Axure RP 8简单图形
Posted 无憶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure RP 8简单图形相关的知识,希望对你有一定的参考价值。
一. 分析过程
-
已经经过三个月多月的工读,在工厂里面主要学习了Axure RP 8开发工具,今天我先简单的介绍一下。Axure RP 8是一个快速的原型工具, 主要是针对负责定义需求、 定义规格、 设计功能、 设计界面的专家, 包括用户体验设计师、 交互设计师、 业务分析师、 信息架构师、 可用性专家和产品经理。
-
2.所以今天主要先说说Axure RP 8的工具分布,Axure RP 8软件里面可以分为8个部分
-
(1)页面导航面板如图所示:
-

-
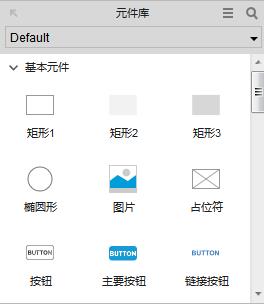
(2)元件面板如图所示:
-

-
(3)母版面板如图所示:
-

-
(4)元件编辑区域,这是我已经做出来的图片样式。如图所示:
-

-
(5)菜单栏和工具栏如图所示:
-

-
(6)元件注释如图所示:
-

-
(7)交互面板如图所示:
-

-
(8)元件管理面板如图所示:
-

-
3.现在我先说一下刚才做的那个图形,在这里最主用了第二点元件面板,图形都是从这里选出来的,首先鼠标右键点击图形拖出来才行。如图所示:
-

-
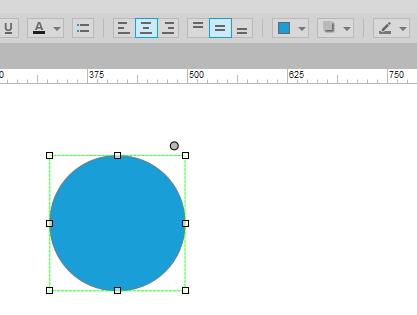
- 然后上颜色改变形状,主要用到工具栏。如图所示:
-

-
- 最后多拖几个图形换上不同的颜色,也可以渐变,我这里用了三个图形做出来的。如图所示:
-

-
二.设计总结
-
这次主要说了Axure RP 8的几个工具分布,不同的工具有不同的作用,所以我们要熟练每个工具有什么作用,还说了如何做这个图形,不过每个小小的改动就可能出现不同的图形,全看自己的操作。
以上是关于Axure RP 8简单图形的主要内容,如果未能解决你的问题,请参考以下文章