Centos宝塔上面如何部署Nuxt服务端渲染项目
Posted 前端薛小帅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Centos宝塔上面如何部署Nuxt服务端渲染项目相关的知识,希望对你有一定的参考价值。
服务器必装
PM2(内置了nodejs)
MongoDB(因为我这个项目用的MongoDB)
Redis(我这里用到了)
广告:(推荐几个服务器厂商,进去购买有优惠)
阿里云https://www.aliyun.com/activity/daily/fy22sepmain?userCode=layypnp8https://www.aliyun.com/activity/daily/fy22sepmain?userCode=layypnp8腾讯云https://curl.qcloud.com/CrBmXe58
https://curl.qcloud.com/CrBmXe58
项目上传
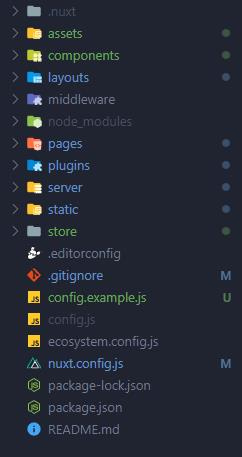
这里先看一下我Nuxt目录结构

简单介绍一下目录结构
- .nuxt nuxt自动生成目录
- assets 静态资源目录
- layouts 默认模板目录
- middleware 中间件目录
