xlx学习记录 d1 + vue coderwhy d15
Posted Kooklen_xh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了xlx学习记录 d1 + vue coderwhy d15相关的知识,希望对你有一定的参考价值。
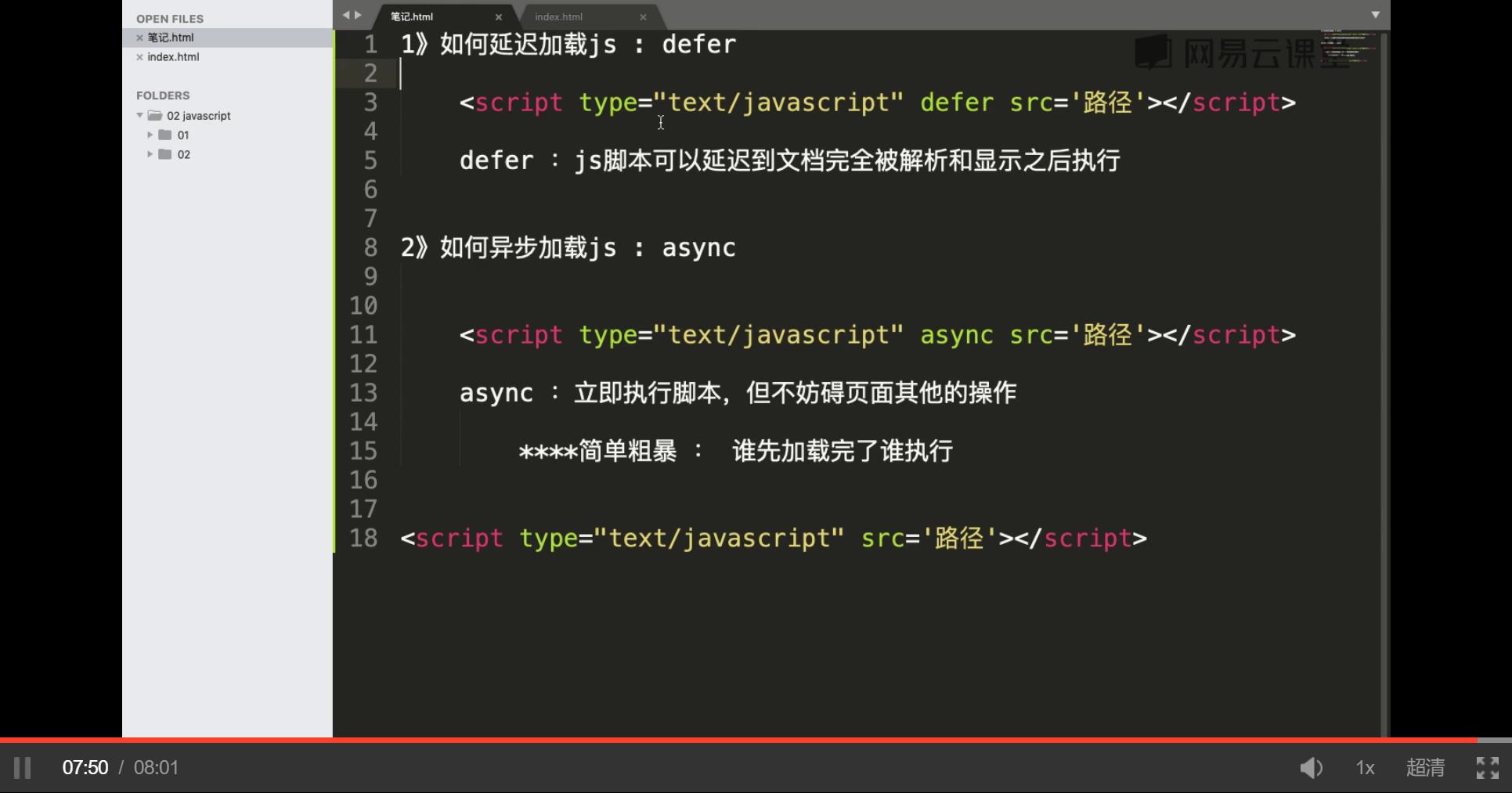
延迟和异步加载JS
defer
异步加载JS:sync

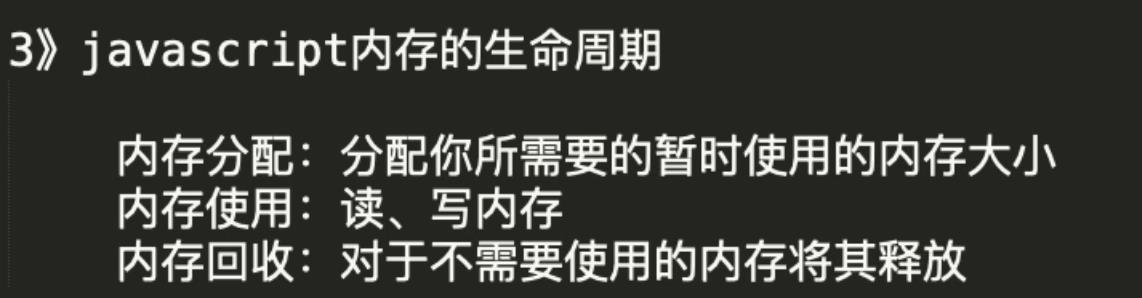
分配器、使用期,释放期


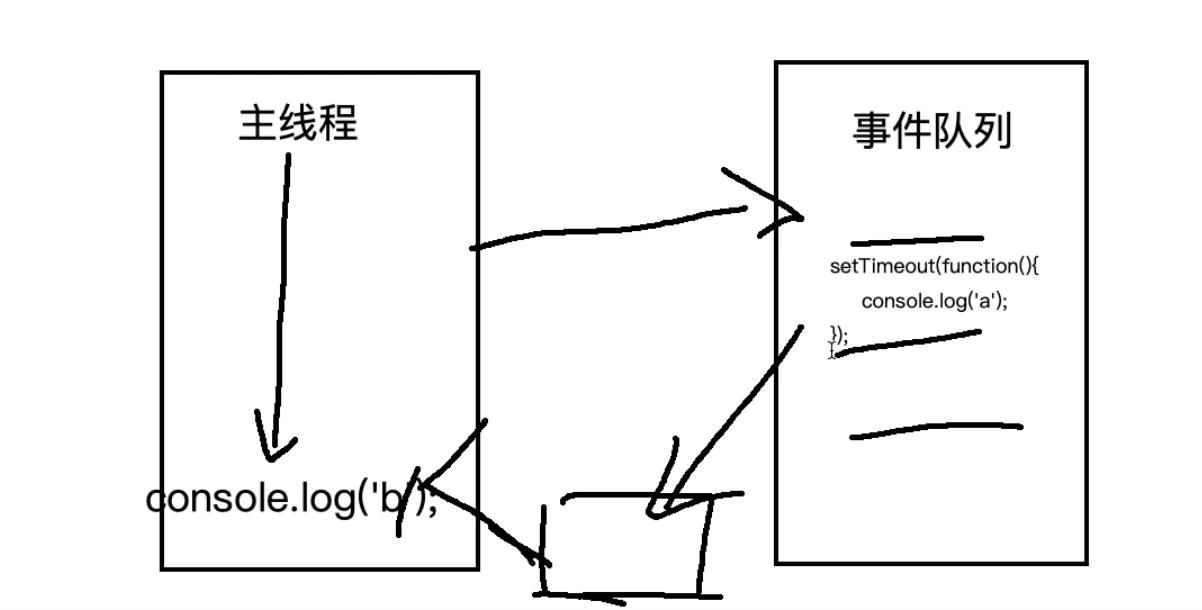
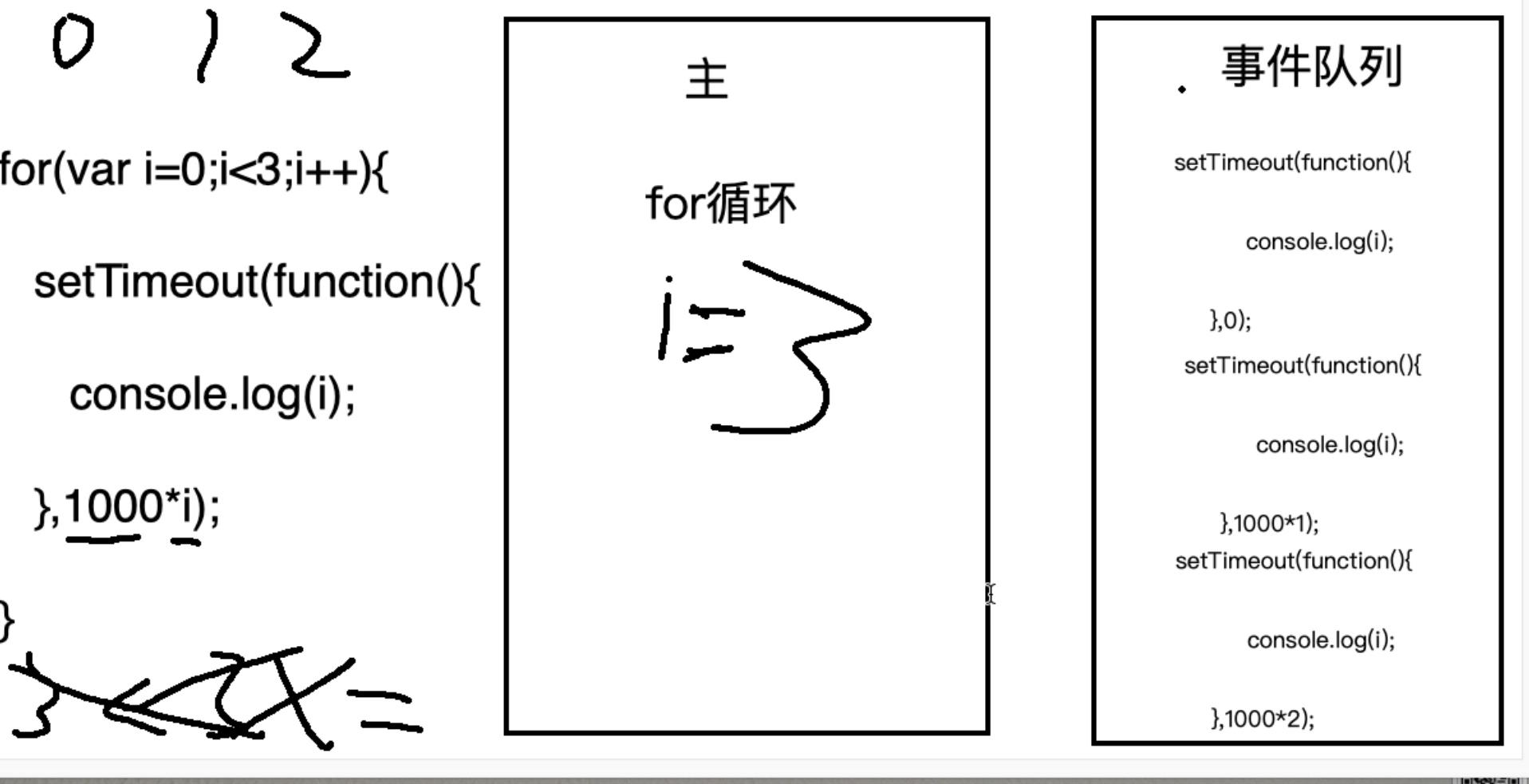
