React Native 环境搭建
Posted Summer-夏天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 环境搭建相关的知识,希望对你有一定的参考价值。
React Native是Facebook开源的跨平台的移动应用开发框架,目前支持android与ios两大平台,主要使用javascript语言来开发移动应用,有效的大大提高了多平台的开发效率。下面将详细介绍在开发前如何进行环境搭建。
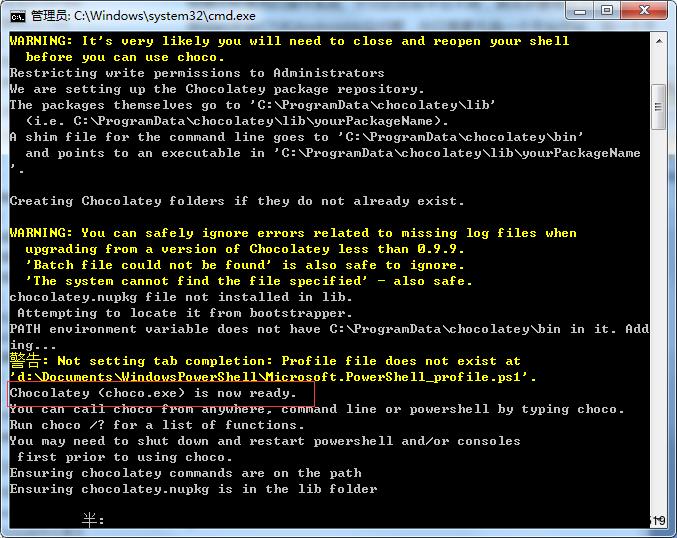
一、安装Chocolatey
Chocolatey是Windows上的包管理器,使用chocolatey安装软件需要以管理员的身份来运行命令提示符窗口。
命令:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\\chocolatey\\binTips:若安装不成功可能是网络的原因,请使用稳定的翻墙软件工具。
安装成功:

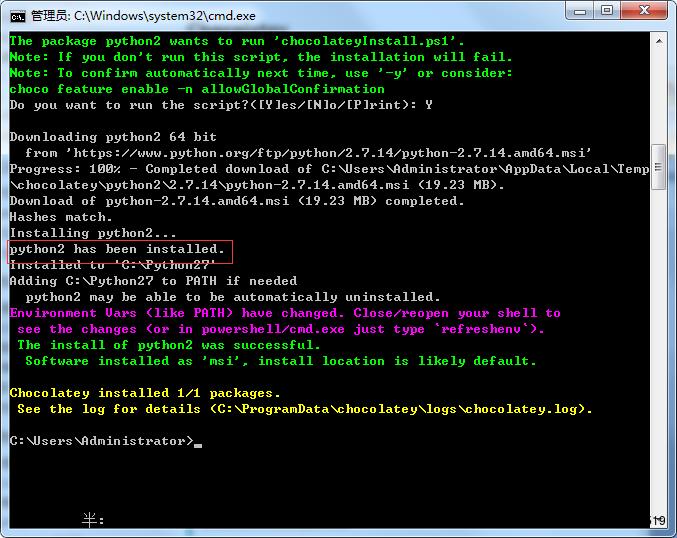
二、安装Python2
使用已经安装的chocolatey来安装python2.
Tips:目前不支持python3版本。
命令:
choco install python2安装成功:

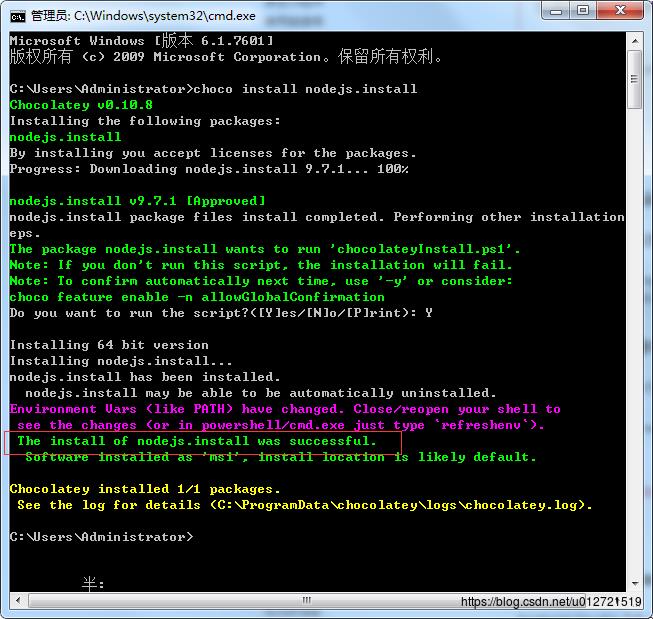
三、安装Node
使用已经安装的chocolatey来安装NodeJS.
命令:choco install nodejs.install安装成功:

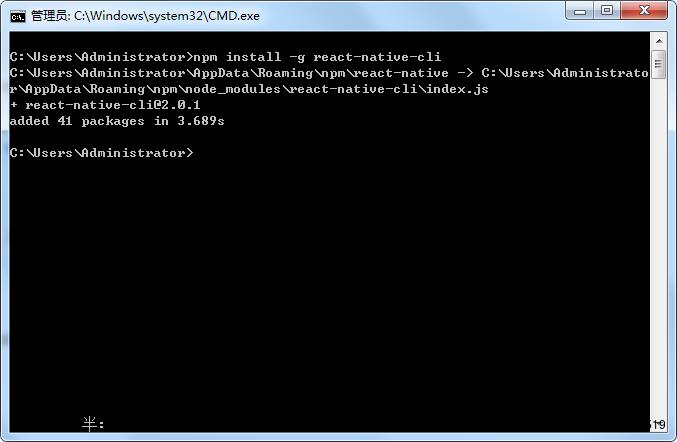
四、安装React Native命令行工具
命令:
npm install -g react-native-cli安装成功:

四、安装Android studio
安装教程:http://ask.android-studio.org/?/article/9
Tips:
1. React Native目前需要Android studio2.0或更高的版本
2. 需要安装jdk1.8版本
Good luck!
Write by Jimmy.li
以上是关于React Native 环境搭建的主要内容,如果未能解决你的问题,请参考以下文章