Django框架入门之视图和URL模板
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django框架入门之视图和URL模板相关的知识,希望对你有一定的参考价值。
视图和URL
- 站点管理页面做好了, 接下来就要做
公共访问的页面了. - 对于
Django的设计框架MVT.- 用户在URL中请求的是视图.
- 视图接收请求后进行处理.
- 并将处理的结果返回给请求者.
- 使用视图时需要进行两步操作
- 1.定义视图
- 2.配置URLconf
1. 定义视图
- 视图就是一个
Python函数,被定义在应用的views.py中. - 视图的第一个参数是
HttpRequest类型的对象reqeust,包含了所有请求信息. - 视图必须返回
HttpResponse对象,包含返回给请求者的响应信息. -
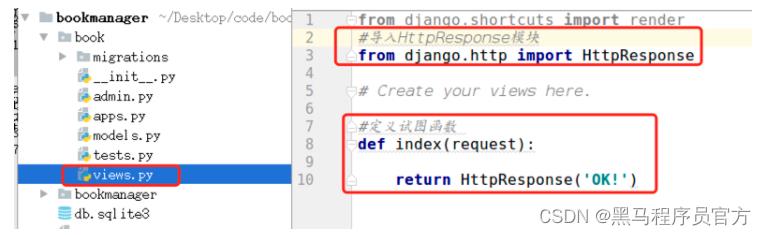
需要导入
HttpResponse模块 :from django.http import HttpResponse -
定义视图函数 : 响应字符串
OK!给客户端

思考 : 如何才能让请求找到视图?
2. 配置URLconf
-
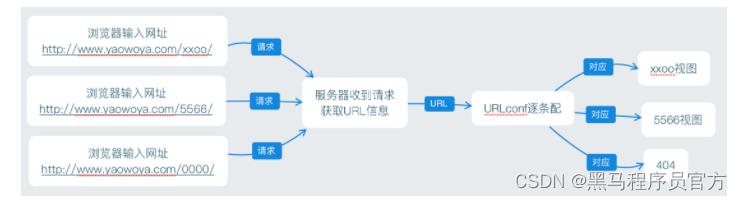
查找视图的过程 :
- 1.请求者在浏览器地址栏中输入URL, 请求到网站.
- 2.网站获取URL信息.
- 3.然后与编写好的URLconf逐条匹配.
- 4.如果匹配成功则调用对应的视图.
-
5.如果所有的URLconf都没有匹配成功.则返回404错误.

-
URLconf入口

-
需要两步完成
URLconf配置- 1.在
项目中定义URLconf - 2.在
应用中定义URLconf
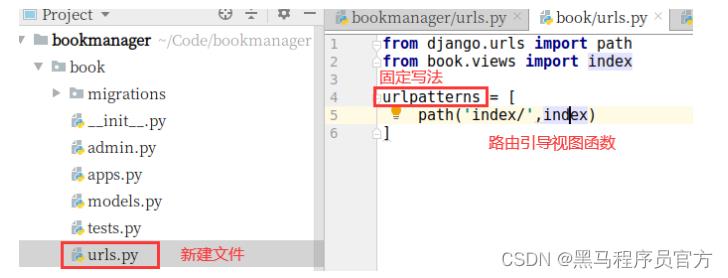
- 1.在
-
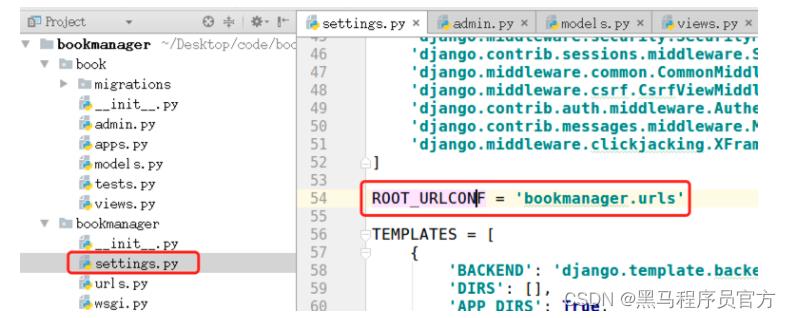
在
项目中定义URLconf

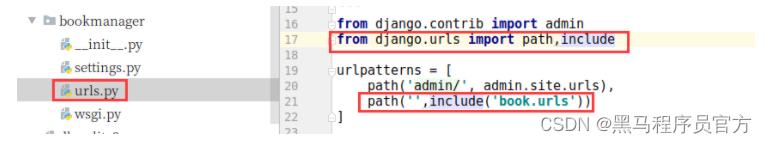
- 在
应用中定义URLconf
-
-
提示:一条
URLconf包括URL规则、视图两部分- URL规则使用正则表达式定义.
-
视图就是在
views.py中定义的视图函数.
-