js是单线程语言
首先执行主线程任务,再执行事件队列



<script>
for (i = 0; i < 3; i++)
setTimeout(() =>
console.log(i)
, i * 1000);
</script>```
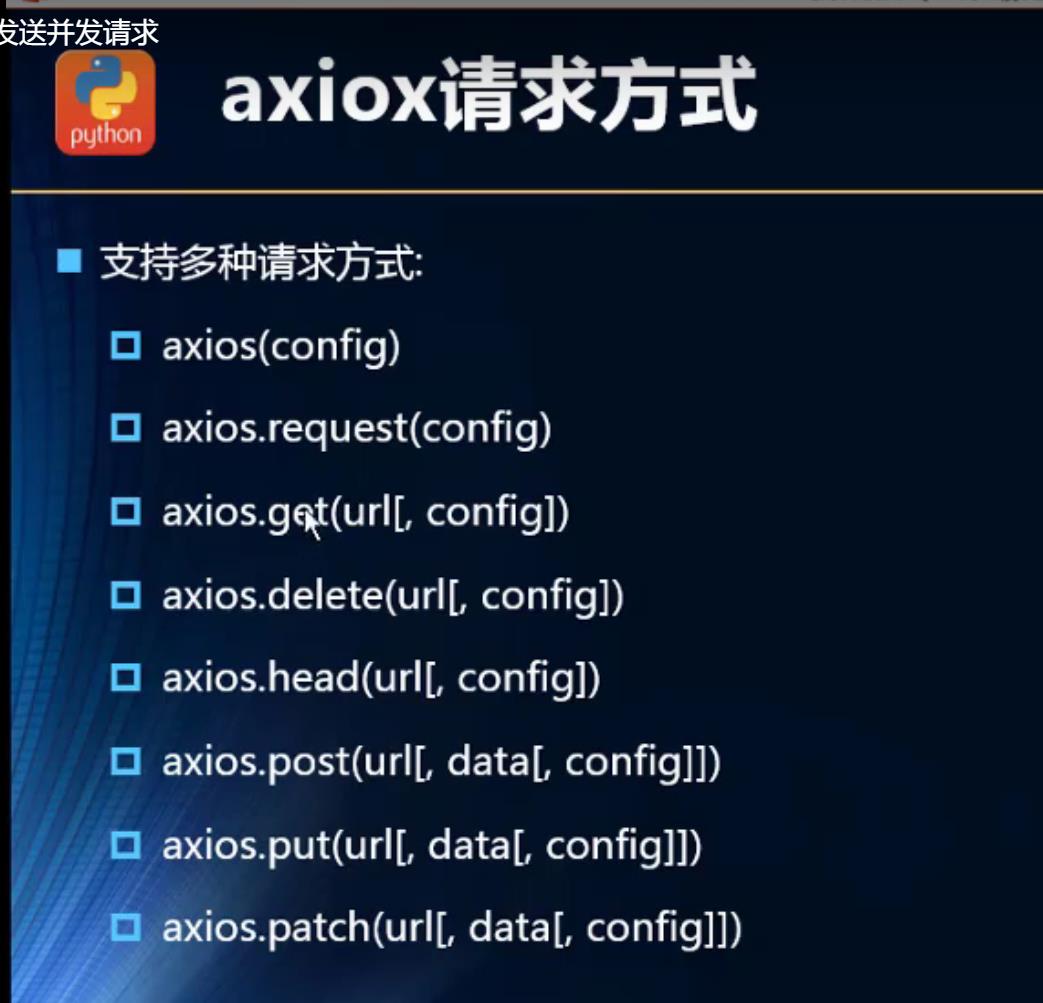
```javascript
axios(
url:'http://152.136.185.210:7878/api/m5/home/multidata',
method:'get'
).then(res=>
console.log(res);
)
axios(
