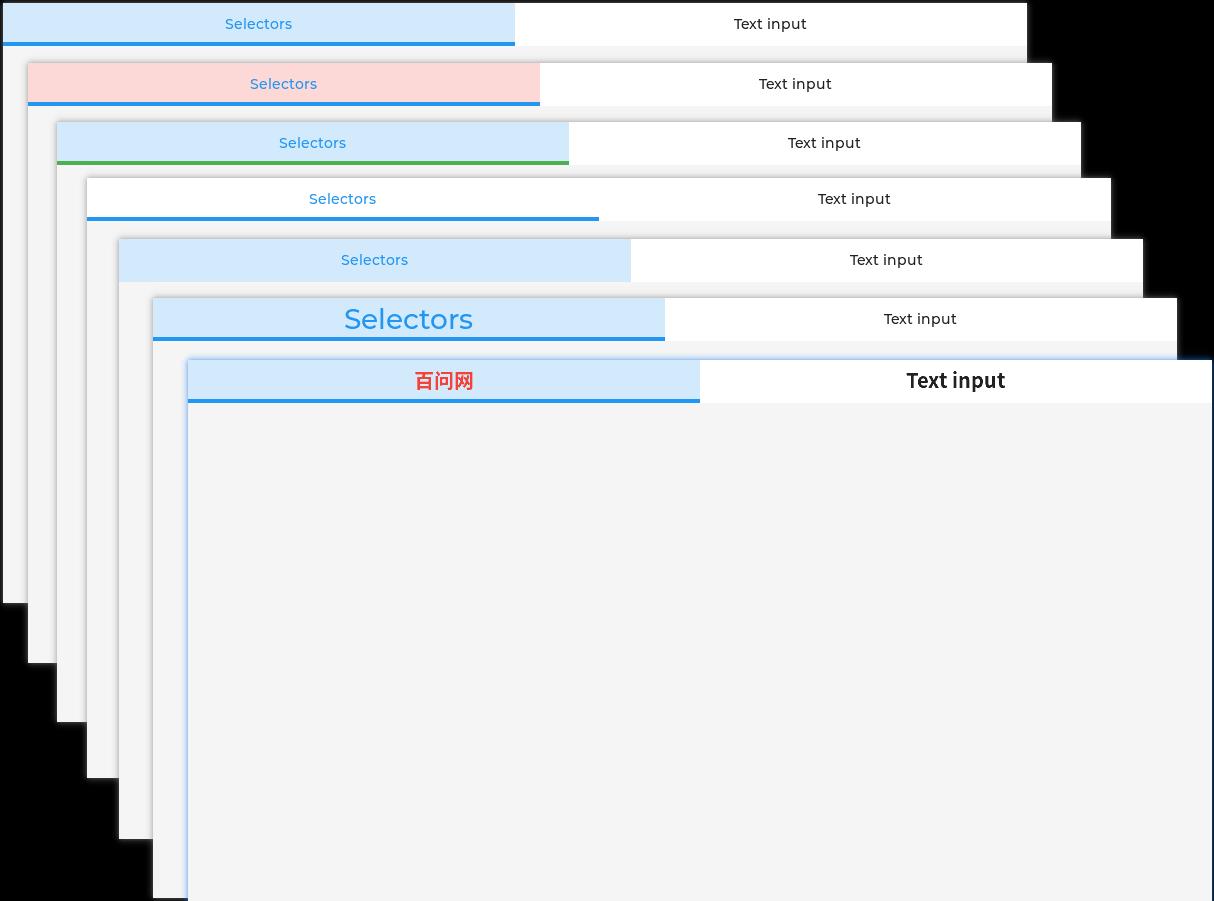
效果预览

前言
lvgl提供了非常多的部件(30多个)给用户使用,这些部件的所有样式都是可以修改的。它们都有默认的样式,但是当我们觉得默认的样式不合适自己项目的时候可以就需要进行修改了,本文来教大家怎么修改 tabview部件顶部框(选项卡)的默认样式。
配置:
- codeblocks 20.03
- lvgl v 8.1
修改样式
默认的样式
正常我们这样就可以创建出一个 tabview部件:
static lv_obj_t* tv;
static lv_obj_t* t1;
static lv_obj_t* t2;
tv = lv_tabview_create(lv_scr_act(), LV_DIR_TOP, LV_DPI_DEF / 3);
t1 = lv_tabview_add_tab(tv, "Selectors");
t2 = lv_tabview_add_tab(tv, "Text input");
lv_obj_t* tab_btns = lv_tabview_get_tab_btns(tv);
它的选项卡的默认样式是这样的:

背景色
修改背景色
我们一下它的被选中时的背景色,我们只需要后面添加修改样式的代码即可,这里我使用本地样式修改,你也可以使用共享样式:
lv_obj_set_style_bg_color(tab_btns, lv_palette_main(LV_PALETTE_RED), LV_PART_ITEMS | LV_STATE_CHECKED);
然后我们就能看到选中时的背景颜色被修改了:

去除背景色
如果我不想要背景色呢?那我们让背景色为透明即可:
lv_obj_set_style_bg_opa(tab_btns, LV_OPA_0, LV_PART_ITEMS | LV_STATE_CHECKED);
这样我们就能看到选中时没有高亮的背景色了:

边框颜色
修改边框颜色
我们也可以修改选中时的边框颜色,我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
lv_obj_set_style_border_color(tab_btns, lv_palette_main(LV_PALETTE_GREEN), LV_PART_ITEMS | LV_STATE_CHECKED);
然后我们就能看到选中时的边框颜色被修改了:

去除边框
如果我不想要边框呢?那我们让边框为透明即可:
lv_obj_set_style_border_opa(tab_btns, LV_OPA_0, LV_PART_ITEMS | LV_STATE_CHECKED);
这样我们就能看到选中时没有边框了:

文字
文字颜色
我们也可以修改文字颜色,我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
//本地样式修改选中时的文字颜色
//lv_obj_set_style_text_color(tab_btns, lv_palette_main(LV_PALETTE_RED), LV_PART_ITEMS | LV_STATE_CHECKED);
//本地样式修改未选中时的文字颜色
//lv_obj_set_style_text_color(tab_btns, lv_palette_main(LV_PALETTE_RED), 0);
这样我们就能看到文字颜色被改变了:

文字大小
我们也可以修改文字的大小(lvgl内置字体),我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
//本地样式修改选中时的文字颜色
//lv_obj_set_style_text_color(tab_btns, lv_palette_main(LV_PALETTE_RED), LV_PART_ITEMS | LV_STATE_CHECKED);
//本地样式修改未选中时的文字颜色
//lv_obj_set_style_text_color(tab_btns, lv_palette_main(LV_PALETTE_RED), 0);
这样我们就能看到文字颜色被改变了:

显示中文
通过学习 lvgl使用中文字库教程,我们就知道怎么在lvgl中快速使用中文字库了: https://www.bilibili.com/video/BV1Ya411r7K2?p=15
下面我们可以让tabview的选项卡显示中文,我们只需要后面添加修改样式的代码即可,这里我是用本地样式修改,你也可以使用共享样式:
// 本地样式修改字体(使用自定义字体-中文)
LV_FONT_DECLARE(lv_font_source_han_sans_bold_20);
lv_obj_set_style_text_font(tab_btns, &lv_font_source_han_sans_bold_20, 0); // 使用自定义的字库
lv_obj_set_style_text_font(tab_btns, &lv_font_source_han_sans_bold_20, LV_PART_ITEMS | LV_STATE_CHECKED); // 使用自定义的字库
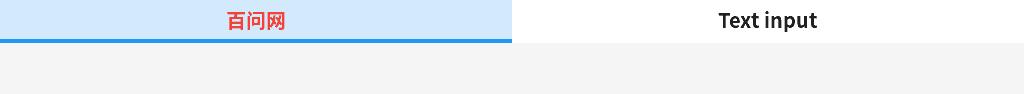
这样我们就能看到显示中文了:

代码总结
以上的代码贴在下面了,大家可以参考自己实验看看:
static lv_obj_t* tv;
static lv_obj_t* t1;
static lv_obj_t* t2;
tv = lv_tabview_create(lv_scr_act(), LV_DIR_TOP, LV_DPI_DEF / 3);
t1 = lv_tabview_add_tab(tv, "Selectors");
t2 = lv_tabview_add_tab(tv, "Text input");
lv_obj_t* tab_btns = lv_tabview_get_tab_btns(tv);
//本地样式修改背景色
//lv_obj_set_style_bg_color(tab_btns, lv_palette_main(LV_PALETTE_RED), LV_PART_ITEMS | LV_STATE_CHECKED);
//本地样式修改透明度
//lv_obj_set_style_bg_opa(tab_btns, LV_OPA_0, LV_PART_ITEMS | LV_STATE_CHECKED);
//修改选中时边框的颜色
//lv_obj_set_style_border_color(tab_btns, lv_palette_main(LV_PALETTE_GREEN), LV_PART_ITEMS | LV_STATE_CHECKED);
//修改选中时边框的颜色透明度
//lv_obj_set_style_border_opa(tab_btns, LV_OPA_0, LV_PART_ITEMS | LV_STATE_CHECKED);
//本地样式修改选中时的文字颜色
//lv_obj_set_style_text_color(tab_btns, lv_palette_main(LV_PALETTE_RED), LV_PART_ITEMS | LV_STATE_CHECKED);
//本地样式修改未选中时的文字颜色
//lv_obj_set_style_text_color(tab_btns, lv_palette_main(LV_PALETTE_RED), 0);
// 本地样式修改字体(使用内置字体)
//lv_obj_set_style_text_font(tab_btns, &lv_font_montserrat_28, LV_PART_ITEMS | LV_STATE_CHECKED);
// 本地样式修改字体(使用自定义字体-中文)
//LV_FONT_DECLARE(lv_font_source_han_sans_bold_20);
//lv_obj_set_style_text_font(tab_btns, &lv_font_source_han_sans_bold_20, 0); // 使用自定义的字库
//lv_obj_set_style_text_font(tab_btns, &lv_font_source_han_sans_bold_20, LV_PART_ITEMS | LV_STATE_CHECKED); // 使用自定义的字库
注意
获取LVGL内置调色板的颜色:
lv_palette_main(LV_PALETTE_...)
其中 LV_PALETTE_... 有这些可选:
typedef enum
LV_PALETTE_RED,
LV_PALETTE_PINK,
LV_PALETTE_PURPLE,
LV_PALETTE_DEEP_PURPLE,
LV_PALETTE_INDIGO,
LV_PALETTE_BLUE,
LV_PALETTE_LIGHT_BLUE,
LV_PALETTE_CYAN,
LV_PALETTE_TEAL,
LV_PALETTE_GREEN,
LV_PALETTE_LIGHT_GREEN,
LV_PALETTE_LIME,
LV_PALETTE_YELLOW,
LV_PALETTE_AMBER,
LV_PALETTE_ORANGE,
LV_PALETTE_DEEP_ORANGE,
LV_PALETTE_BROWN,
LV_PALETTE_BLUE_GREY,
LV_PALETTE_GREY,
_LV_PALETTE_LAST,
LV_PALETTE_NONE = 0xff,
lv_palette_t;
使用自定义颜色
除了使用 lv_palette_main(LV_PALETTE_...) 我们可以使用自定义的颜色值:
- 十六进制颜色码: lv_color_hex(0x000000)
- RGB值:LV_COLOR_MAKE(0x00, 0x00, 0x00)
使用示例:
lv_obj_set_style_bg_color(tab_btns, lv_color_hex(0x000000), LV_PART_ITEMS | LV_STATE_CHECKED);
lv_obj_set_style_bg_color(tab_btns, LV_COLOR_MAKE(0x00, 0x00, 0x00), LV_PART_ITEMS | LV_STATE_CHECKED);
lvgl视频教程
百问网LVGL(v8)系列课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子
百问网LVGL(v8)视频课程(韦东山·监制) 教程基于lvgl v8.2版本,课程适配多个平台、多款板子!视频学习地址:https://www.bilibili.com/video/BV1Ya411r7K2
视频教程配套资料
相关学习资源
- lvgl官网:https://lvgl.io
- lvgl官方文档:https://docs.lvgl.io
- 百问网lvgl中文文档:http://lvgl.100ask.net
- 百问网lvgl论坛:https://forums.100ask.net/c/13-category/13
- 百问网lvgl学习交流群:http://lvgl.100ask.net/master/contact_us/index.html
- 百问网lvgl视频教程:
以上是关于LVGL|lvgl教程之修改lvgl tabview部件顶部框(选项卡)的默认样式的主要内容,如果未能解决你的问题,请参考以下文章