android引导页 旋转的效果
Posted wuhongqi0012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android引导页 旋转的效果相关的知识,希望对你有一定的参考价值。

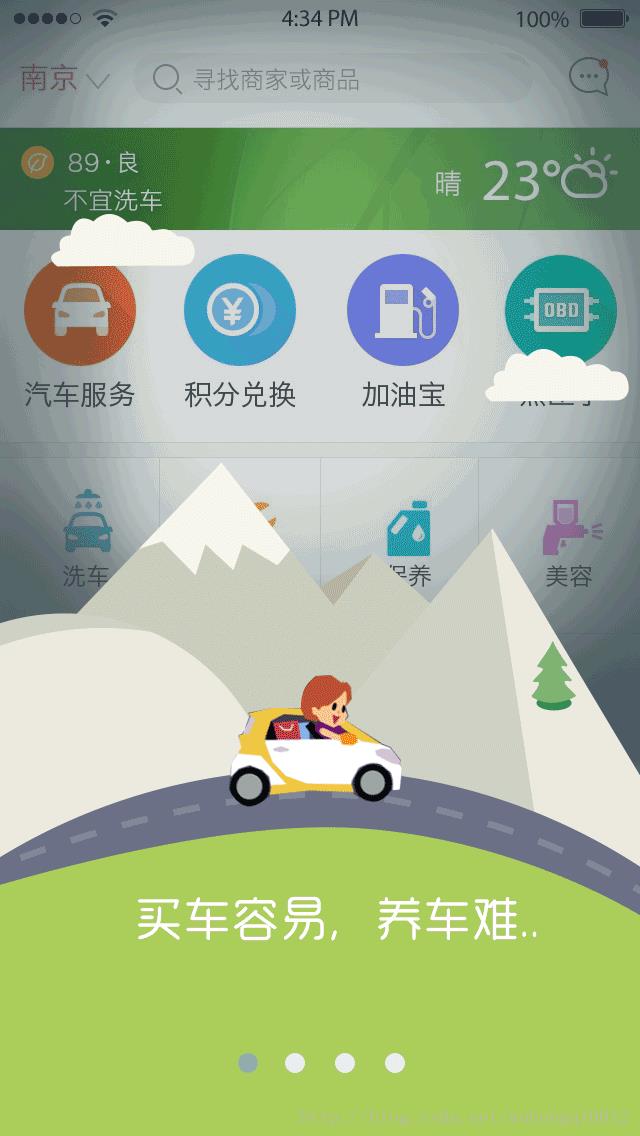
一个类似小车一直在往前开的旋转式动画效果。
package com.devdiv.test.ui_test_viewpager;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.AnimationSet;
import android.view.animation.RotateAnimation;
import android.view.animation.ScaleAnimation;
import android.view.Window;
import android.widget.ImageView;
public class UI_Test_ViewPagerActivity extends Activity
private MyViewPager mViewPager;
private ArrayList<View> mPageViews;
private ImageView mImageView;
private ImageView[] mImageViews;
private ViewGroup mainViewGroup;
private ViewGroup indicatorViewGroup;
LayoutInflater mInflater;
private ImageView iv_1;
private ImageView iv_2;
private ImageView iv_3;
private Bitmap bmp;
private Bitmap bmp2;
private Bitmap bmp3;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
mInflater = getLayoutInflater();
mPageViews = new ArrayList<View>();
View view1 = mInflater.inflate(R.layout.item01, null);
View view2 = mInflater.inflate(R.layout.item02, null);
View view3 = mInflater.inflate(R.layout.item03, null);
mPageViews.add(view1);
mPageViews.add(view2);
mPageViews.add(view3);
iv_1 = (ImageView) view1.findViewById(R.id.iv_1);
iv_2 = (ImageView) view2.findViewById(R.id.iv_2);
iv_3 = (ImageView) view3.findViewById(R.id.iv_3);
mPageViews.add(mInflater.inflate(R.layout.item04, null));
mPageViews.add(mInflater.inflate(R.layout.item05, null));
mPageViews.add(mInflater.inflate(R.layout.item06, null));
mImageViews = new ImageView[mPageViews.size()];
mainViewGroup = (ViewGroup) mInflater.inflate(R.layout.main, null);
mViewPager = (MyViewPager) mainViewGroup.findViewById(R.id.myviewpager);
indicatorViewGroup = (ViewGroup) mainViewGroup.findViewById(R.id.mybottomviewgroup);
for (int i = 0; i < mImageViews.length; i++)
mImageView = new ImageView(UI_Test_ViewPagerActivity.this);
mImageView.setLayoutParams(new LayoutParams(20,20));
mImageView.setPadding(20, 0, 20, 0);
if (i == 0)
mImageView.setBackgroundResource(R.drawable.page_indicator_focused);
else
mImageView.setBackgroundResource(R.drawable.page_indicator);
mImageViews[i] = mImageView;
indicatorViewGroup.addView(mImageViews[i]);
setContentView(mainViewGroup);
mViewPager.setAdapter(new MyPagerAdapter());