url:'http://152.136.185.210:7878/api/m5/home/data',
params:
type:'pop',
page:1
).then(
res =>
console.log(res);
)



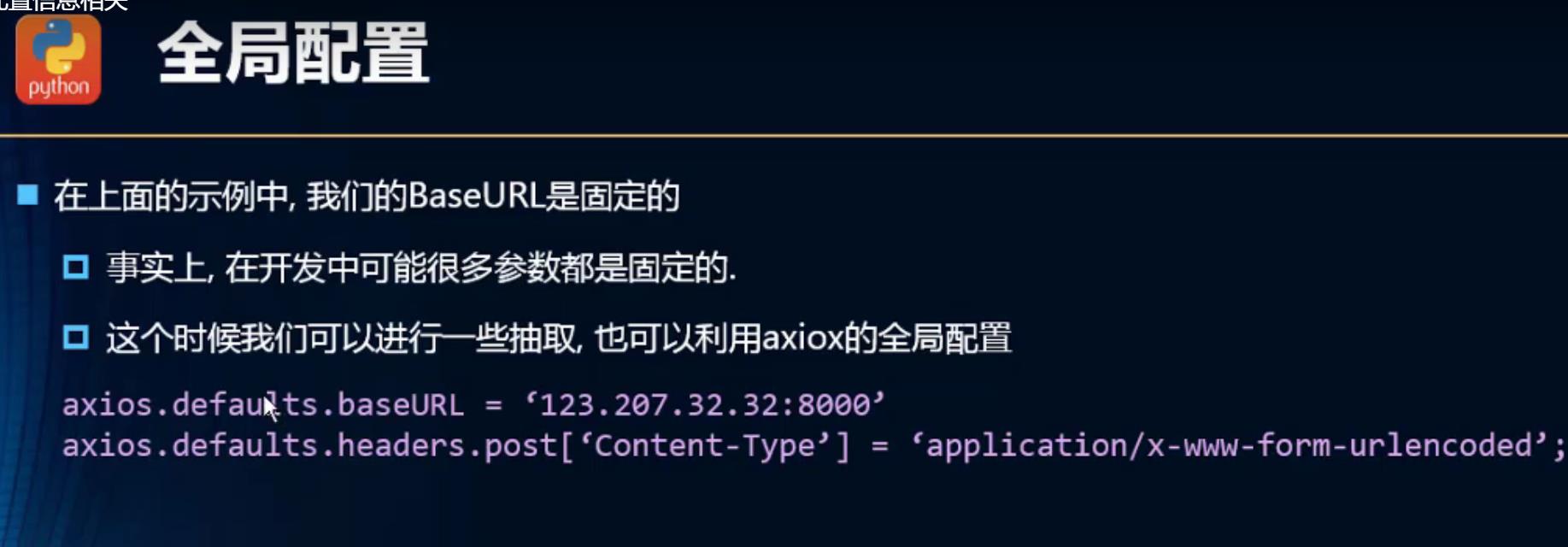
axios.defaults.baseURL='http://152.136.185.210:7878/api/m5'
axios.defaults.timeout=5000
axios.all([axios(
// baseURL:'http://152.136.185.210:7878/api/m5',
url: '/home/multidata'
),axios(
url:'/home/data',
params:
type: 'sell',
page:5
)])
.then(axios.spread((res1,res2)=>
console.log(res1);
console.log(res2);
))


const instance = axios.create(
baseURL:'http://152.136.185.210:7878/api/m5/'
)
instance(
url:'/home/data',
params:
type:'pop',
page:1
).then(res =>
console.log(res);
)
以上是关于xlx学习记录 d1 + vue coderwhy d15的主要内容,如果未能解决你的问题,请参考以下文章