如何重置centos 7的root密码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何重置centos 7的root密码相关的知识,希望对你有一定的参考价值。
以下是centos7重置root密码的方法:1、开启虚拟机;
2、在弹出这个界面时,按上下键防止页面跳转,选择"CentOSLinux(3.10.0-1160.e17.x8664)7(Core)"并按e;
3、找到rocrashkernel=autoxxx,把ro换成rwinit=/sysroot/bin/sh;
4、使用组合键Ctrl+X进入单用户模式;
5、chroot/sysroot访问系统;
6、passwdroot重新输入新的root用户密码;
7、touch/.autorelabel创建标签文件;
8、exit返回刚刚的单用户模式;
9、reboot重启系统;
10、再次重启,输入刚才重新更改的用户密码就能登录系统了! 参考技术A
这个主要是用到了一个passwd命令。具体步骤如下:
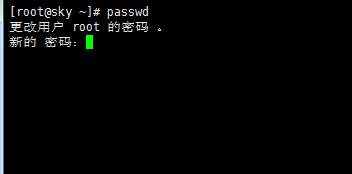
首先明确一点,该操作是在已经以root用户的身份登录命令行的情况下执行的。在该情况下直接输入passwd命令。

可以看到系统提示输入root新秘密,按照提示输入即可,需要注意的是,Linux命令行下的密码是不会有任何提示的。

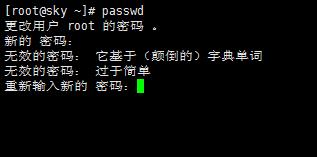
输入完成后回车即可看到重新输入密码的提示,需要注意,我这里使用了比较简单的密码,虽然不影响继续操作,但建议把密码设置的复杂一点。

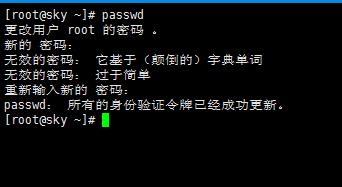
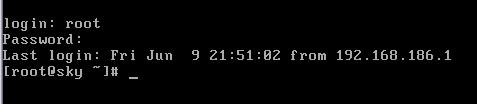
重新输入和上次相同的密码之后回车,可以看到身份令牌已经更新成功了。此时由于root密码改变,命令行会被迫退出,重新登录即可。仍然要注意,输入密码时不会有任何提示,输入完成回车即可。

如何使用 JQuery 重置单个输入元素
【中文标题】如何使用 JQuery 重置单个输入元素【英文标题】:How to reset an individual input element with JQuery 【发布时间】:2015-11-27 15:59:18 【问题描述】:(是 JQuery 还是 JavaScript)?
How to reset a form using jQuery with .reset() method 展示了如何重置整个表单,但我想重置单个元素,而不是整个表单。
【问题讨论】:
$('#myinputid').val('');
@usandfriends 假设原始值为 ''。
【参考方案1】:
您可能需要为此使用 hack。
使用.wrap() 将所需的输入暂时包装在一个表单中。
$('#input1,#input2').val('testUpdated');
$('#input1').wrap('<form/>');
$('#input1').closest('form')[0].reset();
$('#input1').unwrap();<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form>
<input id="input1" value="test"/>
<input id="input2" value="test"/>
</form>【讨论】:
我的意思是,我觉得你的想法很聪明。为什么不将<form> 附加到正文,将输入移到那里,重置表单,然后将输入重新移动到其原始位置?不过,我不知道以原始形式重置输入有多重要。
即使输入已经在一个表单中,也可以临时换行另一个表单。戳这里jsfiddle.net/m7e0277t/1【参考方案2】:
FIDDLE
尝试使用$(this).val(defaultVal);
('#maincontainer').find('textarea,input[type=text]').each(function ()
var defaultVal = $(this).data('default');
$(this).val(defaultVal);
);
如果您想清除特定输入,请更改 ID 这里我只是展示如何清除输入和文本区域
【讨论】:
当我测试它时,$(this).data('default') 返回未定义。这是期望的行为吗?
你应该把默认设置为空白我不知道你需要那种信息问题只是说重置输入
如果不明确定义data-default,这将返回undefined,因此不太实用
我已经阅读了好几次这个问题,但没有提到他需要得到他想要的值就是重置输入,这个例子就是这样做的,但还是谢谢【参考方案3】:
您可以使用 defaultValue 属性访问输入元素的原始值。
例如你可以这样做:
var myInput = document.getElementById("myInput");
myInput.value = myInput.defaultValue;
【讨论】:
这似乎是一个更好的答案。为此jsfiddle.net/m7e0277t/2做了一个小提琴【参考方案4】:如果输入元素中已经设置了值,则可以引用回
$('#resetName').click(function ()
$('#name').val($('#name').attr('value'));
);<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<input value="TEST" id="name"></input>
<input value="99" id="age"></input>
<input value="1 Apr 2000" id="DOB"></input>
<button id="resetName" value="Reset Name">Reset Name</button>【讨论】:
【参考方案5】:使用 jQuery 重置单个输入字段:
$('#myField').val($('#myField').prop("defaultValue"));
【讨论】:
【参考方案6】:很简单
$('#escape').on('click', function(e)
$('#field').val($('#field').defaultValue);
);
【讨论】:
以上是关于如何重置centos 7的root密码的主要内容,如果未能解决你的问题,请参考以下文章