- node_modules nodejs依赖目录
- pages 页面目录
- plugins 插件目录
- server 服务端代码目录
- static 静态目录
- store vuex状态管理目录
- .editorconfig 编辑器配置文件
- .gitignore 不上传到git仓库的文件
- config.example.js 本地配置文件(上传到Git)
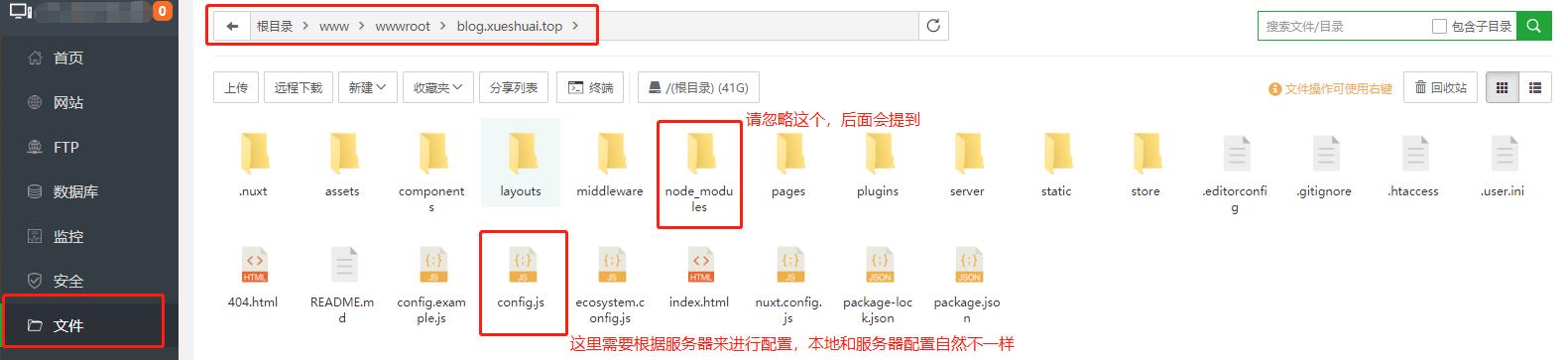
- config.js 本地配置文件(不上传到Git,主要配置数据库,签名等全局配置)
- ecosystem.config.js pm2配置文件
