flutter web应用,运行chrome web时,报错SocketException: Failed to create server socket (OS Error:
Posted tower888
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flutter web应用,运行chrome web时,报错SocketException: Failed to create server socket (OS Error:相关的知识,希望对你有一定的参考价值。
flutter web应用,运行chrome web时,报错:
android studio中, 左上角flutter device selection选择chrome web,使用浏览器运行flutter web应用, 报错:
Launching lib\\main.dart on Chrome in debug mode...
Finished with error: Failed to bind web development server:
SocketException: Failed to create server socket (OS Error: Failed to start accept), address = localhost, port = 60197
解决:
使用命令行执行以下命令,可以自动弹出chrome打开web页面,并正常显示:
flutter run -d chrome --web-port=8080 --web-hostname=127.0.0.1
Launching lib\\main.dart on Chrome in debug mode...
Waiting for connection from debug service on Chrome... 18.8s
Debug service listening on ws://127.0.0.1:60573/xXecgOQYPjA=/ws
只执行flutter run -d chrome 也会报错上方的错,必须指定端口.
参考:
google chrome - Failed to create server socket when run flutter web application - Stack Overflow https://stackoverflow.com/questions/61299616/failed-to-create-server-socket-when-run-flutter-web-application
SocketException: Failed to create server socket (OS Error: Failed to start accept), address = localhost, port = 60197 因此报错,无法运行chrome web,必须使用命令运行(flutter run -d chrome --web-port=8080 --web-hostname=127.0.0.1), 但这样就不支持热更新了,
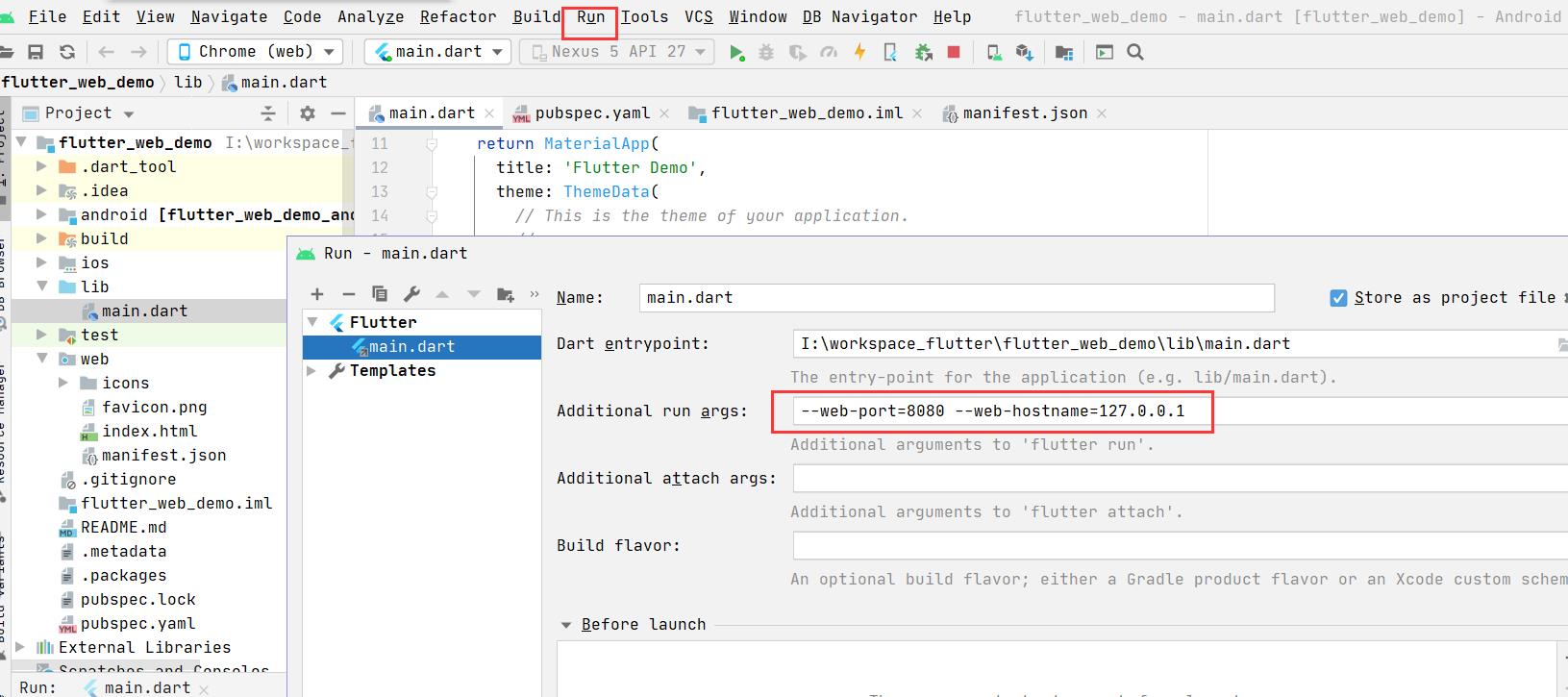
如何在android studio中运行chrome web, 以便支持热更新, 进行以下配置:
Run/ Run.../Edit configurations/ Additional run args 增加参数: --web-port=8080 --web-hostname=127.0.0.1

web应用使用命令看看: webdev serve --hostname 127.0.0.1
以上是关于flutter web应用,运行chrome web时,报错SocketException: Failed to create server socket (OS Error:的主要内容,如果未能解决你的问题,请参考以下文章
如何从 IDE 在移动 chrome 上运行 Flutter Web
Flutter Web - 如何在桌面上的 Chrome 中测试 Flutter Web 应用程序打开?
已部署的 Web 应用程序仍会在 Chrome javascript 控制台 Flutter 中打印所有注释掉的打印语句
在 WEB 中运行 Flutter:错误:XMLHttpRequest 错误