React Native Android环境搭建
Posted 扬州慢_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native Android环境搭建相关的知识,希望对你有一定的参考价值。
因为工作需要,最近正在学习React Native android。温故而知新,把学习的内容记录下来巩固一下知识,也给有需要的人一些帮助。 需要说明的是,我刚接触React Native也不久,对它的认识肯定还是比较浅薄甚至无知的,如有不对的地方恳请指出,求之不得,谢谢!
那么让我们开始吧,对程序员来说,入门的第一课毫无疑问就是搭建环境。
环境搭建
Chocolatey
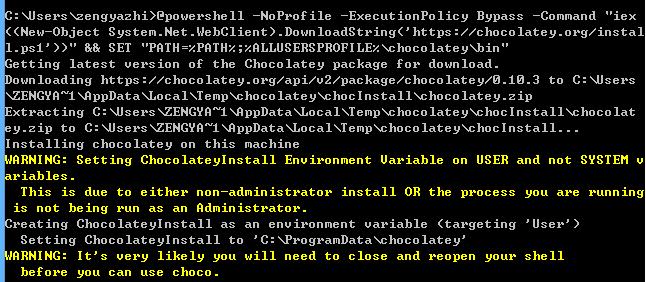
Chocolatey是Windows上的一个包管理工具。官方推荐使用Chocolatey来安装Node.js和Python2。安装方法是直接在cmd里输入
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\\chocolatey\\bin"
第一步就报错了- -,不过从log可以很简单的看出,安装Chocolatey需要在管理员权限下的命令行中运行才可以。Win8启动管理员cmd是在左下角右键,就可以看到命令提示符(管理员)选项了,再次输入命令安装,安装成功后可见下图。

Node.js
安装好Chocolatey后就可以在命令行里直接安装Node.js和Python了
choco install nodejs.installPython2
命令行里输入
choco install python2react-native-cli
react-native-cli是React Native的命令行工具,用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm是随Node.js一起安装的包管理工具,所以利用npm安装react-native-cli,命令行里输入
npm install -g react-native-cliAndroid Studio、SDK及环境变量配置
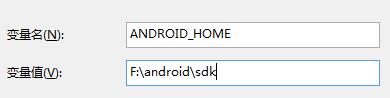
这个可从官网直接下载带sdk的安装包直接安装即可,安装后配置一下环境变量ANDROID_HOME:

到这里,环境搭建就已经完成了。
新建项目
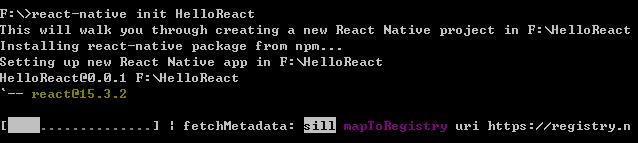
环境配置好了,新建个项目来试试吧!打开cmd,进入要新建项目的位置,例如我要在F盘的根目录新建一个名为HelloReact的项目,cmd进入相应位置后输入:
react-native init HelloReact可以看到npm就会自动创建项目并下载相关的包

项目建立完成后,从命令行中可以看到

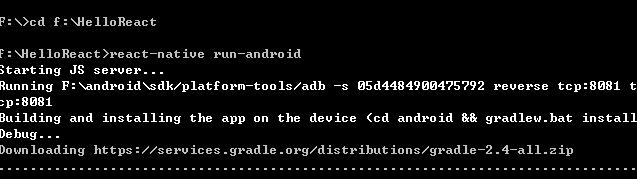
从cmd的提示中我们可以看到提示,项目建立后,要运行我们的android app的话,只要进入项目所在的地址,再输入命令react-native run-android就可以了,我们输入试试看


