WatchOS开发教程之二: 布局适配和系统Icon设计尺寸
Posted DCSnail-蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WatchOS开发教程之二: 布局适配和系统Icon设计尺寸相关的知识,希望对你有一定的参考价值。
WatchOS 开发教程系列文章:
WatchOS开发教程之一: Watch App架构及生命周期
WatchOS开发教程之二: 布局适配和系统Icon设计尺寸
WatchOS开发教程之三: 导航方式和控件详解
WatchOS开发教程之四: Watch与 iPhone的通信和数据共享
WatchOS开发教程之五: 通知功能开发
WatchOS开发教程之六: 表盘功能开发
布局和适配
布局方式和布局因素
在 ios App开发时, 我们可以选择纯代码工程或者Storyboard也或者xib, 但在 Watch App开发时必须要用Storyboard为基础来进行开发, 是不可以用纯代码进行实现的。
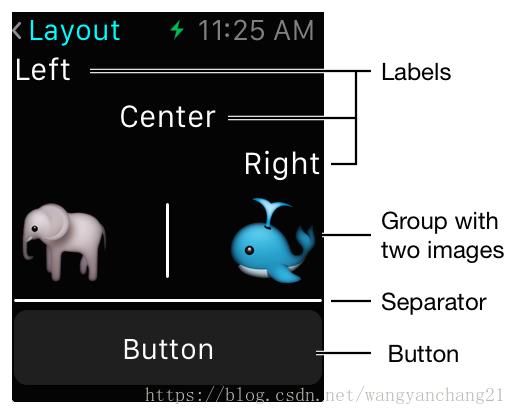
先来看一下, 下面的布局结果:

WatchOS 中的布局方式和 iOS是不相同的, 在控件上的可操作性要比 iOS中少, 所以 WatchOS的布局要比 iOS中的简单许多。我们可以通过Storyboard中属性面板来调整各个控件的一些布局因素, 也有部分的布局因素是可以通过代码来设置的。布局的因素也主要有下面几种:
1.在 WatchOS中 Xcode会自动为我们把添加的控件垂直的排列在InterfaceController的不同的行上。
2.位置和大小。而大小还包括固定大小和相对大小, 相对大小是指当前控件相对父视图的正比例大小。
3.排列对齐方式(Alignment)。WatchOS中布局因素中有很重要的一个就是在横向上和纵向上的排列对齐方式, 两个方向上有左、中、右和上、中、下各三个选项。
4.间距(Spacing)。调整当前容器性质的控件内既定方向上各个控件之间的距离, 默认值是4.0。
5.内嵌(Insets)。调整当前容器性质的控件内的上、下、左、右距各边的距离, 默认值是UIEdgeInsetsMake(0.0, 1.0, 0.0, 1.0)。
6.WKInterfaceGroup。WatchOS中的一个很特别的类, 它是一个容器性质的控件, 能为其他控件提供额外的布局。Group可以指定其所包含控件的排列方向, 横向或者纵向或者重叠, 也可以设置间距和内嵌。它还能为自己添加背景图片, 作为一个种控件叠加的效果这是一个不错的选择, 因为在 WatchOS中是不允许控件相互重叠的, 除了像Group这样容器类的控件。
Apple Watch的尺寸和适配
首先我们需要知道Apple Watch有两种尺寸: 38mm和 42mm。
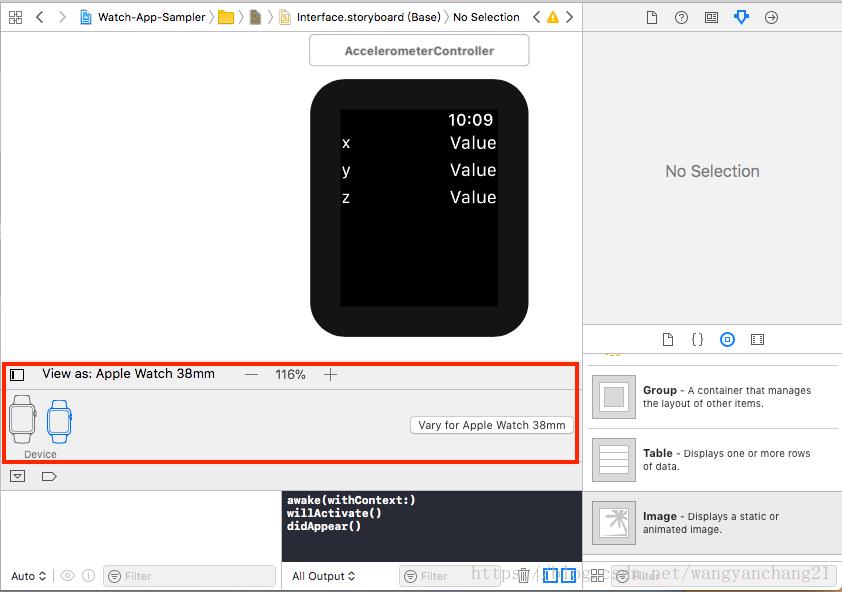
在 WatchOS开发做适配时有两种方式可行, 第一种方式与 iOS开发类似, 在Storyboard页面下方有个Device面板可以去选择不同尺寸的设备进行不同的页面布局。如下图:

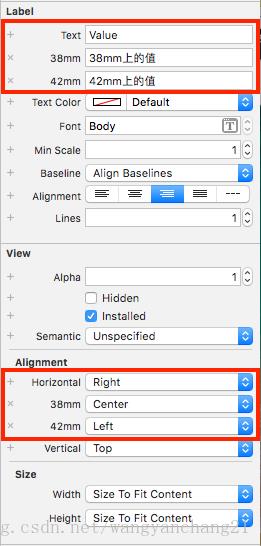
第二种方式是通过属性面板上对不同尺寸的设备进行不同的数值设置, 来做到适配。如下图:

就像上图这样, 本来Text属性只能设置一个值Value, 但当我们点击左侧的+号时, 就能选择添加两种尺寸的设备分别设置数值了。当我们不需要的时候, 还可以点击x号将其关闭。
系统icon设计尺寸
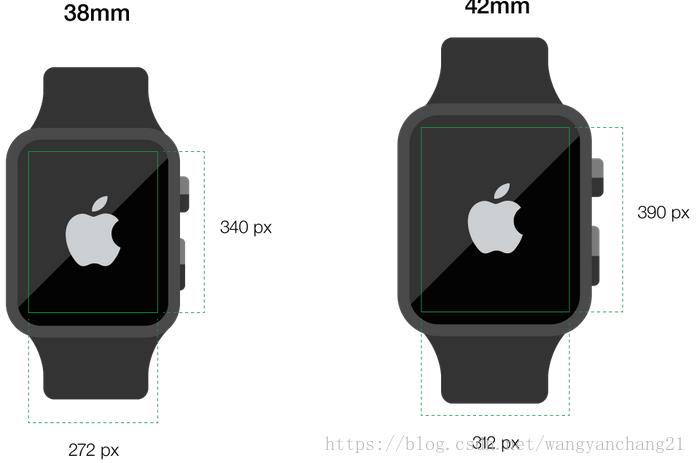
两种 Apple Watch屏幕尺寸所对应的像素大小是这样的:

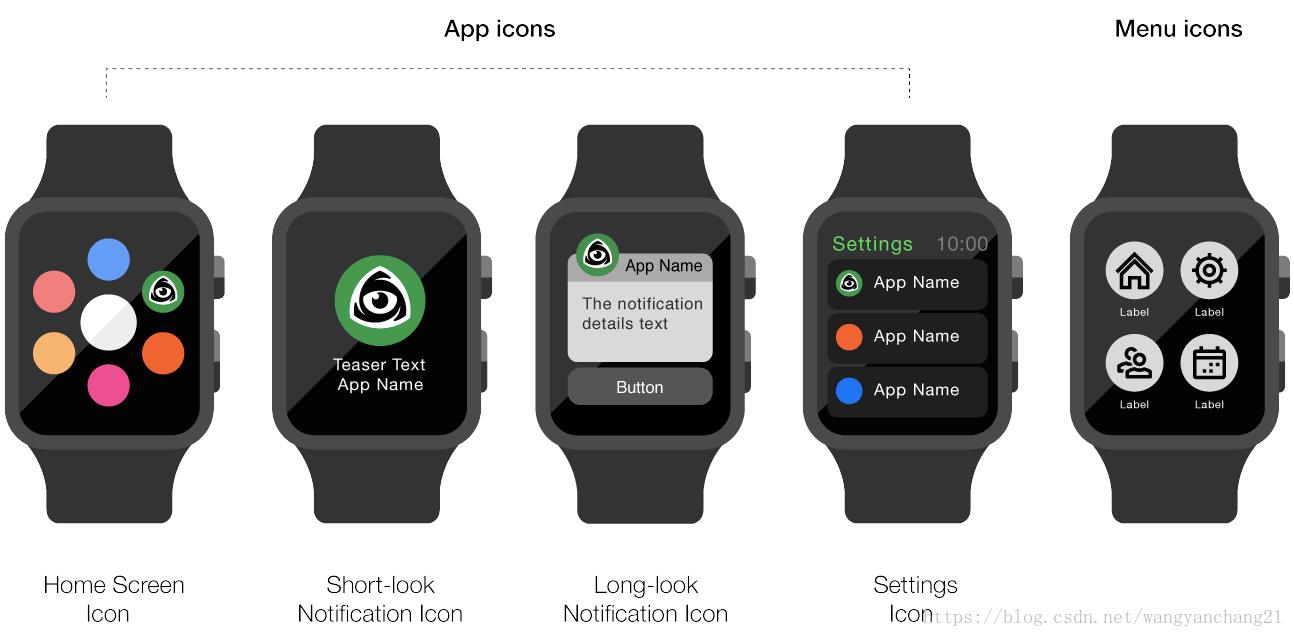
然后我们先来认知一下下面这几种icon, Home Screen Icon, Short-look Notification Icon, Long-look Notification Icon, Setting Icon, Content Menu Icon:

