微信小程序开发手记之二:属性display
Posted 王梵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发手记之二:属性display相关的知识,希望对你有一定的参考价值。
先来看一个示例
/*demo.wxml*/
<view class="demo-view">
<view class="bc_green"></view>
<view class="bc_red"></view>
<view class="bc_yellow"></view>
<view class="bc_black"></view>
</view>/*demo.wxss*/
.demo-view
display: flex;
background-color: #ffffff;
height: 100%;
flex-direction: row;
.bc_green
background-color: #00ff00;
width: 100rpx;
height: 100rpx;
.bc_red
background-color: #ff0000;
width: 200rpx;
height: 100rpx;
.bc_yellow
background-color: #0000ff;
width: 300rpx;
height: 100rpx;
.bc_black
background-color: #000000;
width: 400rpx;
height: 100rpx;
display:flex
flex-direction属性,有下面4个可选值,默认为row
- row:水平排列
- row-reverse:水平翻转排列
- column:竖直排列
- column-reverse:竖直翻转排列
上面的wxss中flex-direction的值为row(左)和row-reverse(右),运行图如下


可以发现,上面2个值的效果是正好相反的。
有一点需要注意,wxml中总共4个view,它们的宽的和为1000rpx,而屏幕宽度最大为750rpx,而view没有自动换行,说明一定是压缩了,这正是flex属性值的好处,自动调整各个子组件的宽度,与手机开发中的weight有异曲同工之处。
如果不想被压缩,怎么办?也简单,我们来插个队,说一下另一个属性flex-wrap,它有3个属性值:
- nowrap(不换行,默认值)
- wrap(换行)
- wrap-reverse(与wrap的效果相反)
分别来看一下3种属性值的效果图
nowrap类型,从下图可以看到,与没有设置该属性时完全一样,因为它是默认值。

wrap,从下图可以看出,由于加上第4个黑色框,整个宽度为1000rpx,超过了屏幕极限,所以换行了。

wrap-reverse,与wrap正好相反。

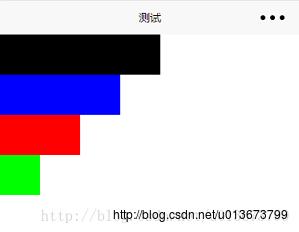
- 将flex-direction的值改为column(左)和column-reverse(右),运行图如下


column和column-reverse的效果也是相反的。
display:block
block表示[块内]容器模式,总是使用新行开始显示,小程序的3个视图容器(view,srcoll-view,swiper)默认值均为display:block
将wxss中的demo-view更改一下
.demo-view
display: block;
background-color: #ffffff;
height: 100%;
再次运行程序,效果图如下:

对齐方式:align-items和justify-content
1,只有在display:flex时对齐方式才起作用,如果是display:block则不起作用。
2,主轴与侧轴的区别,请看下面的附录。
align-items,子组件在侧轴(竖直)方向上的对齐方式
- center,侧轴居中(在父组件宽度/高度上的居中,并不是屏幕宽度/高度居中)
- flex-start,侧轴起始点开始
- flex-end,侧轴终点开始
- baseline,效果不明
- stretch,效果不明
justify-content,子组件在主轴(水平)方向上的对齐方式
- center,主轴方向居中(在父组件高度/宽度上的居中,并不是屏幕高度/看宽度居中)
- flex-start,主轴起始点对齐
- flex-end,主轴结束点对齐
- space-between,两端对齐,除了两端的子元素分别靠向两端的容器外,其余子元素之间的间隔都相等。
- space-around,子元素之间的距离相等,两端子元素距离容器的距离和其它子元素之间的距离相同。
更改demo.wxss中的demo-view如下
.demo-view
display: flex;
background-color: #ffffff;
height: 1000rpx;
flex-direction: column;
其实只是将height改为了1000rpx,以前是100%,这样父组件的大小等于子组件的大小,就不会看到明显居中效果,所以改成了1000rpx。运行效果如下

为demo-view增加align-items属性,如下
.demo-view
display: flex;
background-color: #ffffff;
height: 1000rpx;
flex-direction: column;
align-items: center;
运行效果如下

为demo-view增加justify-content属性,如下
.demo-view
display: flex;
background-color: #ffffff;
height: 1000rpx;
flex-direction: column;
justify-content: center;
运行效果如下图

下面还有空白,只是我没有截出来而已。
这次,我们把align-items属性和justify-content属性都加上
.demo-view
display: flex;
background-color: #ffffff;
height: 1000rpx;
flex-direction: column;
align-items: center;
justify-content: center;
运行效果如下

居中测试完成,下面展示一下align-items的其它属性
.demo-view
display: flex;
background-color: #ffffff;
height: 1000rpx;
flex-direction: column;
align-items: flex-start;
flex-start(左)和flex-end(右)


baseline和stretch没有任何效果,原因不明
下面展示一下justify-content的其它属性
.demo-view
display: flex;
background-color: #ffffff;
height: 1000rpx;
flex-direction: column;
justify-content: flex-start;
- flex-start(左)和flex-end(右)


下面之所以还有空白,是因为父组件的宽度设置的为1000rpx,并不是屏幕高度。
- space-between(左)和space-around(右)


注意space-around和space-between的区别
display:none
为红色块设置这个属性值,如下:
.bc_red
background-color: #ff0000;
width: 200rpx;
height: 100rpx;
display: none;
设置display:none前和设置后的的效果图如下:
运行效果如下:


可见,整个view组件不见了,还有一个属性visibility的hidden值,也能让控件消失,但却会占位置,如下:
.bc_red
background-color: #ff0000;
width: 200rpx;
height: 100rpx;
visibility: hidden;
效果图如下

附录:各种属性的含义
可选值中,排在第一位的为默认值。
| 属性名 | 含义 | 可选值 |
|---|---|---|
| width | 组件宽度 | |
| height | 组件高度 | |
| background-color | 组件背景色 | |
| visibility | 组件是否显示 | visible/hidden |
附录:主轴和侧轴
主轴与flex-direction属性密切相关,更详细的资料可看这里。
- row :从左到右的水平方向为主轴
- row-reverse:从右到左的水平方向为主轴
- column:从上到下的垂直方向为主轴
- column-reverse从下到上的垂直方向为主轴
以上是关于微信小程序开发手记之二:属性display的主要内容,如果未能解决你的问题,请参考以下文章