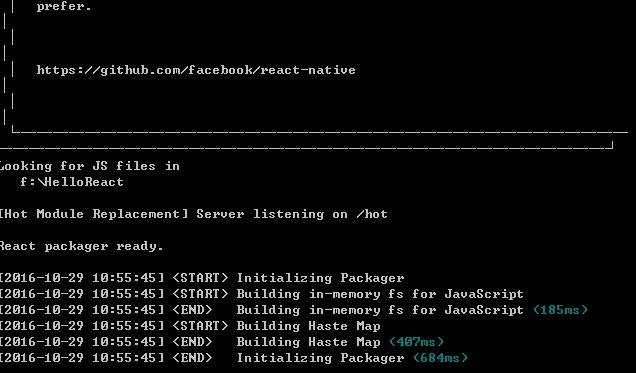
可以看到,输入命令后,会自动开启一个js server,默认运行在8081端口,app上通过load js bundle来加载js。但是令人纠结的是,自动创建的项目的gradle版本和本机的gradle版本不同,所以它同时也会自动下载项目对应的gradle,但是限于网络原因你懂的,有时候gradle真是要下到猴年马月,不过小 case,cmd里ctrl+c取消下载任务。参照我之前的一篇文章eclipse再见,android studio 新手入门教程(三)Github(.ignore忽略规则)的使用,修改HelloReact项目的gradle版本。修改后cmd再次输入react-native run-android,可以看到

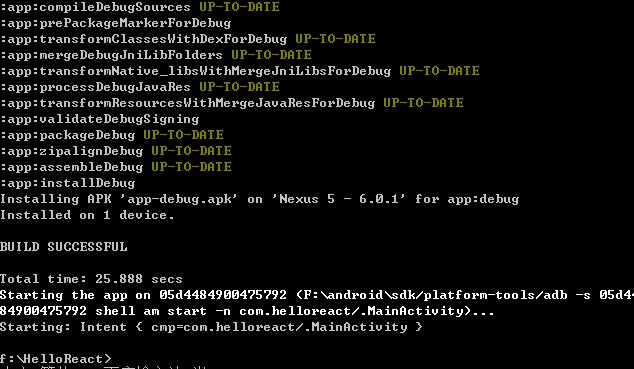
如果可以看到BUILD SUCCESSFUL的话,应该app就已经安装到手机上了。如果一切顺利的话,你就会看到

看到这个的话就说明app跑成功啦。但这肯定不够令人满意,说好的Hello World呢?那我们就尝试修改一下,让app显示出我们自己想要的东西。
Android Studio中编译
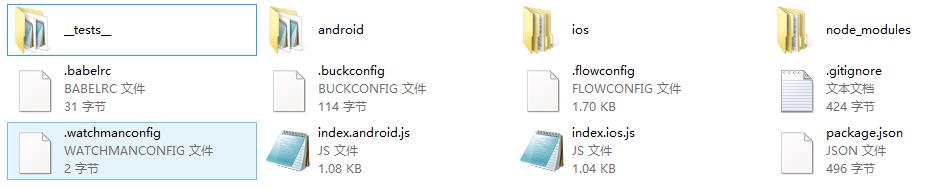
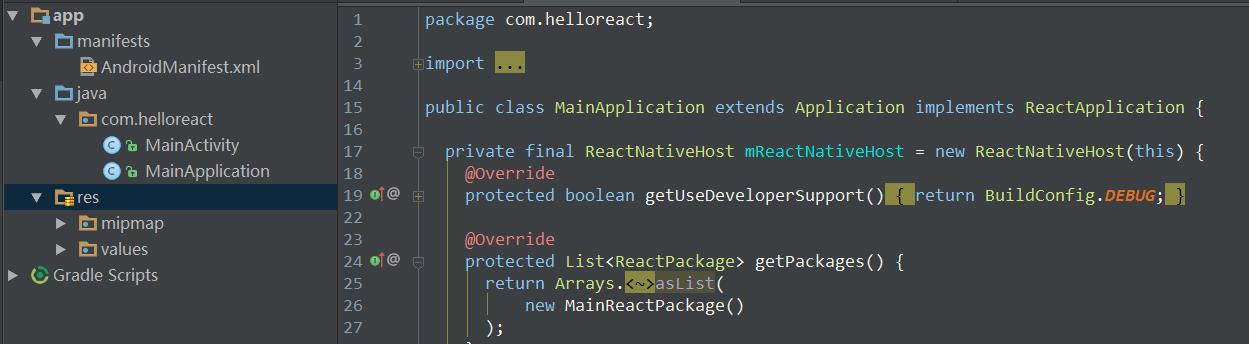
进入到刚才新建的HelloReact项目中我们可以看到项目的结构

使用记事本打开package.json,可以看到这里面记录了一些项目的信息,例如使用的react-native的版本号,等等。看到熟悉的android文件夹,点进去看,是不是很熟悉的结构?没错,这就是一个完整的android项目结构,使用Android Studio导入项目看看吧。

