django 制作web网站,动态页面数据已更新,但是无法刷新,这是怎么回事?是页面缓存吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 制作web网站,动态页面数据已更新,但是无法刷新,这是怎么回事?是页面缓存吗?相关的知识,希望对你有一定的参考价值。
我做的是一个注册网站,需要用户输入用户名提交并将注册结果显示在当前页,例如一个新用户注册成功后应该显示注册成功,当我再次刷新页面时应该显示该用户已注册过的提示,为何仍旧提示之前的信息?后台程序没错,是不是页面缓存造成的?
参考技术A 其实你说你做了一个注册页面,然后post到当前页面的地址,然后返回注册成功的信息。首先,如果现在成功返回的注册成功信息,你点击了F5或浏览器上的刷新,浏览器会默认再发一次请求,这时会问你是否继续提交,如果你点了继续提交,那么你之前的注册信息会再次被提交,如果后台不去验证唯一性,那么会出现两条相同的记录。
其次,假设不是上面所说的再次post提交,你直接浏览器输入你的这个网址,默认做的是get提交,这时如果你的后台不去验证当前用户是否注册过,那么始终返回最初的注册页面,其实这里正常注册提交上来的数据你会保存到数据库里,那么当前用户对应的session_id在用户登录后就需要跟用户进行绑定,只要是这个session_id那么就提示已经注册过就可以了
java web 实战开发--------》刷第二遍-----》心得
一、发展历史


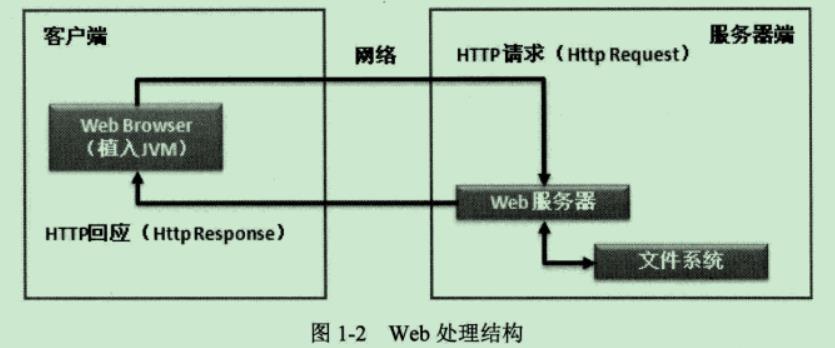
- 现在的网站除了有文件系统之外,还有web 容器。
- 前者用于响应静态页面请求(HTML+JavaScript),后者用于响应动态页面请求(java EE:JSP+Servlet+java EE容器/组件/服务------->框架的引入)。
- 静态页面请求返回的是固定的静态页面,它不可以操作数据库,而动态页面请求则可以操作数据库,并且是通过拼凑代码的形式得到请求结果页面。
- 静态页面可以进行数值传递,可以通过JavaScript实现页面交互效果,这一点和动态页面是一样的。静态页面唯一的缺陷在于:静态页面无法操作数据库,无法进行数据持久化操作。
- 静态文件系统与动态web的比较:
| 静态文件系统 | 动态web | |
| 开发技术 | HTML+JavaScript+CSS |
CGI/PHP/ASP/ASP.NET/JSP(即javaEE)
|
| 是否需要web container |
不需要
|
需要
|
| 是否操作数据库 | 不能操作数据库 | 可以操作数据库 |
| 是否可以实现交互效果 |
可以实现交互效果(使用JavaScript实现)
|
可以实现交互效果 |
| 静态请求和动态请求的区别 |
什么是静态请求? 片面地解释:所有以*.html或者htm结尾的都是静态请求,是直接查询静态文件系统得到结果。 静态请求的所有代码都是固定的。 |
