聊一聊 Sketch 与 iOS 文字的行高
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了聊一聊 Sketch 与 iOS 文字的行高相关的知识,希望对你有一定的参考价值。
参考技术A UI 设计师用 sketch 输出的设计稿交付工程师后还原总是会遇到一些问题尤其以字体与其它元素的间距最容易出问题,主要的原因是 sketch 与 ios 系统中字体的行高不同。最简单的解决方法是通过手动调整 sketch 中字体的行高,业界常用的行高是字体 size 的1.2或者1.4倍,实际这两个值都是够不准确的。
所以要想知道最准确的值,那就要先把程序中字体的行高的值取出来,最简单的方法当然就是用 xcode 跑几十种不同尺寸字体,然后截图量出来行高对了。
下图是新鲜的 xcode 用单个 Label 拖动的方式,把不同字号的中英文字体放到界面中
背景颜色即为程序中字体的行高,也就是 sketch 中的 spacing line 的值。
可以看到 mainStoryboard 中的文本已经跑到左边的模拟器里面了,这个时候只需要 com+s 即可保存原汁原味的屏幕截图。
下面这张图就是程序上面的原截图,左边的橙色区域是我已经测量好的行高值。
上图并不容易看清楚不同字体不同的行高,所以我也制作了一个表格
具体整理出来的表格在下方
绿色区域为我们在 APP 开发中常用的字号22px ~30px
最下方的+4 +6 +8..... 都是总结出来的规律:
如果字体大小在12~20之间,字体行高等于字体大小加4;
if ( 12 <= font size <= 20 ) line height = font size + 4 ;
if ( 22 <= font size <= 30 ) line height = font size + 6 ;
if ( 32 <= font size <= 40 ) line height = font size + 8 ;
.......
实际上上面的 if 语句还是有规律的,所以插件里用到了更好的算法,程序方面的东西就不在这里细写了。
计算机上所有重复的工作都是可以通过程序去解决,所以我们制作了一个sketch插件
youngxkk/AutoFixiOSTextLineHeightgithub.com
插件运行原理是遍历 sketch 中字体的大小,然后通过上方表格的规律,把不同尺寸的字体填充不同的行高,达到与 ios 开发中字体的行高相同。
这样用 sketch measure 导出的设计稿给工程师的时候,只要工程师按照设计稿上面字体与其它元素间距的值去写程序,那么还原度理论上是100%的。
【只测试过 iOS 系统中苹方和 SF 字体,其它的自定义字体就随缘吧。】
【建议多行文本不要使用此插件】会让排版变的很丑陋,多行文本就单独与开发联调吧。
目前支持同时选中多个文本图层或选中单个 Artboard,然后运行插件
使用快捷键效率更高:shift + option + command + i
【GIF】
原聊一聊 url 编码问题
最近项目中遇到需要编码的一个问题,在encode和encodeURIComponent上绕了个小圈,所以打算总结一下js的编码问题,网上也有很多类似的文章,不过呢,总结出来的东西才是自己滴
为什么需要对URI进行编码?
对于Url来说,之所以要进行编码,是因为Url中有些字符会引起歧义。
一般来说,URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号。这是因为网络标准RFC 1738做了硬性规定:
原文:"...Only alphanumerics [0-9a-zA-Z], the special characters "$-_.+!*\'()," [not including the quotes - ed], and reserved characters used for their reserved purposes may be used unencoded within a URL."
翻译:“只有字母和数字[0-9a-zA-Z]、一些特殊符号“$-_.+!*\'(),”[不包括双引号]、以及某些保留字,才可以不经过编码直接用于URL。”
但是该网络标准却没有规定说怎么进行编码,交给了浏览器来自己来控制,浏览器目前的一个通用做法是除了a-zA-Z0-9.-_以外,都进行%替换。
三种编码方式的介绍
Javascript中提供了3对函数用来对Url编码以得到合法的Url,它们分别是
escape 编码--》 unescape 解码
encodeURI 编码--》 decodeURI 解码
encodeURIComponent 编码--》 decodeURIComponent解码。
解码和编码的过程是可逆的,因此知道了编码过程就可以知道解码过程,所以只需要介绍编码过程即可
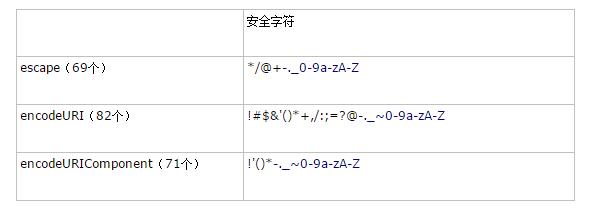
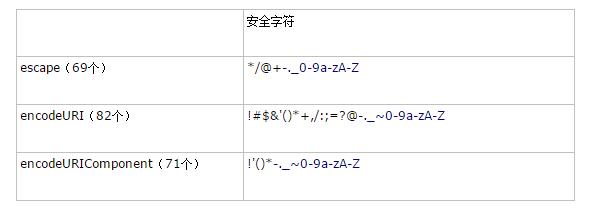
下面的表格列出了这三个函数的安全字符(即函数不会对这些字符进行编码)

什么是 ASCII 字符
在介绍那三个方法之前,先来了解一下ASCII字符。
维基百科:
ASCII(American Standard Code for Information Interchange,美国信息互换标准代码)是基于拉丁字母的一套电脑编码系统。它主要用于显示现代英语和其他西欧语言。它是现今最通用的单字节编码系统,并等同于国际标准ISO/IEC 646。
以下是部分ASCII码对照表:

escape---> unescape
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。
这个方法属于过时产物,ECMAScript v3 反对使用该方法,应用使用 encodeURI() 和 encodeURIComponent() 替代它。所以这里不对escape进行过多的介绍。
也就是说,以后没啥事最好不要用escape来编码了,会出问题,之前的一个项目就遇到了一个坑。
encodeURI---> decodeURI
encodeURI 着眼于对整个URL进行编码,除了常见的符号以外,对其他一些在网址中有特殊含义的符号“; / ? : @ & = + $ , #”,不进行编码。编码后,它输出符号的utf-8形式,并且在每个字节前加上%。
也由于encodeURI不会编码“; / ? : @ & = + $ , #”等,因此它很适用于来编码完整的url,因为这些字符是用来分割主机和路径的。它对应的解码是decodeURI
encodeURIComponent--->decodeURIComponent
从上面提到的安全字符范围表格来看,我们会发现,encodeURIComponent编码的字符范围要比encodeURI的大。
它跟encodeURI的区别就是,encodeURI是对整个url进行编码,而encodeURIComponent是对url的个别部分进行编码。因此,像“; / ? : @ & = + $ , #” 这些也是会被编码的。
所以如果你要编码的是url的一部分,而不是整个url,用encodeURIComponent编码是不错的选择。平时的工作中,用encodeURIComponent的概率多一点
小结
发觉url的编码也没太多可聊的。最后做个小小的总结。
1、escape() 已被弃用,不多说,反正不要用就是了
2、encodeURI():编码整个url地址,对特殊符号,如 "; / ? : @ & = + $ , #",不进行编码,对应的解码函数是:decodeURI()。
3、encodeURIComponent() :能编码"; / ? : @ & = + $ , #"这些特殊字符。编码url中的部分组件,用的较多。对应的解码函数是decodeURIComponent()。
最后再来张表格:

以上是关于聊一聊 Sketch 与 iOS 文字的行高的主要内容,如果未能解决你的问题,请参考以下文章