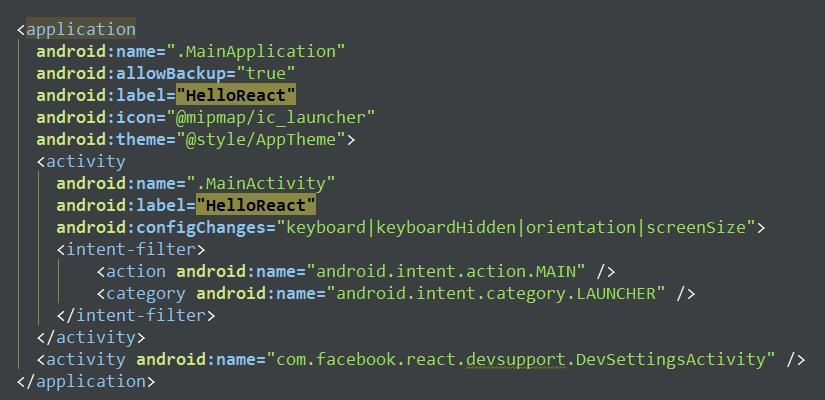
可以看到,在manifest中入口是MainApplication,并且activity中除了MainActivity外,还注册了一个DevSettingsActivity,这其实是一个设置界面,在app中通过摇一摇手机调出。

Application集成了ReactApplication,getPackages()实现了native和js的桥接。

我们再看MainActivity,其继承了ReactActivity,通过getMainComPonentName()方法返回了‘HelloReact’字符串,从注释可以粗略了解,MainActivity应该是作为一个main component(入口组件?)注册到了js中。
整个app的机构中并没有看到熟悉的layout布局,那之前看到的那个界面是怎么实现的呢?还记得app上的字样吗?
To get started, edit index.android.js
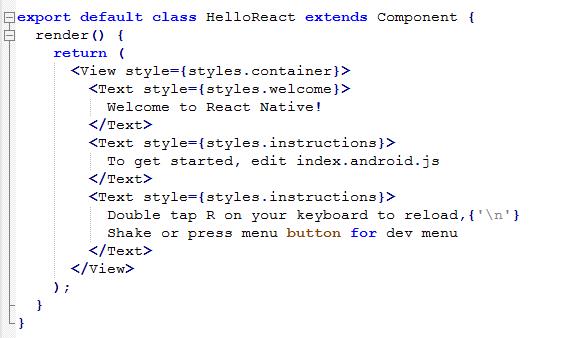
答案就在项目根目录的index.android.js文件中,这个文件才是react native android的入口。打开看看吧

是不是看到了熟悉的字样?我们暂且偷偷懒,修改一下字符串看看效果怎么样。

修改保存后,从Android Studio里运行看看吧。

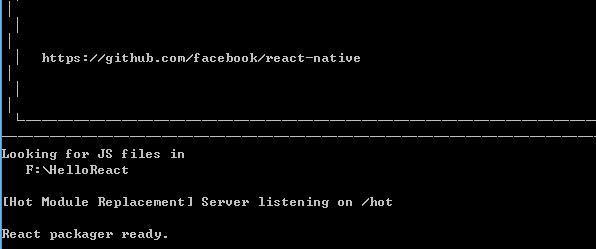
那么问题来了,package bundle是什么鬼?不过看起来是不是有点熟悉?还记不记得刚才使用命令行react-native run-android时会开启的js server,里面就有一个log显示React Packager ready,但我们已经编译好项目了,总不能每次都使用react-native run-android再重新编译安装一遍吧?当然不用,命令行里(注意,要进入项目根目录,也就是HelloReact,而不是HelloReact\\Android。快捷一点的方式就是选中HelloReact文件夹后按住shift+右键,选择在此处打开命令行)输入react-native start就可以开启js server啦。试试看吧