- nuxt.config.js nuxt配置文件
- package-lock.json 锁定依赖版本号文件
- package.json 依赖文件
接下来把除了 node_modules 目录以外的目录统统上传到宝塔的【文件】内

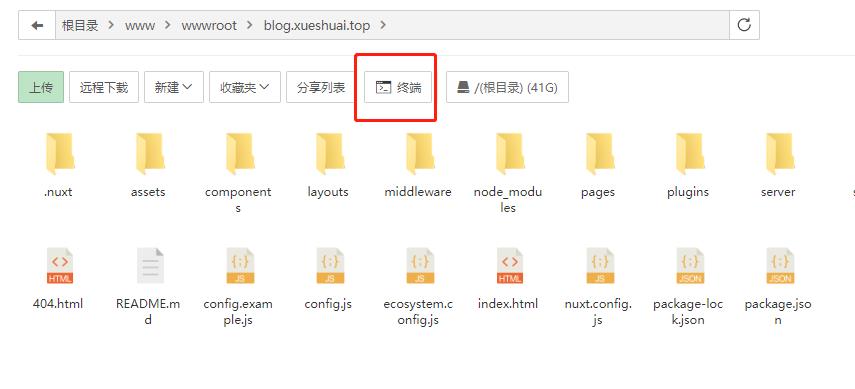
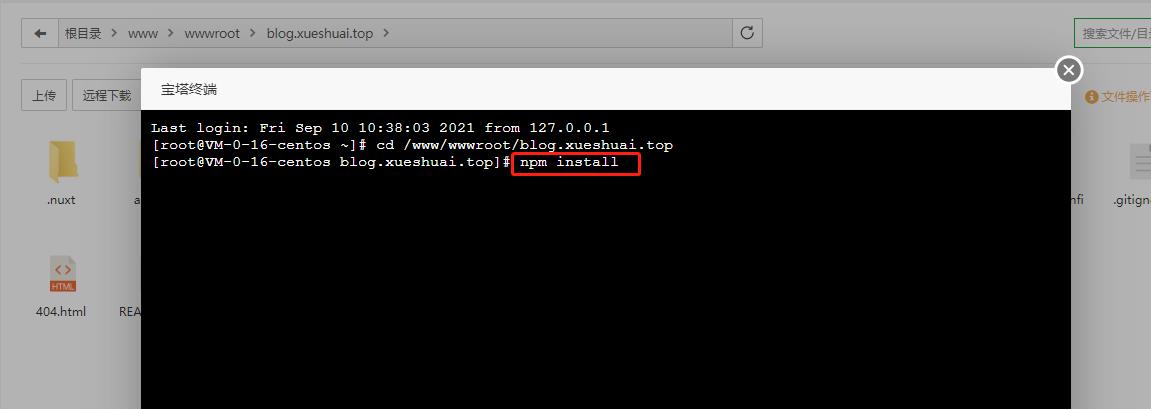
然后点击【终端】,会进入Linux该项目下的终端


执行 npm install 安装依赖,才有了我上面的 node_modules 目录
PM2部署