-
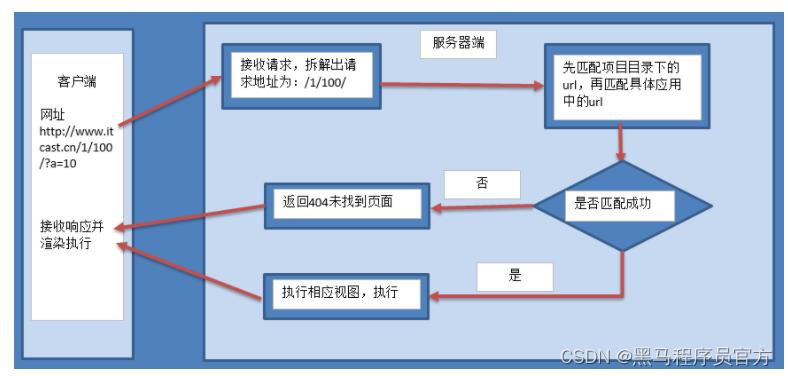
url匹配过程

3. 测试:请求访问
http://127.0.0.1:8000/index/
4. 总结
视图处理过程如下图:

使用视图时需要进行两步操作,两步操作不分先后
- 配置
URLconf- 在
应用/views.py中定义视图
模板
思考 : 网站如何向客户端返回一个漂亮的页面呢?
-
提示 :
- 漂亮的页面需要
html、css、js. - 可以把这一堆字段串全都写到视图中, 作为
HttpResponse()的参数,响应给客户端.
- 漂亮的页面需要
-
问题 :
- 视图部分代码臃肿, 耦合度高.
- 这样定义的字符串是不会出任何效果和错误的.
- 效果无法及时查看.有错也不容易及时发现.
-
设想 :
- 是否可以有一个专门定义前端页面的地方, 效果可以及时展示,错误可以及时发现,并且可以降低模块间耦合度!
-
解决问题 :模板
MVT设计模式中的T,Template
-
在
Django中, 将前端的内容定义在模板中, 然后再把模板交给视图调用, 各种漂亮、炫酷的效果就出现了.
模板使用步骤
- 1.创建模板
- 2.设置模板查找路径
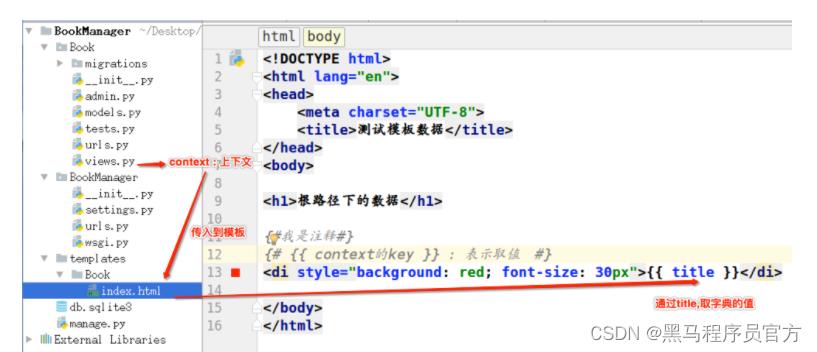
- 3.模板接收视图传入的数据
- 4.模板处理数据
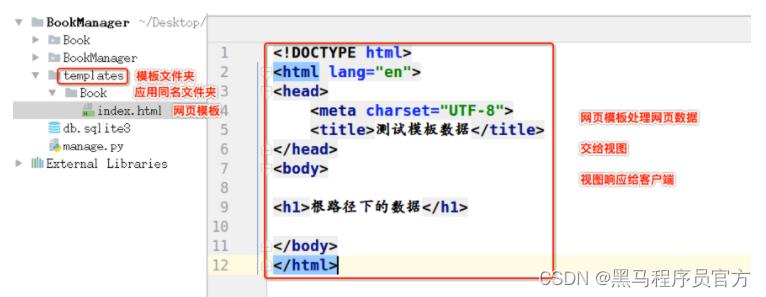
1.创建模板
- 在
应用同级目录下创建模板文件夹templates. 文件夹名称固定写法. - 在
templates文件夹下, 创建应用同名文件夹. 例,Book -
在
应用同名文件夹下创建网页模板文件. 例 :index.html

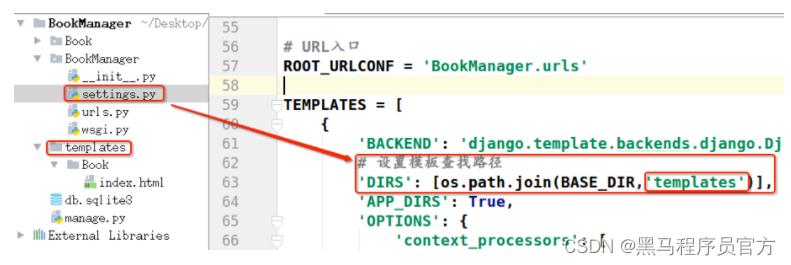
2.设置模板查找路径

3.模板接收视图传入的数据
-
视图模板加载

4.模板处理数据

5. 查看模板处理数据成果

以上是关于Django框架入门之视图和URL模板的主要内容,如果未能解决你的问题,请参考以下文章