解决React Native的Android端gif图片显示以及只播放一次的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决React Native的Android端gif图片显示以及只播放一次的问题相关的知识,希望对你有一定的参考价值。
参考技术A 1、android端不支持gif图片播放问题React Native 在Android端默认是不支持gif图片显示的,需要在Android工程中新增一个配置即可支持gif图片显示。
在Android工程中里找到 android/app/build.gradle 文件
在dependencies字段中添加:
2、Android端gif图片只播放一次问题
如果能播放一次,说明配置已经没有问题了,检查一下gif图片自身是否设置成了无限播放,如果没有设置为无限播放,在ios端默认也是无限播放,但在Android端是只播放一次,要解决这个问题,需要重新导出gif图片,并设置为无限播放。
taro react-native端开发环境搭建
taro跨端开发搭建环境中遇到的坑以及解决办法:
- 安装node_modules依赖时经常会出错,这时可以把依赖删了,重新按照依赖,可以使用命令yarn/cnpm/npm,用这些命令安装依赖也可能会出错,多试一下,看哪个可以安装成功,一般是yarn>cnpm>npm。
- 编译react native项目时,会报“Cannot find module ‘fbjs/lib/keyMirror‘”
原因:@tarojs/cli中没有fbjs依赖
解决方法:首先输入命令$ npm config get prefix , 再输入命令$ ls -al `which taro`找到@tarojs/cli所在目录,在该目录下输入命令 $ sudo yarn add fbjs 即可安装fbjs依赖,然后在项目中输入命令 npm run dev:rn 重新运行项目。
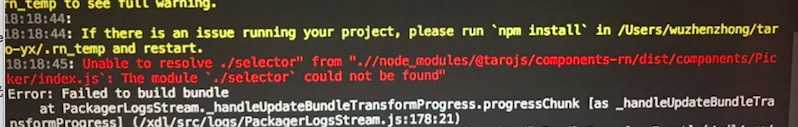
- 在iOS上运行taro开发的网易严选项目,报错 Unable to resolve ./selector" from ".//node_modules/@tarojs/components-rn/dist/components/Picker/index.js`: The module `./selector` could not be found"

原因:taro框架自身问题,文件名大小写不统一导致的。
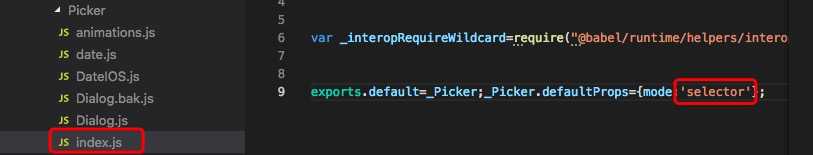
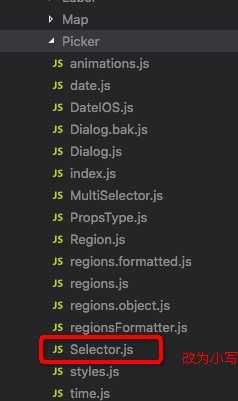
解决方法:需自己手动修改一下taro里面文件,使大小写保持一致。

路径: ..rn_temp/node_modules/@tarojs/components-rn/dist/components/Picker

以上是关于解决React Native的Android端gif图片显示以及只播放一次的问题的主要内容,如果未能解决你的问题,请参考以下文章