iOS开发之WMPageController的使用
Posted yubo_725
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS开发之WMPageController的使用相关的知识,希望对你有一定的参考价值。
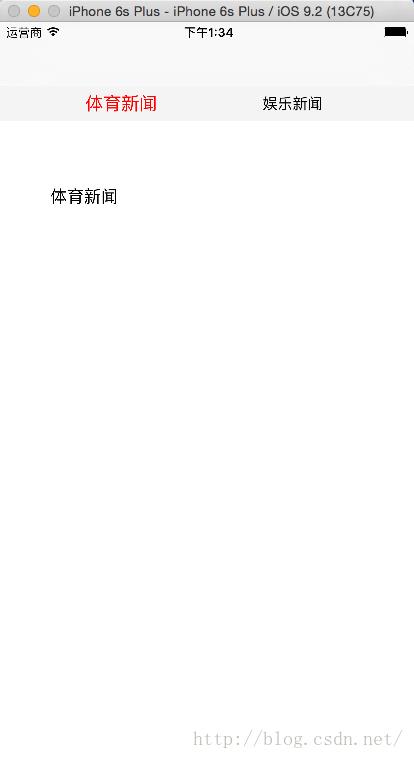
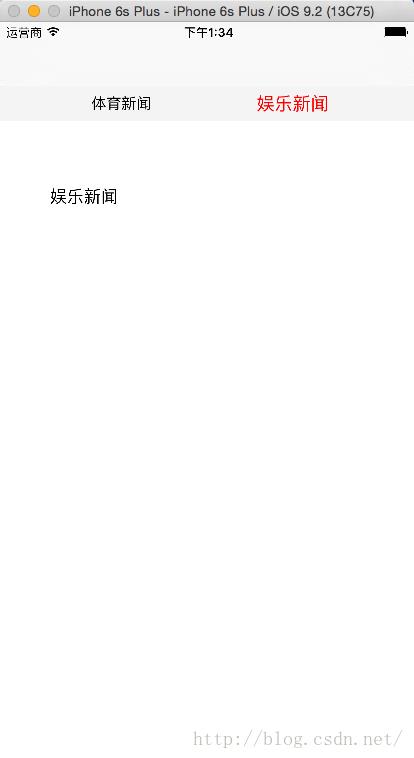
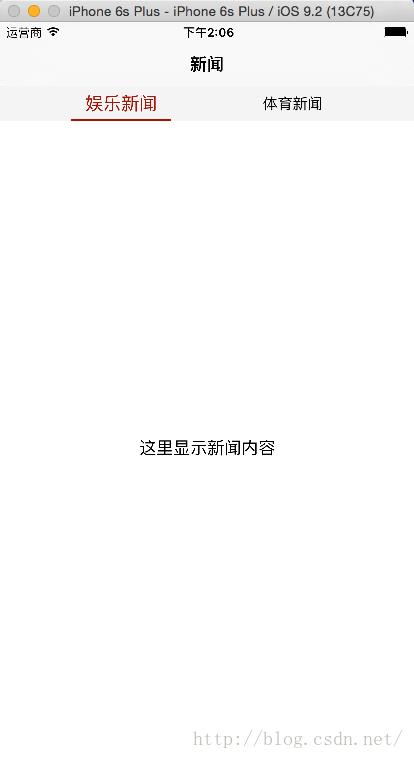
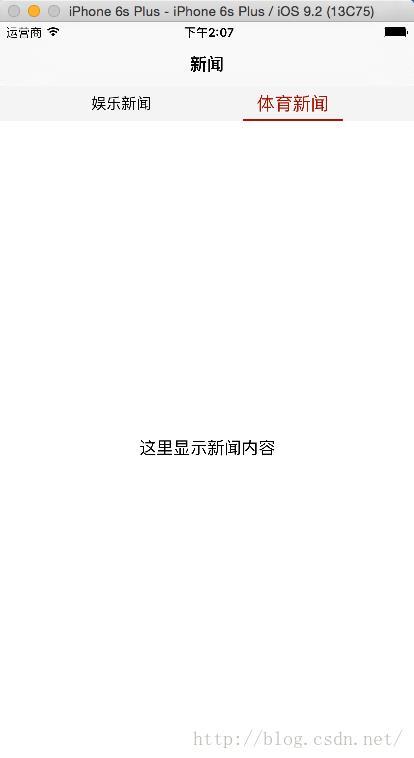
这一篇记录的是ios开发中第三方库WMPageController控件的使用方法,WMPageController类似于android平台上的ViewPager控件,主要是用来分页显示内容的,可以通过手势滑动来切换页面,也可以通过点击标题部分来切换页面,如下图所示:


WMPageController的git地址为:https://github.com/wangmchn/WMPageController
下面就记录WMPageController控件的使用方法:
(1)新建工程WMPageControllerTest,然后通过cocoapods引入WMPageController到项目中,Podfile文件的内容如下:
platform:ios, '7.0'
pod 'WMPageController', '~> 1.4.1'#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 100, 50)];
label.text = @"体育新闻";
[self.view addSubview:label];
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
@end(3)再创建一个ViewController2继承自UIViewController,并且在ViewController2.m文件中加入以下代码:
#import "ViewController2.h"
@interface ViewController2 ()
@end
@implementation ViewController2
- (void)viewDidLoad
[super viewDidLoad];
// Do any additional setup after loading the view.
