select 下拉框 不可选
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了select 下拉框 不可选相关的知识,希望对你有一定的参考价值。
看清楚 我的需求
我进入修改页面(很多select),当选择其中的一个指定下拉框的第二项的时候,
其他5个 select变成不可选择状态。
选择其他项 ,则变为可选状态。
注意一点,不要影响传值
我用的是hide 标签:
<select name="student.name">
<option value="1">1</option>
<option value="2">2</option>
</select>
<s:hidden id="a" name="student.name"/>
选择A :disabled =“true” select 的值为 1 隐藏id的值为1
选择B :disabled =“ ” select 的值 更改为 2 隐藏id的值仍然为1
我的acton接受的值为2,1,这样就出错了。改怎么改呢?
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
if (this.DropDownList1.SelectedIndex == 1)
this.DropDownList2.Enabled = false;
else
this.DropDownList2.Enabled = true;
注意:DropDownList1的Autopostback设置为true 。

<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select id="sl2" name="sl2" disabled="disabled">
<option>a</option>
<option>b</option>
</select>
<script>
var sl1=document.getElementById("sl1");
var sl2=document.getElementById("sl2");
function slDisable()
var selectedIndex =this.selectedIndex ;
var disabled;
if(selectedIndex==1)
disabled=true;
else
disabled=false;
sl2.disabled = disabled;
// sl3.diable = false; sl4.diable = false; sl5.diable = false;
sl1.onchange=slDisable;
</script> 参考技术B select change 事件中获取选中的值,如果是第二项,设置其他disable,如果不是第二项设置其他enable
select2的多选下拉框上传
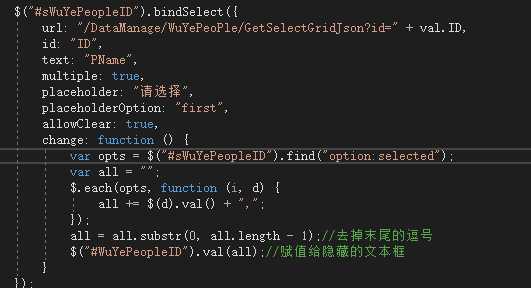
1.加入multiple: true,属性实现多选下拉框样式
2.下拉框选择后的值是数组类型不要经过数据处理才能进行表单提交
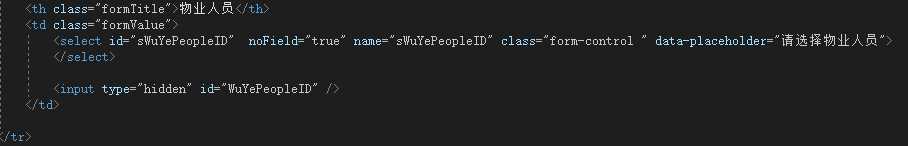
提交的时候原下拉框所在的标签不提交,而是将多选后的值存入页面中的一个隐藏标签中,将这个隐藏标签进行提交


提交时获取选中的下拉框的所有的值,并遍历这些值,将这些值分别以(值 逗号)的形式存入一个变量中,并在遍历完成后去掉最后一个逗号, 最终的格式类似 1,4,6,7 这样
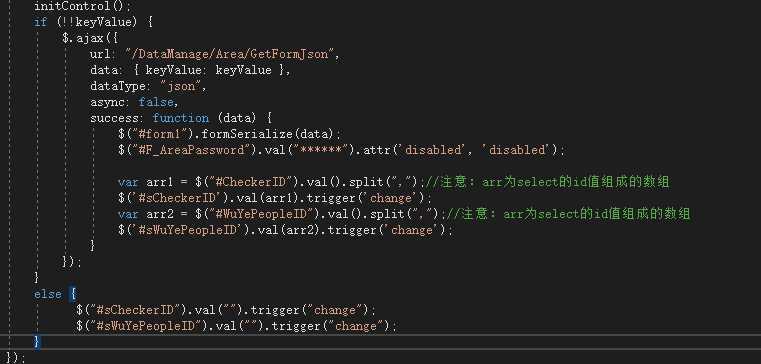
页面初始化时,假如值传入,就将数据处理成数组并通过&(“#aa”).val(arr).trigger(‘change‘)绑定进多选下拉框中

以上是关于select 下拉框 不可选的主要内容,如果未能解决你的问题,请参考以下文章