Flutter开发环境配置(MAC版)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter开发环境配置(MAC版)相关的知识,希望对你有一定的参考价值。
参考技术A (该路径会有变化,可以关注Flutter社区,随时更新)Documents为目录,fluttersdk为sdk文件夹
cd 到对应的项目工程中执行命令:
在终端中执行 flutter doctor 查看android和ios的开发环境,监测到依赖若有缺失,会给出缺失的依赖的安装结果,依照提示进行安装即可。
在命令终端执行相关命令:
打开Android Studio应用,打开菜单项Preferences > Plugins中搜索Flutter插件并点击install进行安装
打开 VS Code,可点击 View -> Command Palette,搜索flutter并点击install进行安装
MAC安装flutter开发环境
#最近在学flutter开发,写一篇记录一下安装的过程
1、配置flutter镜像地址
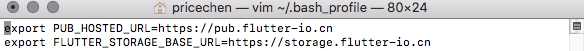
vim ~/.bash_profile 命令行输入后回车,打开.bash_profile配置镜像地址
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn

(进入后默认是不可编辑的,按a进入编辑模式,下方会出现INSERT)
输入好,按ESC退出编辑模式,输入:wq返回至命令行
2、下载flutterSDK
命令行输入
git clone -b beta https://github.com/flutter/flutter.git
网速可能较慢
3、下载完成后配置flutter环境变量
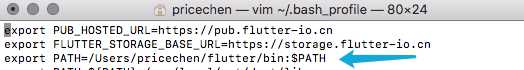
打开.bash_profile
输入
export PATH=`pwd`/flutter/bin:$PATH
(pwd为flutter在本机上的路径)
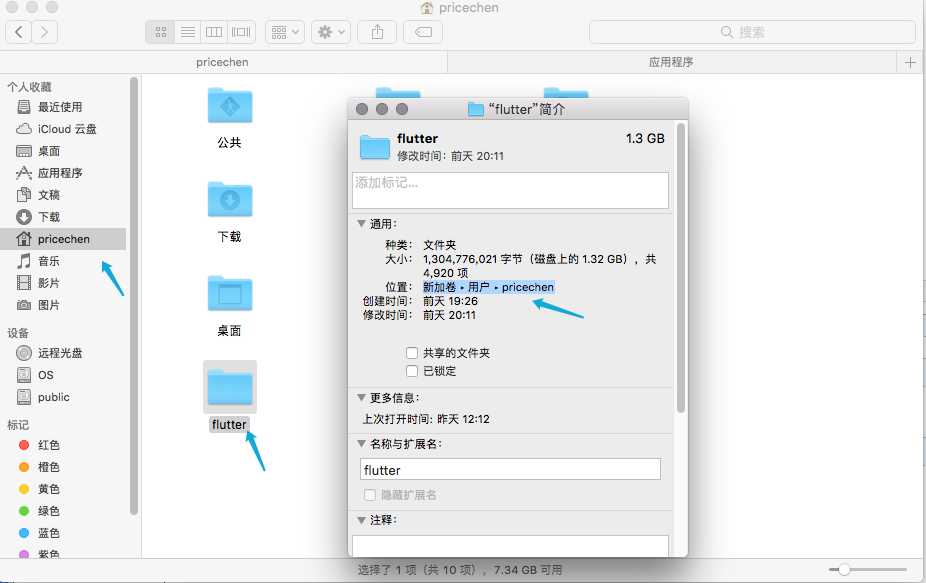
右键显示简介,复制文件地址/Users/pricechen(在命令行会自动转变为英文地址),将‘pwd‘粘贴为复制的地址


4、查看flutter是否安装成功
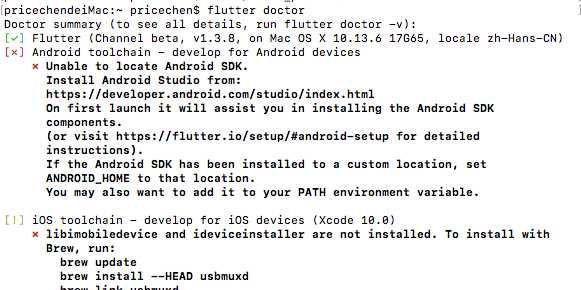
回到命令行,输入flutter doctor

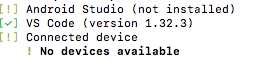
出现如图所示即安装成功,前两个是安卓与ios的调试环境,出现叉号就按照给出的命令一条条配置就可以了,第三四个分别为AndroidStudio与VScode的开发环境,我在MAC上用的是VScode
(flutter doctor命令可多次执行,如果MAC没有homebrew可以面向百度先安装一下homebrew,不然用不了brew 的命令)

