QSS编辑器QssEditor之三:Ribbon控件与换肤
Posted 草上爬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QSS编辑器QssEditor之三:Ribbon控件与换肤相关的知识,希望对你有一定的参考价值。
一.Ribbon控件
Ribbon控件即Office样式UI,Ribbon控件有许多开源实现,例如:
Qt优秀开源项目之三:SARibbon
SARibbon功能强大,但以学习为目的的话,我们可以自己去实现一个简单的。基本思路是自定义QTabWidget,然后通过QSS调整样式。

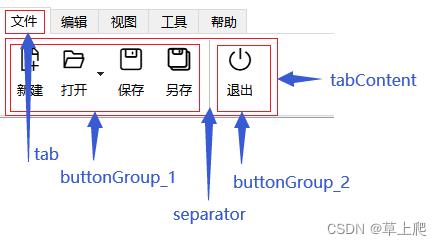
如上图所示,我们可以实现一个类QHRibbon,继承自QTabWidget,通过接口void addTab(const QString &tabName)和void removeTab(const QString &tabName)来动态添加和删除Tab页;然后通过接口void addGroup(const QString &tabName, const QString &groupName)和void removeGroup(const QString &tabName, const QString &groupName)来添加和删除tabContent中的buttonGroup,其中groupName用来区分同一tabContent中的不同buttonGroup,两个buttonGroup中间用separator分隔;最后需要通过void addButton(const QString &tabName, const QString &groupName, QToolButton *but
以上是关于QSS编辑器QssEditor之三:Ribbon控件与换肤的主要内容,如果未能解决你的问题,请参考以下文章