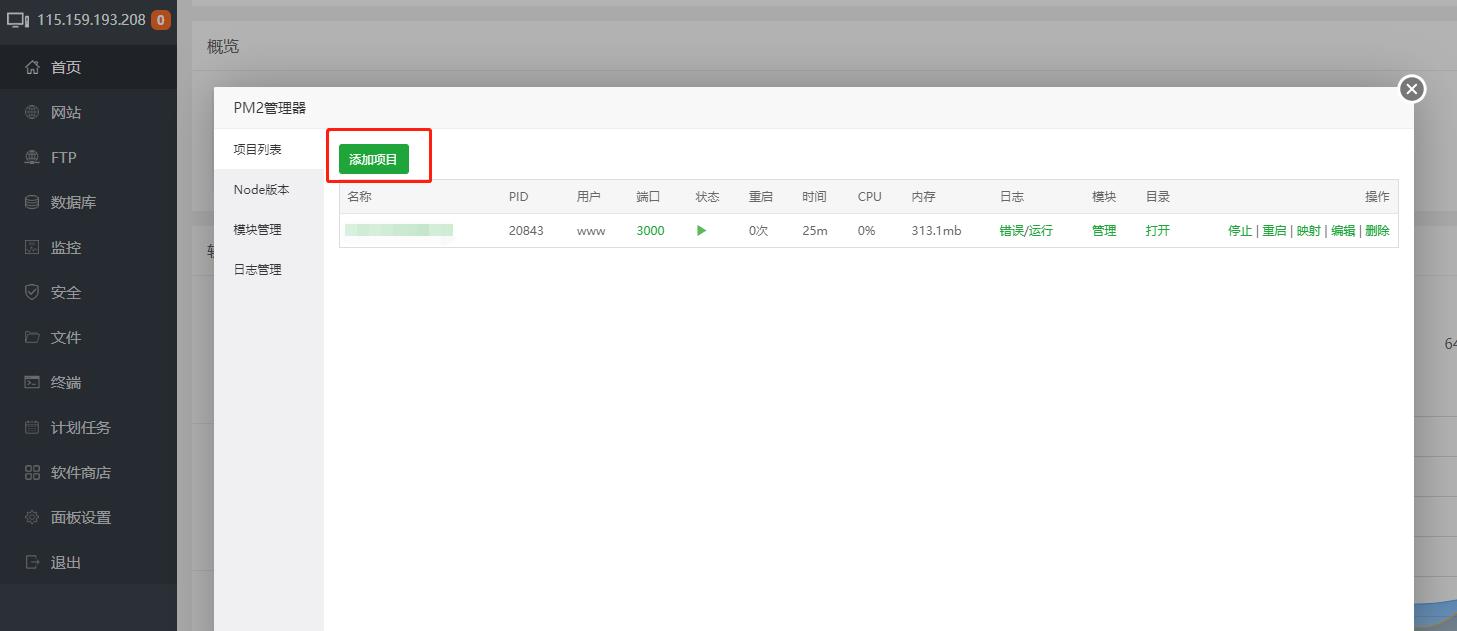
首先打开【PM2管理器】,没有的话自行去软件商店安装

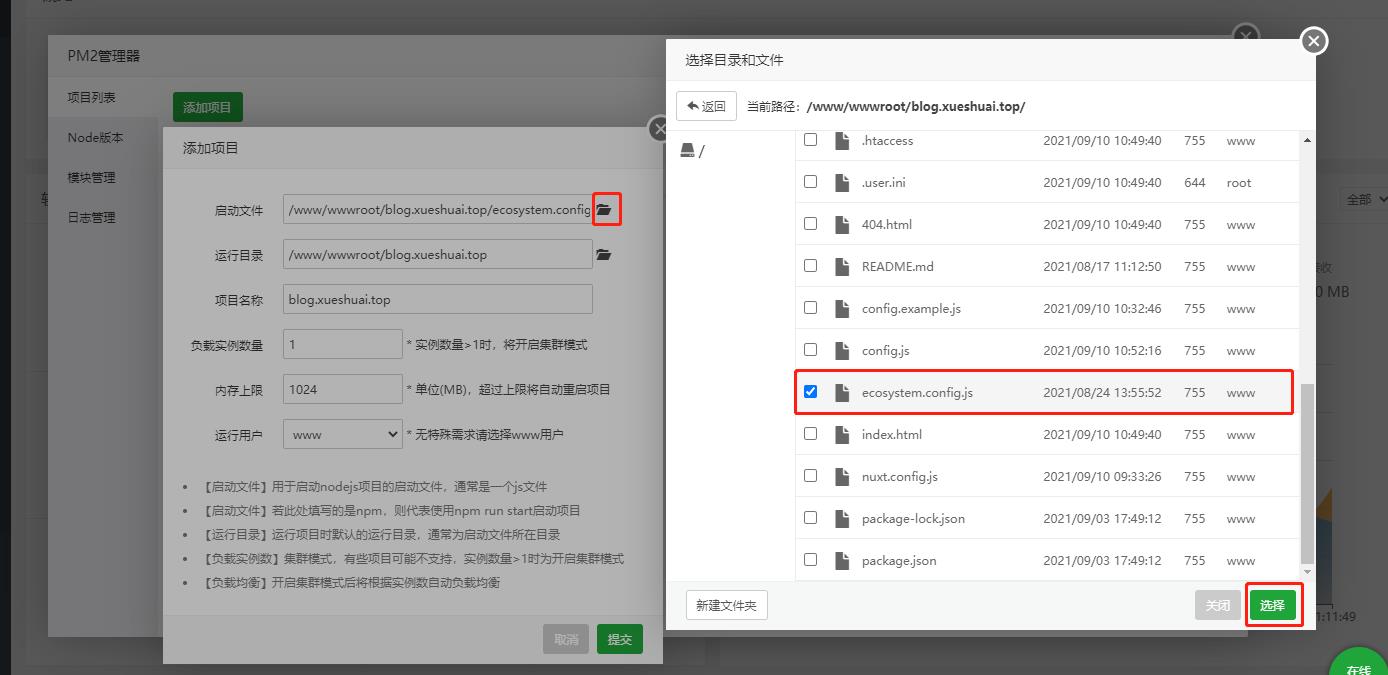
点击【添加项目】,启动文件选择【项目根目录下的 ecosystem.config.js】

选择完了之后会自动加入到PM2项目列表并启动
Nginx反向代理
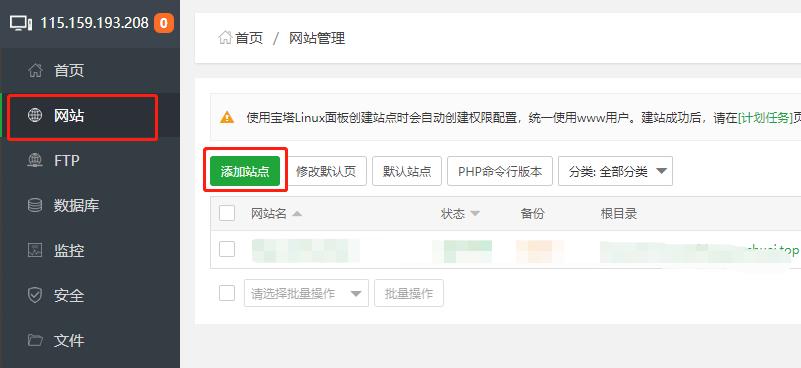
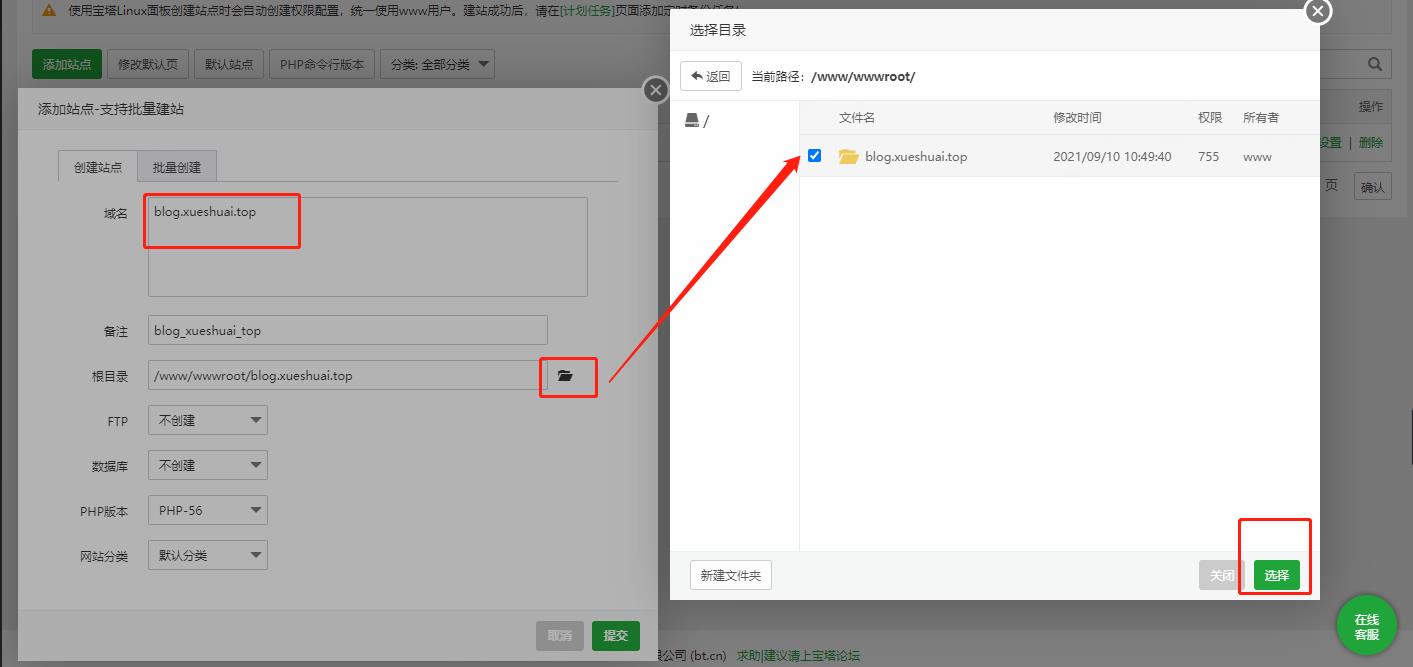
打开【网站】,选择【添加站点】