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(50, 50, 100, 50)];
label.text = @"娱乐新闻";
[self.view addSubview:label];
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
@end#pragma mark 返回一个WMPageController对象
- (WMPageController *) getPages
//WMPageController中包含的页面数组
NSArray *controllers = [NSArray arrayWithObjects:[ViewController class], [ViewController2 class], nil];
//WMPageController控件的标题数组
NSArray *titles = [NSArray arrayWithObjects:@"体育新闻", @"娱乐新闻", nil];
//用上面两个数组初始化WMPageController对象
WMPageController *pageController = [[WMPageController alloc] initWithViewControllerClasses:controllers andTheirTitles:titles];
//设置WMPageController每个标题的宽度
pageController.menuItemWidth = 100;
//设置WMPageController标题栏的高度
pageController.menuHeight = 35;
//设置WMPageController选中的标题的颜色
pageController.titleColorSelected = [UIColor colorWithRed:200 green:0 blue:0 alpha:1];
return pageController;
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
// Override point for customization after application launch.
WMPageController *pageController = [self getPages];
UINavigationController *navController = [[UINavigationController alloc] initWithRootViewController:pageController];
self.window.rootViewController = navController;
return YES;


上面是在代码中使用WMPageController,根据github上提供的demo,WMPageController还可以在Storyboard中使用,下面说明如何在storyboard中使用WMPageController控件:
(1)新建一个项目WMPageControllerTest2
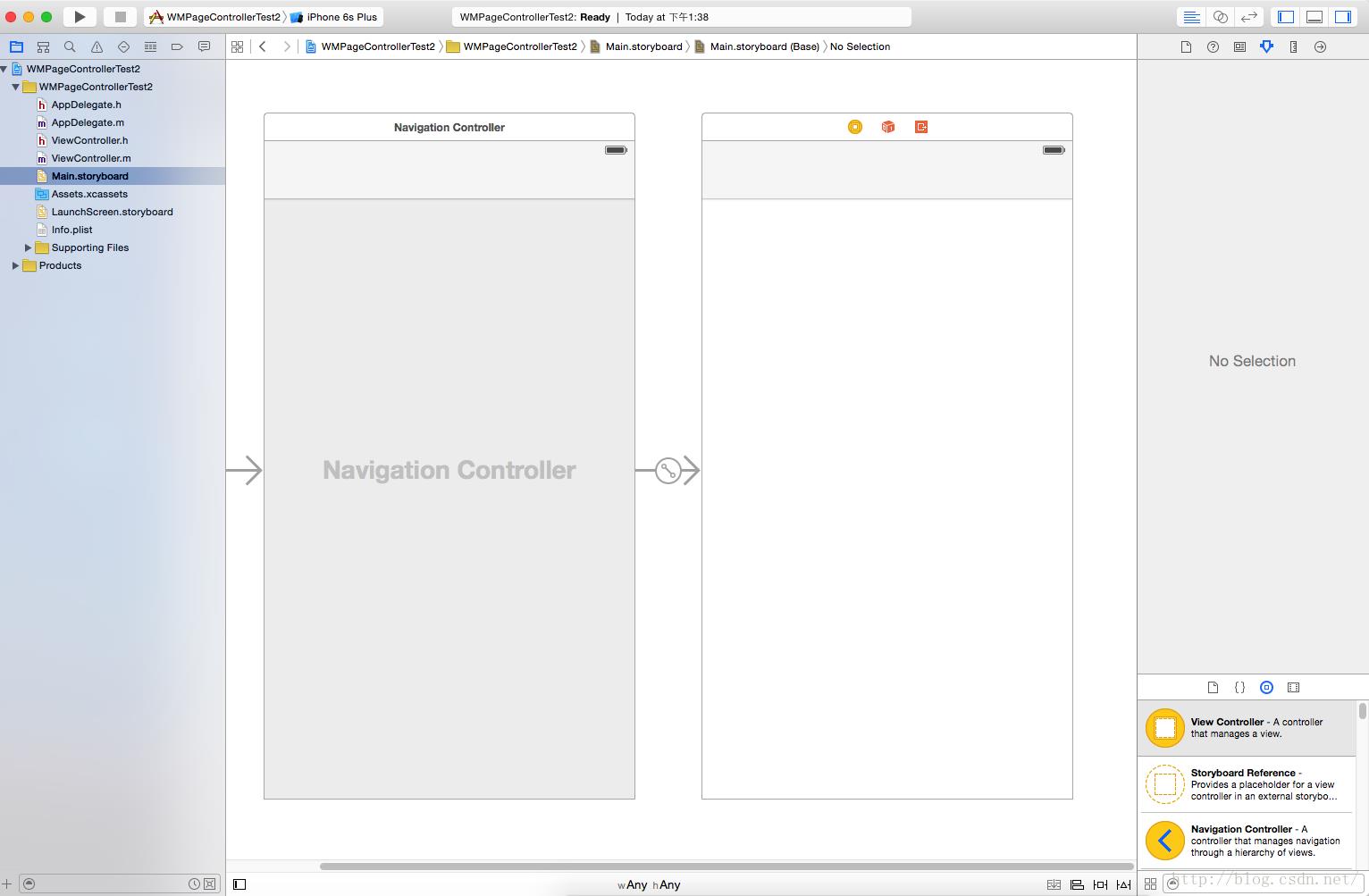
(2)打开Main.storyboard,然后选中ViewController视图,给它添加一个导航栏,如下图所示:

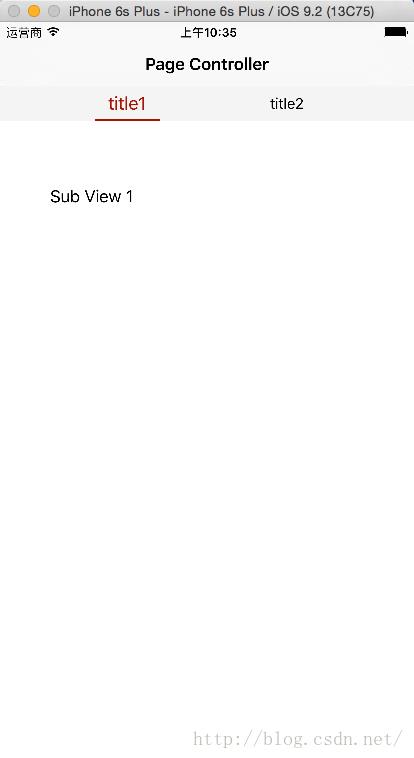
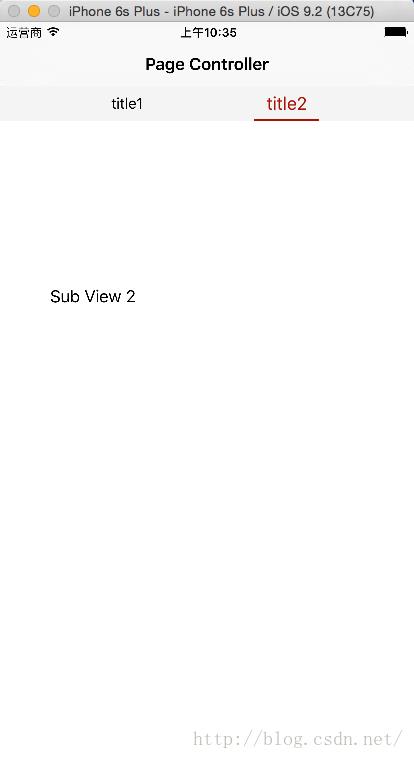
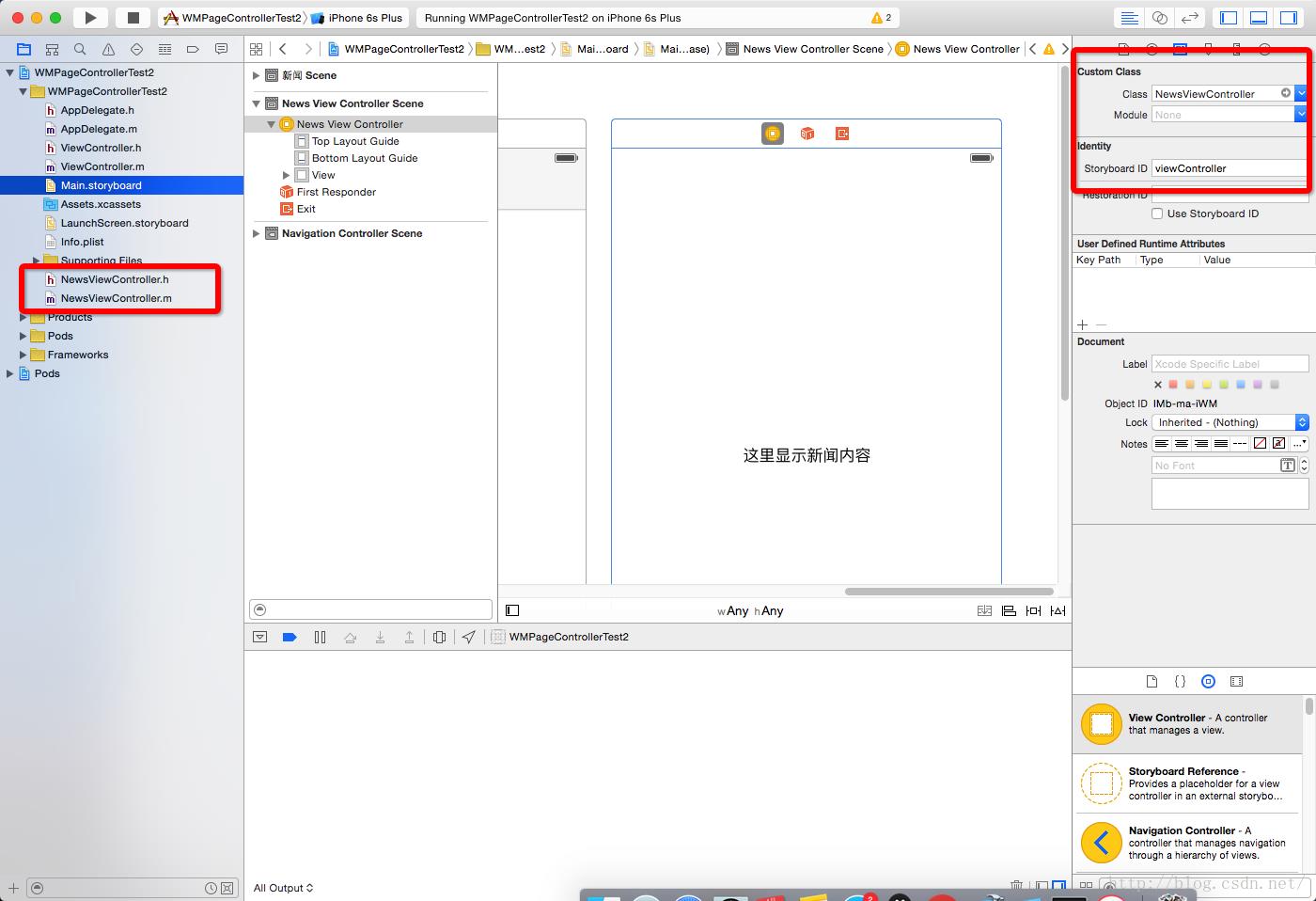
(3)下面创建一个新的ViewController,取名为NewsViewController,并且在Main.storyboard中也拖入一个ViewController视图,将该视图设置为NewsViewController,然后将StoryboardID设置为“viewController”,如下图所示:

在新创建的ViewController视图中加入一个UILabel标签,如上图所示。
(4)打开ViewController.h文件,让ViewController继承自WMPageController,代码如下所示:
#import <UIKit/UIKit.h>
#import "WMPageController.h"
@interface ViewController : WMPageController
#pragma mark 标题数组
@property (strong, nonatomic) NSArray *titles;
@end#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark 初始化代码
- (instancetype)initWithCoder:(NSCoder *)aDecoder
self = [super initWithCoder:aDecoder];
if(self)
self.menuHeight = 35;
self.menuItemWidth = 100;
self.menuViewStyle = WMMenuViewStyleLine;
self.titles = [NSArray arrayWithObjects:@"娱乐新闻", @"体育新闻", nil];