开启成功后,手机摇一摇出现菜单,选择Reload

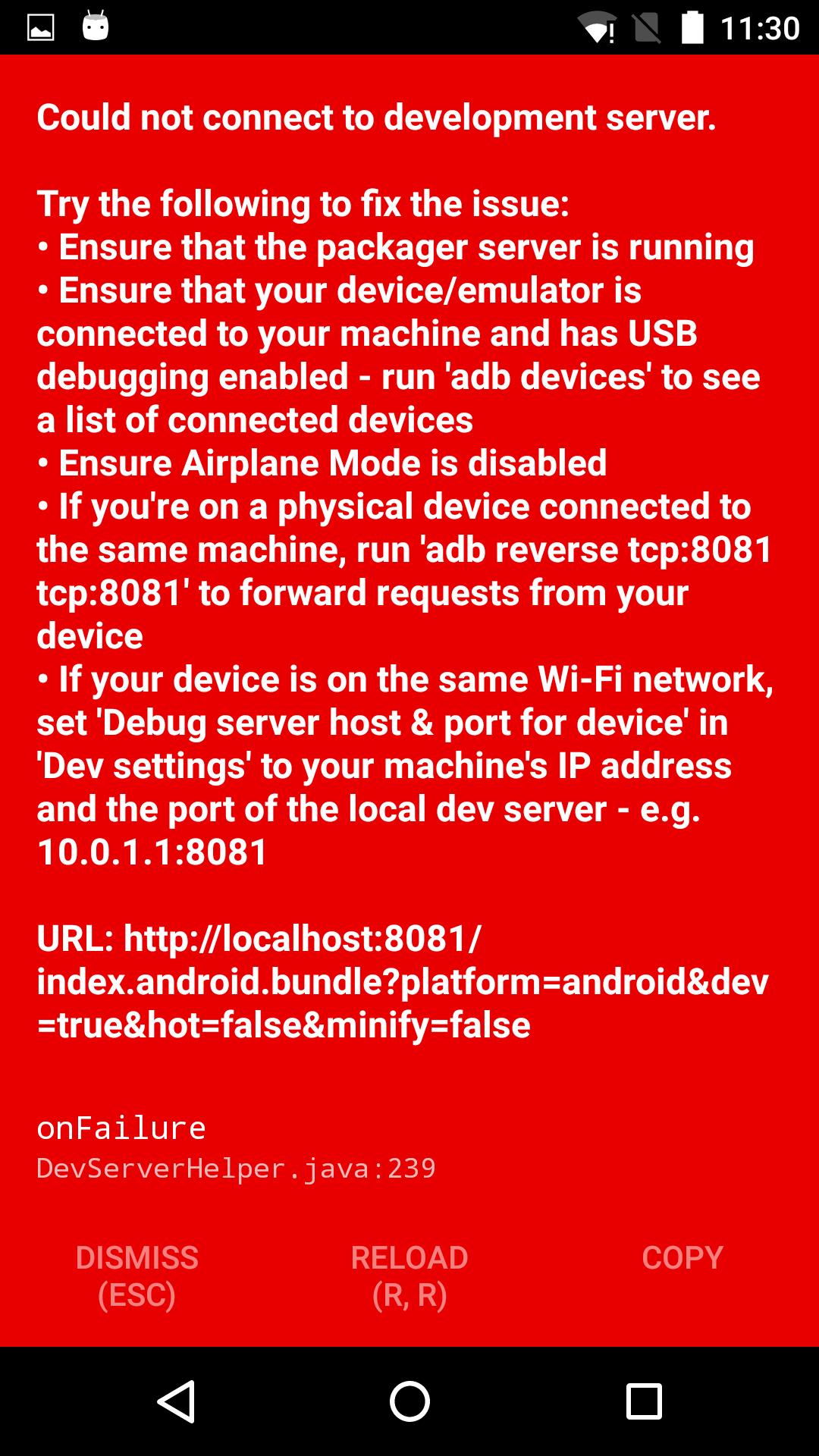
如果看到命令行中出现这些字样就说明加载js bundle成功啦。有时候你可能会看报这类错

解决方法是摇一摇手机,菜单里选Dev Settings,选Debug server host,填入你电脑的ip:8081,(命令行输入ipconfig,看IPv4地址,例如192.168.1.1:8081),填好后返回,Reload。
很快你也就可以在手机上看到

Hello World!缝缝补补总算看到啦。今天就先到这吧,下次再来写写怎么自己动手写一些简单的js,以及后续的在js中调用原生组件。
下篇博客见。
以上是关于React Native Android环境搭建的主要内容,如果未能解决你的问题,请参考以下文章
安卓转战React-Native之windows下android环境搭建爬坑血泪史
转在Windows下搭建React Native Android开发环境
在windows上搭建react-native的android环境