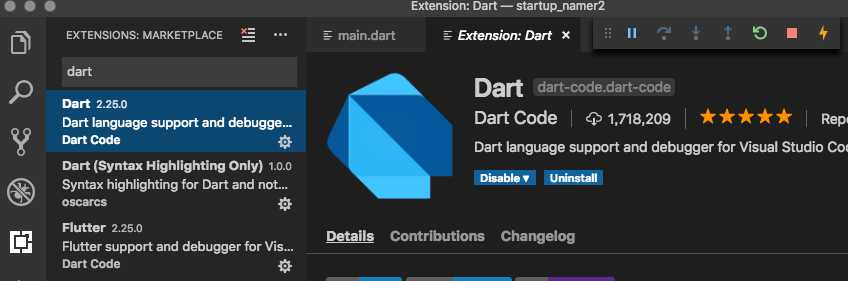
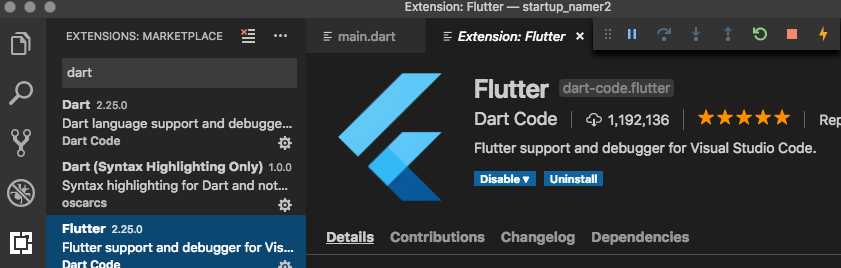
5、vscode需要下载flutter和dart两个插件


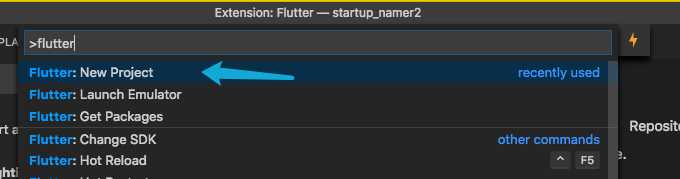
按shift+command+p调出terminal palette选择创建flutter工程

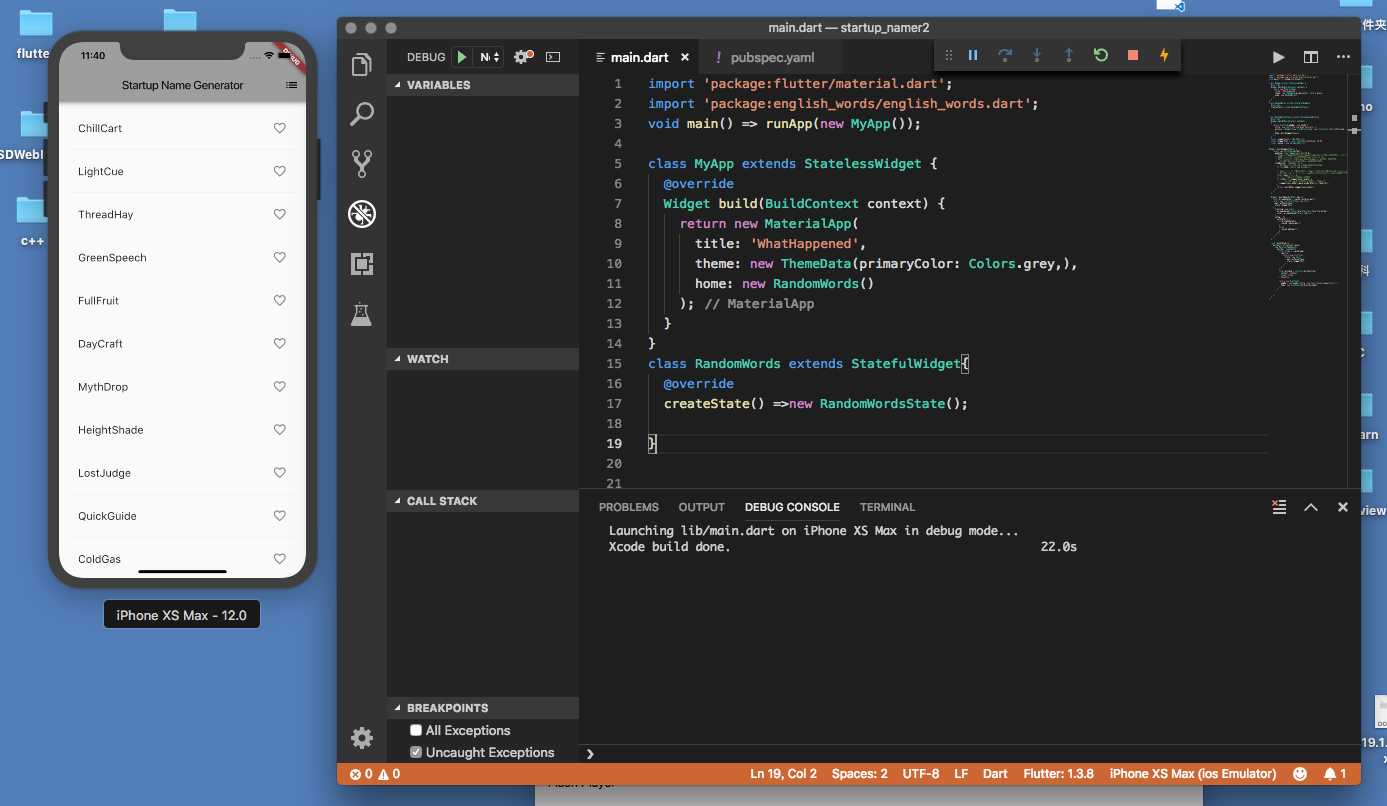
6、附一张VScode调试图,(热重载好用)
选择顶部菜单栏,debug->start debugging可以启动模拟器(默认是最新版模拟器)

以上是关于Flutter开发环境配置(MAC版)的主要内容,如果未能解决你的问题,请参考以下文章