什么是动态请求? 片面的解释:所有以*.jsp或者*.php结尾的都是动态请求,需要先经过web container调用相应的程序,拼凑出请求结果。 动态请求的所有代码都是拼凑而成的,如论坛的代码就是拼凑而成的。 |
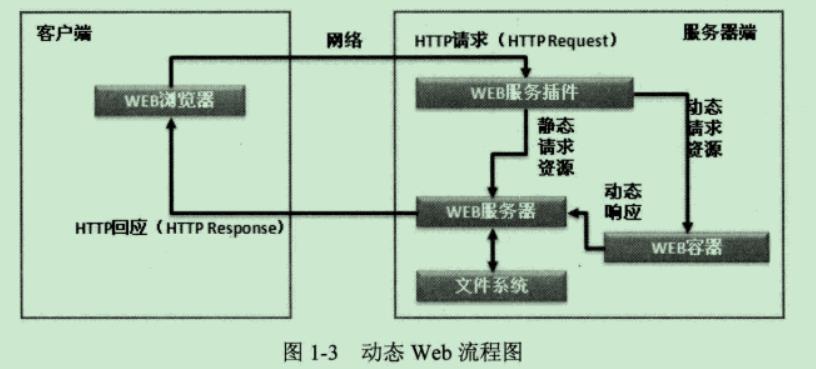
二、建造动态web网站的技术
概述:
- 动态web网站,即可以响应动态请求的,可以与用户进行交互的网站。动态相对于静态web网站的最大区别在于动态web可以操作数据库,而静态web不可以操作数据库。
- 构建动态web网站有若干技术体系,不同的技术体系适用于构建不同规模的动态网站:
- CGI(已废弃),因为这种技术是针对每一个请求,在服务器端创建一个新的进程,比较耗时好资源,所以现在该技术基本废弃。
- PHP,适用于构建个人或小型web网站
- ASP,只能用与IIS服务器+SQL Server数据库上,适用于构建个人或者小型web网站
- ASP.NET,只适用于构建中型web网站
- JSP,适用于中型以及大型web网站的开发。JSP开发出的网站兼容于多种服务器如Tomcat/JBoss/WebLogic等等,且具有很好地跨平台移植特性。JSP是基于java语言中的Servlet【服务器端小程序】发展而来的,由于Servlet开发过程较为复杂,所以Sun公司根据ASP技术的特点,将java中的Servlet进行包装,从而形成了一门新的技术——JSP。
三、使用JSP技术体系建造动态web网站
3.1从Java SE到Java EE
-
- java EE 是在java SE 的基础上发展而来的
- Java EE是一种专门用于开发企业级应用程序的标准开发架构
- 在Java EE的开发中是以B/S作为主要的开发模式
- 相对于Java SE 而言,Java EE中多出了若干种组件、容器和服务,使得企业级应用程序的开发变得更加方便快捷
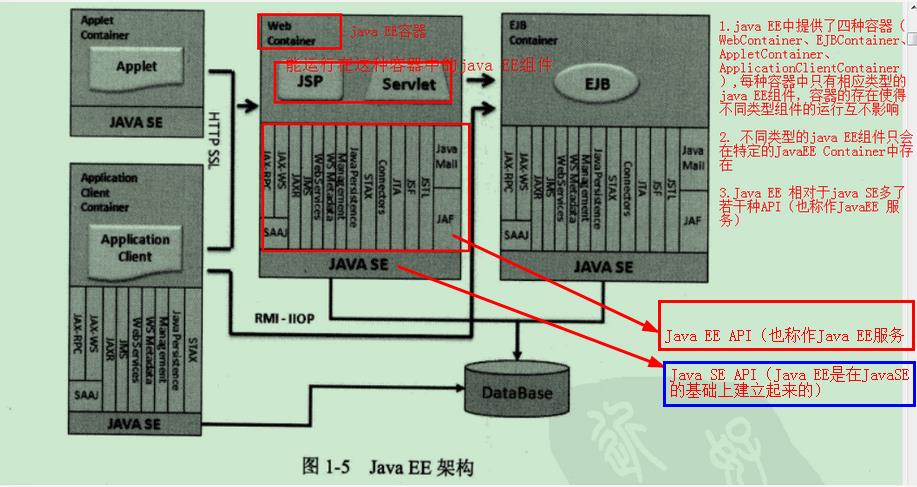
- JavaEE容器:Java EE相对于Java SE ,多出了4种容器,分别是Web Container/EJB Container/APP Container/Application Client Container.那么这些JavaEE容器是干什么用的呢?答:每种Java EE容器负责一种组件的运行,这些容器的存在可以保证各种组件之间的运行互不干扰。要想构建一个企业级的程序(即web网站),WebContainer容器是必不可少的,其他容器则可有可无。
- JavaEE组件:相对于java SE应用程序而言,企业级应用程序将所有组成部分分成若干类,这些类也被称作不同类型的JavaEE组件,不同类型的javaEE组件将会在不同的javaEE容器中运行,且彼此互不影响。如java EE的WebContainer容器中运行的就是JSP和Servlet组件,EJB Container容器中运行的就是事务管理相关的组件。