return self;
- (void)viewDidLoad
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
#pragma mark 返回index对应的标题
- (NSString *)pageController:(WMPageController *)pageController titleAtIndex:(NSInteger)index
return [self.titles objectAtIndex:index];
#pragma mark 返回子页面的个数
- (NSInteger)numbersOfChildControllersInPageController:(WMPageController *)pageController
return [self.titles count];
#pragma mark 返回某个index对应的页面,该页面从Storyboard中获取
- (UIViewController *)pageController:(WMPageController *)pageController viewControllerAtIndex:(NSInteger)index
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
UIViewController *controller = [storyboard instantiateViewControllerWithIdentifier:@"viewController"]; //这里的identifer是我们之前设置的StoryboardID
return controller;
- (void)didReceiveMemoryWarning
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
@end

需要注意的是,WMPageController的标题部分有几个样式可以选择,样式的枚举值如下:
typedef NS_ENUM(NSUInteger, WMMenuViewStyle)
WMMenuViewStyleDefault, // 默认
WMMenuViewStyleLine, // 带下划线 (若要选中字体大小不变,设置选中和非选中大小一样即可)
WMMenuViewStyleFoold, // 涌入效果 (填充)
WMMenuViewStyleFooldHollow, // 涌入效果 (空心的)
;
以上是关于iOS开发之WMPageController的使用的主要内容,如果未能解决你的问题,请参考以下文章