class在HTML里面有啥作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了class在HTML里面有啥作用相关的知识,希望对你有一定的参考价值。
像这样<p>大家好</P>不就完了,为什么有些时候要<p class=“XX”>大家好</p>
完全搞不懂class存在的意义,求高手解答一下,谢谢了
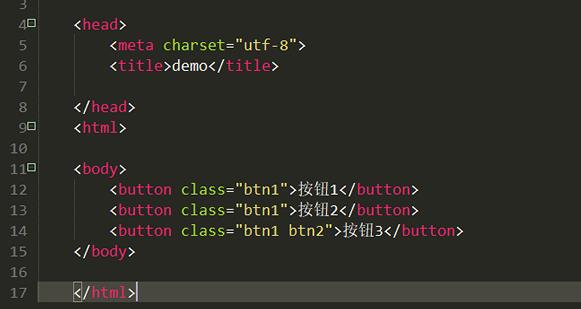
1、class是选择调用CSS样式的属性,可以复用,也就是说一个class的属性的样式可以用在多个标签上面,也可以同时使用多个class。具体的用法用一个示例演示,首先需要打开html编辑器新建一个html文件,在里面写入3个按钮:

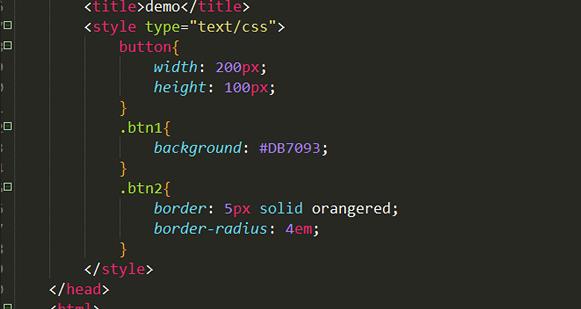
2、下面分别给按钮1和按钮2设置class属性为btn1,按钮3的class设置为btn1和btn2,然后在style标签中设置样式,btn1设置一个背景色,btn2设置边框和边框的圆角:

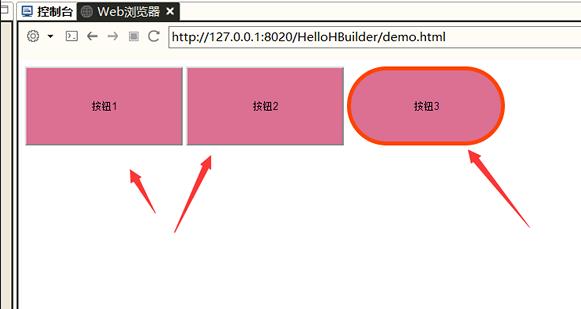
3、最后打开浏览器,可以看到前两个按钮的颜色是一样的,最后一个按钮的颜色不光一样,还有边框和圆角。这就是class属性在html里面的用法:

class用于在纯静态的网页中来控制字体颜色,常用的静态页面有HTM、HTML,在这些页面中添加class可以起到控制全局文字颜色统一的作用。
用法如下:
比如把整个静态页面的文章变成蓝色,那么在超链接中添加这个标签:class="t12lan,比如网页中有一个超级链接,在超级链接的名称前面加上class="t12lan",。那么这两个字的颜色换成蓝色的。
例:
在HTML文档中使用class属性:
<html>
<head>
<style type="text/css">
h1.introcolor:blue;
p.importantcolor:green;
</style>
</head>
<body>
<h1 class="intro">Header 1</h1>
<p>A paragraph.</p>
<p class="important">Note that this is an important paragraph.</p>
</body>
</html>
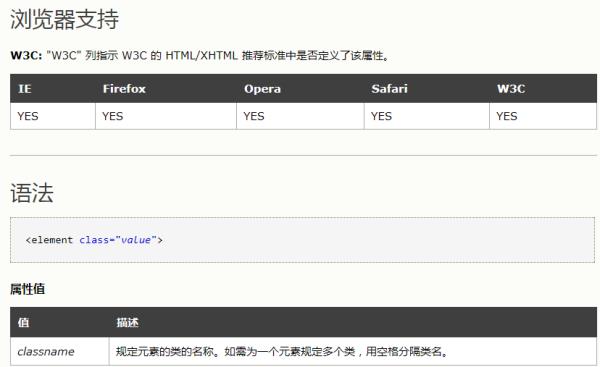
定义和用法
class属性规定元素的类名(classname)。
class属性大多数时候用于指向样式表中的类(class)。不过,也可以利用它通过javascript来改变带有指定class的HTML元素。
提示和注释
注释:class属性不能在以下HTML元素中使用:base,head,html,meta,param,script,style以及title。
提示:可以给HTML元素赋予多个class,例如:<span class="left_menu important">。这么做可以把若干个CSS类合并到一个HTML元素。
提示:类名不能以数字开头!只有Internet Explorer支持这种做法。