- JavaEE服务:为了方便企业级应用程序(web应用)的开发,加快开发进程。java EE相对于javaSE而言,多出了若干API,这些API被分成若干组,分别被称作不同的JavaEE服务。主要包括:
- HTTP协议相关API(一般的web应用都需要使用该协议)
- PMI-IIOP协议相关API(主要在访问EJB组件时使用该协议)
- Java IDL相关API(主要用于访问外部CORBA服务)
- JTA相关API(主要用于事务处理)
- JDBC相关API(主要用于数据库操作)
- JMS相关API(主要用于发送点对点消息)
- JavaMail相关API(主要用于发送邮件)
- JAF相关API(主要用于封装邮件中的数据)
- JNDI相关API(主要用于将名称和Object绑定成key-value对儿)
- JAXP以及STAX相关API(主要用于XML文件的解析)
- JAAS相关API(用于用户认证操作)
- JSF相关API(这是JavaEE官方提供的一套MVC实现组件)
- JSTL相关API(JSP页面的标签支持库,正是因为JavaEE中提供了这个支持库,web应用的JSP页面才可以使用相应的标签)
- JCA相关API(用于连接拥有不同架构的应用程序)
- SAAJ/JAXR相关API(主要用于异构的分布式程序开发)

由上图可以看出,java Applet不支持任何的Java EE API(即JavaEE服务),所以java Applet现在基本上已经被废除,现在几乎没有人开发java Applet程序了。
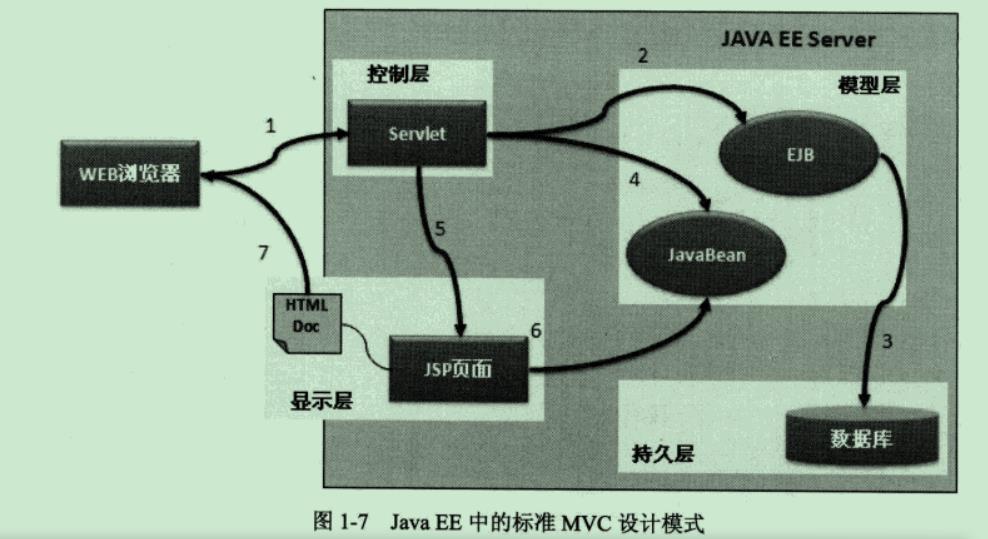
3.2java EE(企业级应用程序)的标准MVC架构模式

3.3从标准java EE 的MVC架构模式到各种框架的引入
概述:
- java SE----->Java EE----> 各种框架的引入
- 基本功--->基本功--------->新的花样(使得开发过程被简化)
- 学习java EE 开发,基本功要扎实,框架的使用则是后续才需要考虑的(万不可本末倒置)
3.4java EE(web网站)的实际构建过程——编程思路
6.1文件系统(静态页面)部分
- HTML+JavaScript:用于静态页面的开发
- 实例:HTML标签+JavaScript程序---->使得静态HTML页面与页面之间、页面与用户之间可以展现一定的交互效果
- 实例一,HTML中标签的“事件”+调用JavaScript函数======>实现网页页面与用户之间的交互效果
-
- step1,HTML页面中标签的“事件”,如<a href="" onClick="JavaScript函数">中的onClick事件
- HTML页面中标签还有一些其他事件,如onSubmit、onClick、onSelect、onChange、
- step2,编写JavaScript函数
- 使用JavaScript基本语法知识,或者使用浏览器提供给JavaScript的对象(如window对象)来编写JavaScript函数
