js之ES6
Posted -恰饭第一名-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js之ES6相关的知识,希望对你有一定的参考价值。
一、ES6相关概念
1、什么是ES6
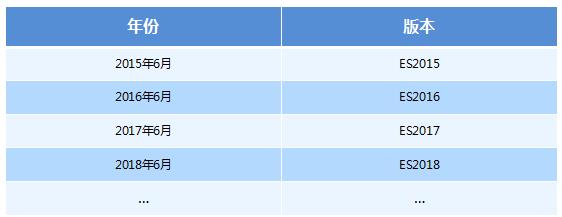
ES 的全称是 ECMAScript , 它是由 ECMA 国际标准化组织,制定的一项脚本语言的标准化规范。

2、为什么使用 ES6 ?
每一次标准的诞生都意味着语言的完善,功能的加强。javascript语言本身也有一些令人不满意的地方。
- 变量提升特性增加了程序运行时的不可预测性
- 语法过于松散,实现相同的功能,不同的人可能会写出不同的代码
二、ES6新增语法
1、let(★★★)
ES6中新增了用于声明变量的关键字
1)let声明的变量只在所处于的块级有效
if (true)
let a = 10;
console.log(a) // a is not defined
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性
2)不存在变量提升
console.log(a); // a is not defined
let a = 20;
3)暂时性死区
利用let声明的变量会绑定在这个块级作用域,不会受外界的影响
var tmp = 123;
if (true)
tmp = 'abc';
//console.log(tmp);
//上面两条语句都会报错,初始化前无法访问
let tmp;
4)经典面试题
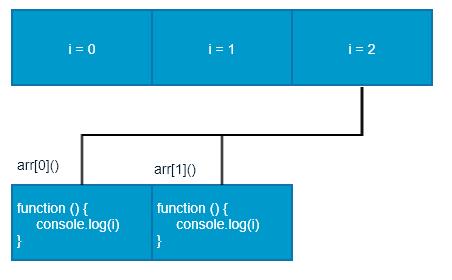
var arr = [];
for (var i = 0; i < 2; i++)
arr[i] = function ()
console.log(i);
arr[0]();
arr[1]();

经典面试题图解:此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
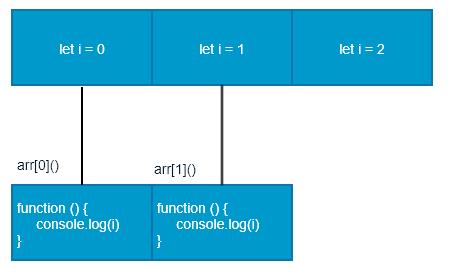
let arr = [];
for (let i = 0; i < 2; i++)
arr[i] = function ()
console.log(i);
arr[0]();
arr[1]();

经典面试题图解:此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值.
5)小结
- let关键字就是用来声明变量的
- 使用let关键字声明的变量具有块级作用域
- 在一个大括号里,使用let关键字声明的变量才具有块级作用域var关键字是不具备这个特点的
- 防止循环变量变成全局变量
- 使用let关键字声明的变量没有变量提升
- 使用let关键字声明的变量具有暂时性死区特征
2、const(★★★)
声明常量,常量就是值(内存地址)不能变化的量
1)具有块级作用域
if (true)
const a = 10;
console.log(a) // a is not defined
2)声明常量时必须赋值
const PI; // Missing initializer in const declaration
3)常量赋值后,值不能修改
const PI = 3.14;
PI = 100; // Assignment to constant variable.
const ary = [100, 200];
ary[0] = 'a';
ary[1] = 'b';
console.log(ary); // ['a', 'b'];
ary = ['a', 'b']; // Assignment to constant variable.
4)小结
- const声明的变量是一个常量
- 既然是常量不能重新进行赋值,如果是基本数据类型,不能更改值,如果是复杂数据类型,不能更改地址值
- 声明const时候必须要给定值
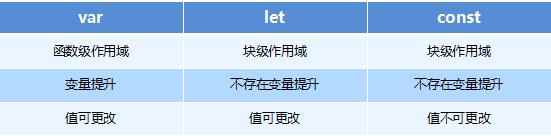
5)let、const、var 的区别
- 使用var声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象
- 使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
- 使用const声明的是常量,在后面出现的代码中不能再修改该常量的值

3、解构赋值(★★★)
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构
1)数组解构
let [a, b, c] = [1, 2, 3];
console.log(a)//1
console.log(b)//2
console.log(c)//3
//如果解构不成功,变量的值为undefined
2)对象解构
let person = name: 'zhangsan', age: 20 ;
let name, age = person;
console.log(name); // 'zhangsan'
console.log(age); // 20
let name: myName, age: myAge = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
3)小结
- 解构赋值就是把数据结构分解,然后给变量进行赋值
- 如果结构不成功,变量跟数值个数不匹配的时候,变量的值为undefined
- 数组解构用中括号包裹,多个变量用逗号隔开,对象解构用花括号包裹,多个变量用逗号隔开
- 利用解构赋值能够让我们方便的去取对象的属性跟方法
4、箭头函数(★★★)
1)ES6中新增的定义函数的方式
() => //():代表是函数; =>:必须要的符号,指向哪一个代码块;:函数体
const fn = () => //代表把一个函数赋值给fn
2)函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2)
return num1 + num2;
//es6写法
const sum = (num1, num2) => num1 + num2;
3)如果形参只有一个,可以省略小括号
function fn (v)
return v;
//es6写法
const fn = v => v;
4)箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this,箭头函数不能使用arguments
const obj = name: '张三'
function fn ()
console.log(this);//this 指向 是obj对象
return () =>
console.log(this);//this 指向 的是箭头函数定义的位置,那么这个箭头函数定义在fn里面,而这个fn指向是的obj对象,所以这个this也指向是obj对象
const resFn = fn.call(obj);
resFn();
4)小结
- 箭头函数中不绑定this,箭头函数中的this指向是它所定义的位置,可以简单理解成,定义箭头函数中的作用域的this指向谁,它就指向谁
- 箭头函数的优点在于解决了this执行环境所造成的一些问题。比如:解决了匿名函数this指向的问题(匿名函数的执行环境具有全局性),包括setTimeout喝setInterval中使用this所造成的问题
5)面试题
var age = 100;
var obj =
age: 20,
say: () =>
alert(this.age)
obj.say();//箭头函数this指向的是被声明的作用域里面,而对象没有作用域的,所以箭头函数虽然在对象中被定义,但是this指向的是全局作用域
5、剩余参数(★★)
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,不定参数定义方式,这种方式很方便的去声明不知道参数情况下的一个函数
function sum (first, ...args)
console.log(first); // 10
console.log(args); // [20, 30]
sum(10, 20, 30)
1)剩余参数和解构配合使用
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students;
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']
以上是关于js之ES6的主要内容,如果未能解决你的问题,请参考以下文章