扩展资料:
class属性的值对应的就是你定义的css的名字,它和class的属性值相对应。
例如:<td class="t1"></td>
<style type="text/css">
.t1
font-size:12px;//字体大小
line-height:22px;//文本行高
color:#000000;//文本颜色
margin:6px;//边界
padding:6px;//填充(文本与边界的距离)
border-bottom-width:1px;//底部边框宽度
border-bottom-style:solid;//底部边框样式为实线
border-bottom-color:#CCCCCC;//底部边框颜色
</style>
class属性一般都是ID,这个ID都是调用前边的属性标签用的,只要找到相对应的标签代码就可以了,一般标准形式是class=“id号”
比如这个在调用的时候就会写代码:<td class="t1"></td>
参考资料:
百度百科——CLASS(网络协议)
为CSS做准备的,定义一块class name,然后在CSS里改写这块Class的属性。
<html><head>
<style type="text/css">
h1.intro color:blue;
p.important color:green;
</style>
</head>
<body>
<h1 class="intro">Header 1</h1>
<p>A paragraph.</p>
<p class="important">Note that this is an important paragraph.</p>
</body>
</html>
http://www.w3school.com.cn/tags/att_standard_class.asp
参考技术C class 属性规定元素的类名(classname)。class 属性大多数时候用于指向样式表中的类(class)
id属性在整个页面与CSS样式表中一定要是唯一的,在整个网站中最好也是唯一的.
如果你网页中某各部分样式不需要改动,可以用id选择器,如果某个样式需要经常改动,比如,字体颜色,可以用class选择器。而且class选择器可以重复用于页面中相同的样式,而id选择器不能以相同名字重复使用。 参考技术D 通俗的讲css是定义标签例如<p></p>属性的,包括设置字体大小,背景,行间距等等,class是选择对应名字的css样式,你看到的网页都是css控制的,不然粗糙不堪的。。。
加载 jdbc:odbc 驱动程序时,Class 类中的 forName() 方法有啥作用?
【中文标题】加载 jdbc:odbc 驱动程序时,Class 类中的 forName() 方法有啥作用?【英文标题】:What does forName() method in the Class class do, when loading jdbc:odbc driver?加载 jdbc:odbc 驱动程序时,Class 类中的 forName() 方法有什么作用? 【发布时间】:2012-11-23 16:49:46 【问题描述】:我正在学习使我的 Java 应用程序能够与 MS Access 数据库进行通信。
我不确定一种方法,Class.forName() 方法。我传递的参数是“sun.jdbc.odbc.JdbcOdbcDriver”,它加载了jdbc:odbc 网桥来访问数据库。
Class.forName() 究竟做了什么,为什么需要它?
非常感谢。
【问题讨论】:
只是在这里补充,严格来说不是需要。假设驱动程序有一个可以使用的构造函数,您可以使用DriverManager.registerDriver(new Driver()) 达到相同的效果。
请注意,对于 JDBC 4.0+ 驱动程序(自 Java SE 6 起),这不再是必需的:docs.oracle.com/javase/7/docs/api/java/sql/DriverManager.html
@IanMcLaird 大多数驱动程序会在加载类时自己调用DriverManager.registerDriver;最终用户几乎不需要自己调用 registerdriver;在本例中,new Driver() 本身会加载并注册驱动程序。
【参考方案1】:
Class.forName() 导致 ClassLoader 将类加载到内存中。 JDBC 驱动程序类具有静态初始化程序,可将它们注册到 DriverManager 以供进一步使用。在您使用Class.forName() 和DriverManager.getConnection("jdbc:*", database, username, password) 之后,jdbc: 已经加载到内存中。
【讨论】:
【参考方案2】:Class.forName() 用于动态加载类。例如你调用了Class.forName("z"),这将导致类z被初始化并返回相应的对象。
【讨论】:
【参考方案3】:Class.forName() 使用反射来加载给定名称的类。它返回一个类对象。见this。
在您的情况下,它允许您在运行时加载特定的驱动程序,而无需对驱动程序类型进行硬编码。您只需将驱动程序名称作为参数传递即可。
【讨论】:
【参考方案4】:它使用reflection来实例化sun.jdbc.odbc.JdbcOdbcDriver类,使用String格式的类名。
这使您的代码Driver 类独立,并允许您将驱动程序类名称作为字符串参数从外部传递(这是我们通过配置传递连接详细信息时的标准行为)。
【讨论】:
以上是关于class在HTML里面有啥作用的主要内容,如果未能解决你的问题,请参考以下文章