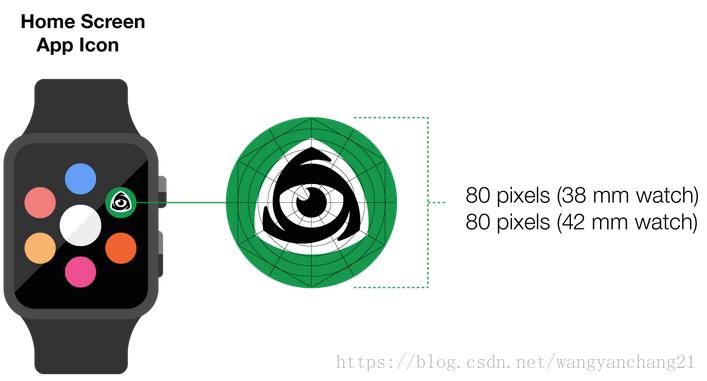
Home Screen Icon
这是 Watch App在 Apple Watch主屏幕上的 icon, 没有任何辅助文本或标签, 主要用于承载 App的识别度和目的。

对于38mm和42mm的两种设备来说, 主屏幕上的icon尺寸是相同的, 都是80x80像素的2倍图。
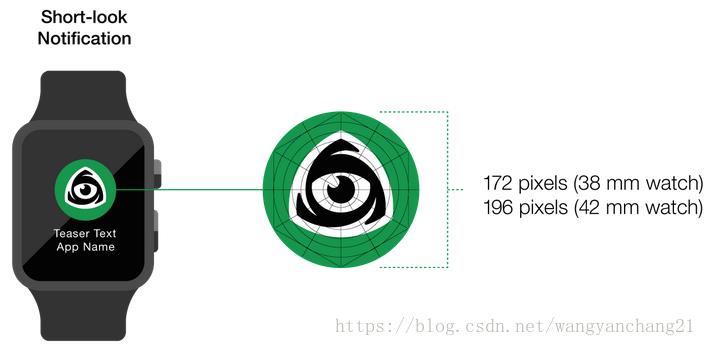
Short-look Notification Icon
首先了解一下,Apple Watch上的通知分为两种:short-look和 long-lock。当Apple Watch首次收到通知时, 系统会显示短视界面, 如下图所示。short-look界面是一个无法定制的非滚动屏幕, 系统使用展示 App名称、图标以及通知标题的模板。如果用户继续查看通知,则系统会从short-look界面快速转换为long-lock界面。
简而言之,short-look可以理解为一个简单的通知预览, 当Apple Watch首次收到通知时,系统会显示短视界面。short-look的通知界面我们不能自定义。

Short-look Notification Icon在38mm设备下是172x172像素, 在42mm设备下是196x196像素, 且都是2倍图。
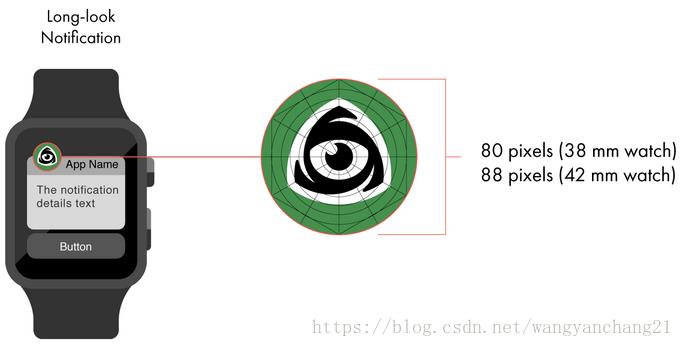
Long-look Notification Icon
当正在显示short-look页面时, 如果用户继续查看这个通知,则系统会从short-look页面转换为long-look界面。

Long-look Notification Icon在38mm设备下是80x80像素, 在42mm设备下是88x88像素, 且都是2倍图。
Notification Center Icon
通知中心中显示的 icon如下:

Notification Center Icon在38mm设备下是48x48像素, 在42mm设备下是55x55像素, 且都是2倍图。
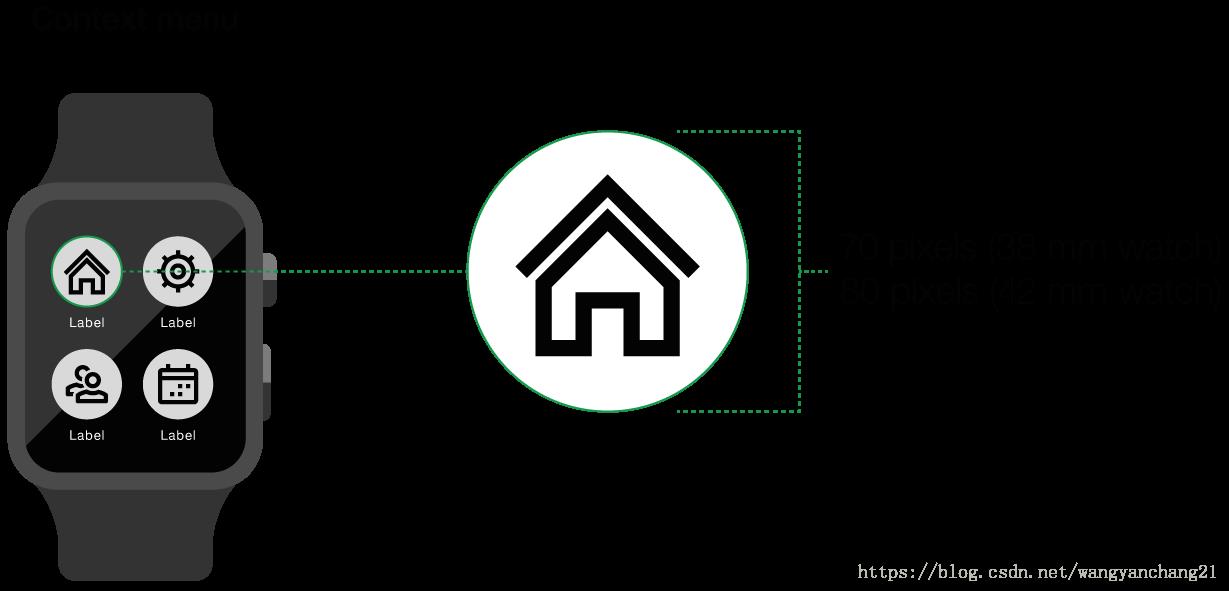
Content Menu Icon
WatchKit中有个类WKInterfaceMenu, 它其中可以包含多个WKInterfaceMenuItem。MenuItem可以设置 title和 image, 且其 image的尺寸就如下图所示:

Content Menu Icon在38mm设备下是70x70像素, 在42mm设备下是80x80像素, 且都是2倍图。
Watch App Icon On iPhone
除了 Watch App使用的 icon外, 运行在 iPhone上的 Apple Watch App也需要一个相应的 icon。因为在 iPhone上显示, 所以既需要2倍图又需要3倍图了。
App Icon On iPhone在 iPhone上需要的尺寸是 29x29pt, 即2倍图 58x58像素, 3倍图87x87像素。
App Store
App Store 也需要提交一个 App Icon, 用于进行展示。尺寸为1024x1024像素, 且为1倍图。
线条像素
针对不同的设计场景, 苹果建议使用如下线宽:

总结
| Asset | Watch(38mm) | Watch(42mm) | iPhone | App Store |
|---|---|---|---|---|
| Home Screen Icon | 80 pixels | 80 pixels | - | - |
| Short-look Notification Icon | 172 pixels | 196 pixels | - | - |
| Long-look Notification Icon | 80 pixels | 88 pixels | - | - |
| Notification Center Icon | 48 pixels | 55 pixels | - | - |
| Content Menu Icon | 70 pixels | 80 pixels | - | - |
| Watch App Icon On iPhone | - | - | 58 pixels(@2x)/87 pixels(@3x) | - |
| App Store | - | - | - | 1024 pixels |
注意
1.Apple Watch仅使用2倍图, 所以上述所有 App Icon尺寸都是@2x图片。
2.如果还有不近详细的地方, 请查阅苹果官方文档 Icons And Images For Apple Watch。
相关资料:
UI Essentials
Human Interface Guidelines For Apple Watch
Watch app icon设计终极指南
WatchOS 开发教程源码:Watch-App-Sampler
以上是关于WatchOS开发教程之二: 布局适配和系统Icon设计尺寸的主要内容,如果未能解决你的问题,请参考以下文章