在css当中使用opacity:0.5;属性设置了透明背景,之后上面的字设置白色不显示,求如何在透明背景上显示白
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在css当中使用opacity:0.5;属性设置了透明背景,之后上面的字设置白色不显示,求如何在透明背景上显示白相关的知识,希望对你有一定的参考价值。
参考技术A需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

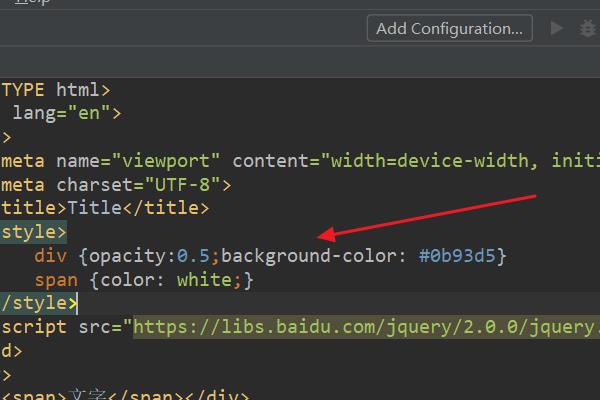
2、在index.html中的<style>标签中,输入css代码:
div opacity:0.5;background-color: #0b93d5 span color: white;

3、浏览器运行index.html页面,此时成功在透明度50%的背景上显示了白色的文字。

解决css中子元素继承父元素opacity属性的问题
前言
css 中的 opacity 属性相信大家都不陌生,它是一个设置不透明度的属性,取值区间在 [0.0 - 1],代表从完全透明到完全不透明,默认值是 1,但是在使用 opacity 会有一个属性继承的问题,当父元素设置了 opacity 属性后,父元素下的所有子元素都会继承 opacity 属性。
解决方法:
方法1:
background:rgba(0,0,0,0.5)
第一种方法很好理解,父元素在背景色上设置透明度时,直接使用 rgba 的格式即可;但若是父元素的背景色是渐变色时,这种方法就显得力不从心了,所以下面我们来看第二种方法。
方法1示例:
background: rgba(68, 102, 166, 0.6);
方法2:
添加额外标签
上面我们说到子元素是会继承父元素的 opacity 属性,那我们直接不让它成为子元素,而是通过新增一个子元素的方式将其绝对定位定到父元素的位置,然后再在此元素上设置背景色与透明度就能将问题迎刃而解啦。
方法2示例:
<div class="outerBox">
<!-- // 父级盒子 // -->
<div class="fatherBox">
<!-- // 内容盒子 // -->
<div class="sonBox">我是内容</div>
</div>
<!-- // 要定位的盒子 // -->
<div class="brotherBox"></div>
</div>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>解决css中子元素继承父元素opacity属性的问题</title>
</head>
<body>
<style>
body
background: cornflowerblue;
/* 最外层盒子样式 */
.outerBox
width: 300px;
height: 300px;
position: relative;
/* 父盒子样式 */
.fatherBox
position: relative;
z-index: 99;
/* 定位的盒子样式 */
.brotherBox
background: linear-gradient(180deg, #ffffff 0%, #5582ff 30%, #2146ff 70%, #000831 100%);
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
z-index: 1;
opacity: .18;
/* 内容样式 */
.sonBox
color: white;
</style>
<!-- 最外层的盒子 -->
<div class="outerBox">
<!-- 父级盒子 -->
<div class="fatherBox">
<!-- 内容盒子 -->
<div class="sonBox">我是内容</div>
</div>
<!-- 要定位的盒子 -->
<div class="brotherBox"></div>
</div>
</body>
</html>
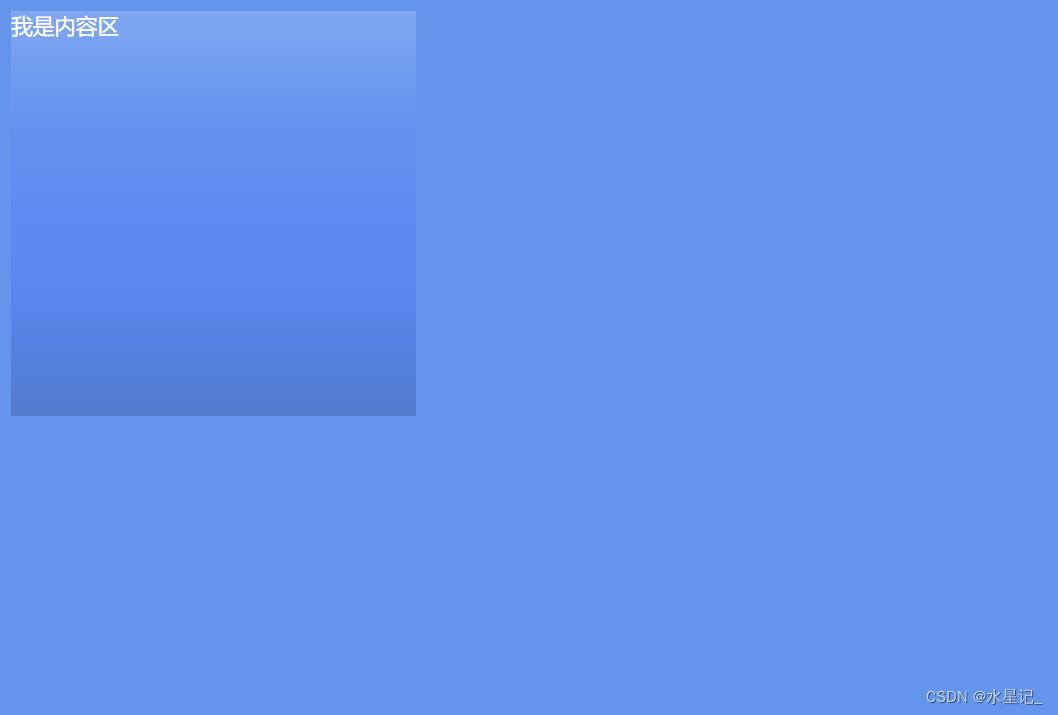
实现效果:

以上是关于在css当中使用opacity:0.5;属性设置了透明背景,之后上面的字设置白色不显示,求如何在透明背景上显示白的主要内容,如果未能解决你的问题,请参考以下文章