- step3,将step2中所编写的JavaScript函数用<script>标签包含到HTML页面中
-
- 实例二,用HTML页面中<form>标签中的onSubmit事件+JavaScript函数中的正则表达式对form标签的子标签中输入的信息进行格式验证。
-
- step1,可以使用HTML页面<form action=“register.jsp” onSubmit="return javaScript函数">。这样一来点击<form>子标签<input type="submit">提交表单信息的时候,就会触发onSubmit事件,执行该事件绑定的JavaScript函数
- step2,编写相应的JavaScript函数,在JavaScript函数中使用正则表达式对表单元素的值进行验证,符合要求时返回true,表单中的信息才可以 提交到目的页面
-
- 实例三,用JavaScript中的相应接口将HTML文件看成DOM树,并做出后续操作
-
-
- JavaScript可以获取并修改HTML中所有元素(标签)
- JavaScript可以获取并修改HTML中各个标签的所有属性
- JavaScript可以获取并修改HTML页面的所有CSS样式
- JavaScript可以添加或删除HTML元素(标签)
- JavaScript可以响应HTML页面的所有DOM事件
-
-
- 实例一,HTML中标签的“事件”+调用JavaScript函数======>实现网页页面与用户之间的交互效果
6.2web容器(动态web页面、操作数据库)
- 概述:
- MVC标准架构模式
- View层:
- 动态web project 的标准目录结构:参见《java web 开发实战经典.pdf P186》
- 实际编程思路:
- step1,搭建开发环境(安装web container)
- 有很多种web container,如Tomcat就是一种非常好用的免费的web container
- 对于动态web而言,web container是必须的,如果没有web conainer,动态请求(*.jsp)将无法运行,所以相应的动态请求也无法得到响应
- 关于Tomcat的安装方法,建议参照《java web开发实战经典》的第四章
- step2,安装好web container之后,就可以编写第一个动态 web project了
- step2.1,编写*.jsp文件
- 关于JSP文件的基础语法,参见如下博客
- step2.2,将其部署到web container上(如Tomcat上)
- step2.3,使用浏览器访问该JSP页面
- step2.1,编写*.jsp文件
- step1,搭建开发环境(安装web container)
以上是关于django 制作web网站,动态页面数据已更新,但是无法刷新,这是怎么回事?是页面缓存吗?的主要内容,如果未能解决你的问题,请参考以下文章