mViewPager.setOnPageChangeListener(new OnPageChangeListener()
@Override
public void onPageSelected(int arg0)
// TODO Auto-generated method stub
for (int i = 0; i < mImageViews.length; i++)
if(i == arg0)
mImageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
else
mImageViews[i].setBackgroundResource(R.drawable.page_indicator);
@Override
public void onPageScrolled(int position, float arg1, int arg2)
Log.e("onPageScrolled", "arg1:"+arg1 +"|arg2:" + arg2);
if (position == 0)
rotate(iv_1, -(90*arg1), bmp);
rotate(iv_2, 90 -(90*arg1), bmp2);
else if (position == 1)
rotate(iv_2, -(90*arg1), bmp2);
rotate(iv_3, 90 -(90*arg1), bmp3);
@Override
public void onPageScrollStateChanged(int arg0)
);
bmp = BitmapFactory.decodeResource(getResources(), R.drawable.lp1);
bmp2 = BitmapFactory.decodeResource(getResources(), R.drawable.lp2);
bmp3 = BitmapFactory.decodeResource(getResources(), R.drawable.lp3);
iv_1.setImageBitmap(bmp);
iv_2.setImageBitmap(bmp2);
iv_3.setImageBitmap(bmp3);
rotate(iv_2, 90, bmp2);
rotate(iv_3, 90, bmp3);
public void rotate(ImageView iv, float degree, Bitmap bmp)
Matrix matrix = new Matrix();
//选择角度 饶(0,0)点选择 正数顺时针 负数逆时针 中心旋转
matrix.setRotate(degree ,bmp.getWidth()/2,bmp.getHeight());
Bitmap createBmp = Bitmap.createBitmap(bmp.getWidth(), bmp.getHeight(), bmp.getConfig());
Canvas canvas = new Canvas(createBmp);
Paint paint = new Paint();
canvas.drawBitmap(bmp, matrix, paint);
iv.setImageBitmap(createBmp);
class MyPagerAdapter extends PagerAdapter
@Override
public int getCount()
return mPageViews.size();
@Override
public boolean isViewFromObject(View arg0, Object arg1)
return arg0 == arg1;
@Override
public int getItemPosition(Object object)
return super.getItemPosition(object);
@Override
public void destroyItem(View arg0, int arg1, Object arg2)
((ViewPager) arg0).removeView(mPageViews.get(arg1));
@Override
public Object instantiateItem(View arg0, int arg1)
((ViewPager) arg0).addView(mPageViews.get(arg1));
return mPageViews.get(arg1);
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1)
@Override
public Parcelable saveState()
return null;
@Override
public void startUpdate(View arg0)
@Override
public void finishUpdate(View arg0)
Demo源码 http://download.csdn.net/detail/wuhongqi0012/8511877
以上是关于android引导页 旋转的效果的主要内容,如果未能解决你的问题,请参考以下文章