输入【域名】,选择你的【项目目录】

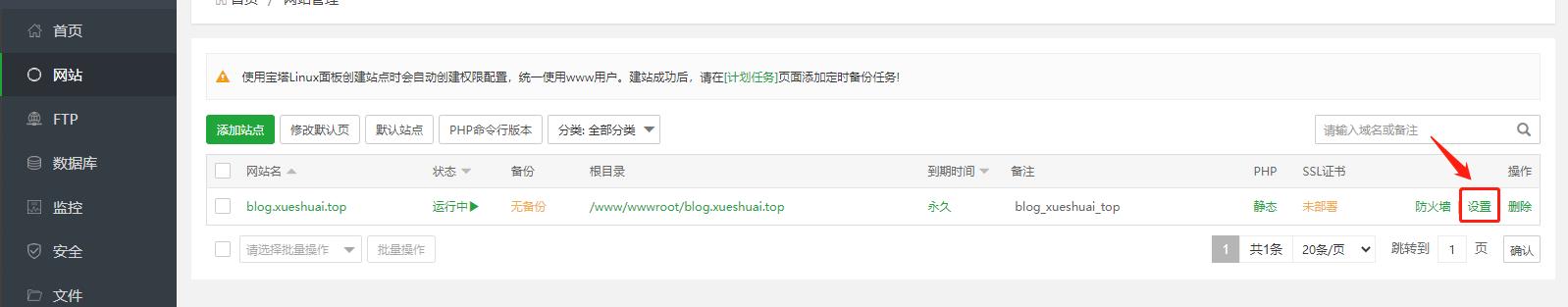
选择完成,这里就会有你的项目

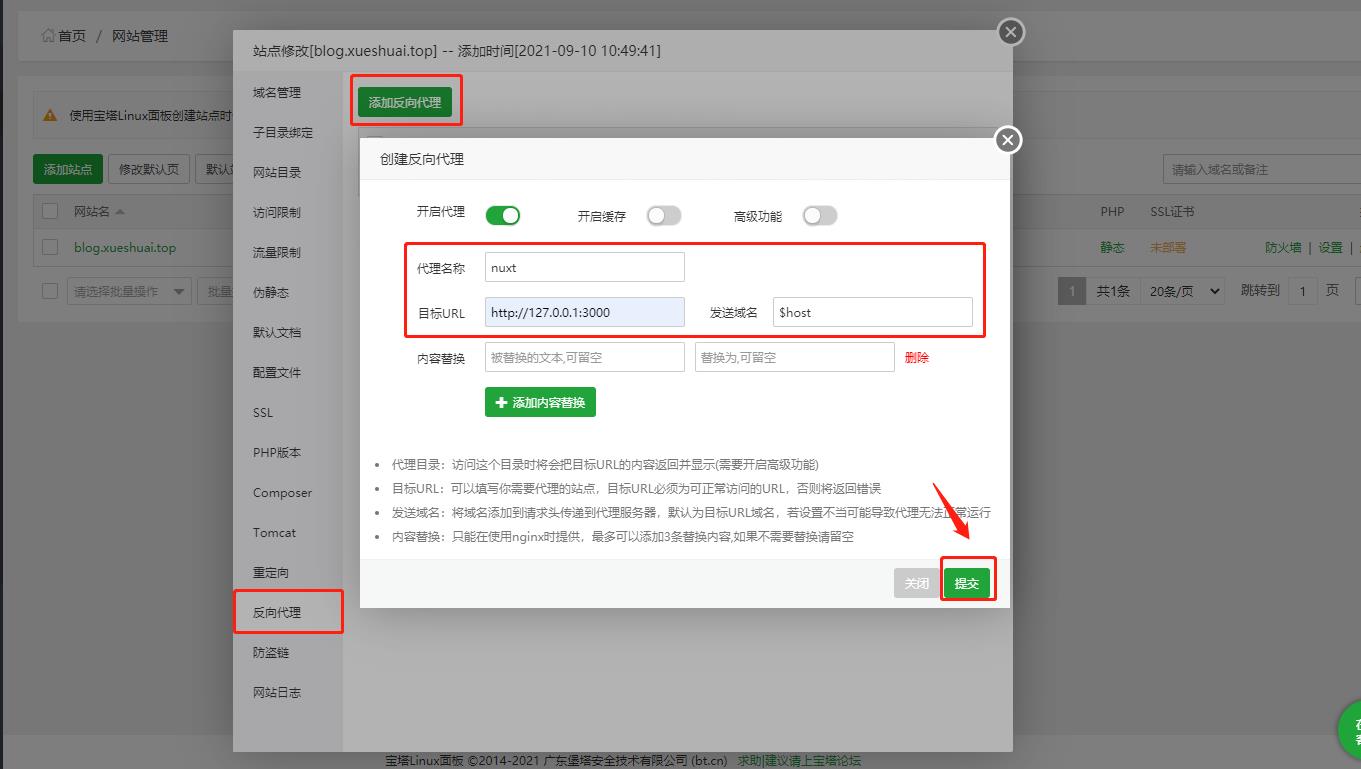
点击设置,选择【反向代理】,点击【添加反向代理】,输入【代理名称】和【目标URL】,点击【提交】

域名解析
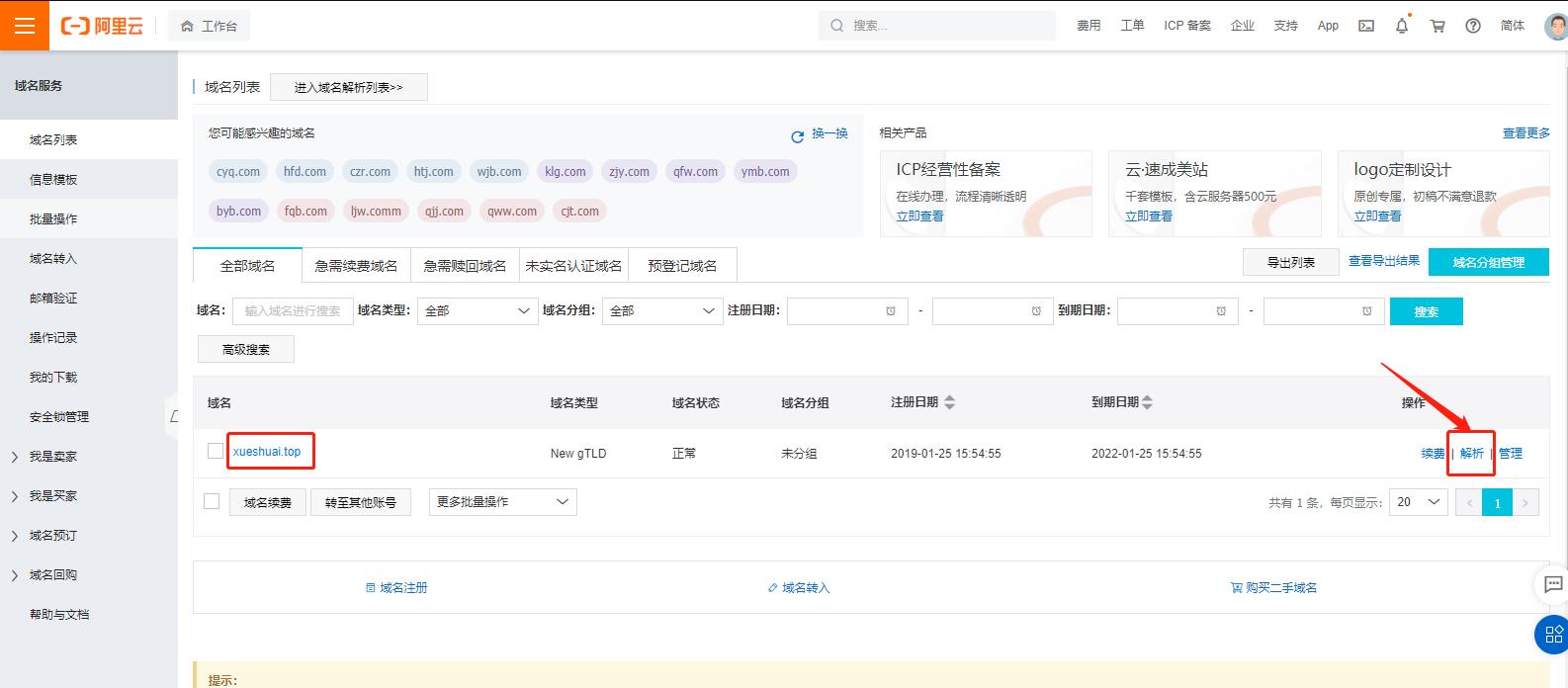
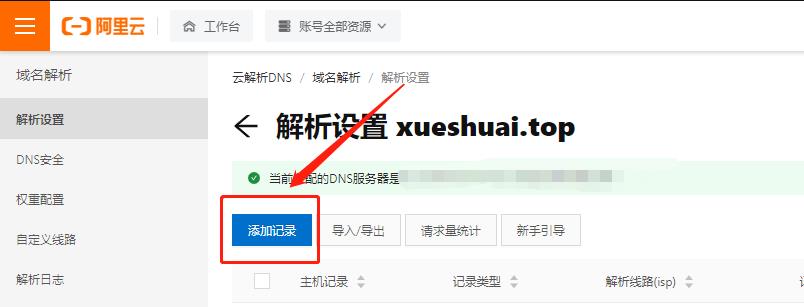
我的是阿里云域名,登陆【阿里云】,找到【域名列表】,选择【解析】

选择【添加记录】

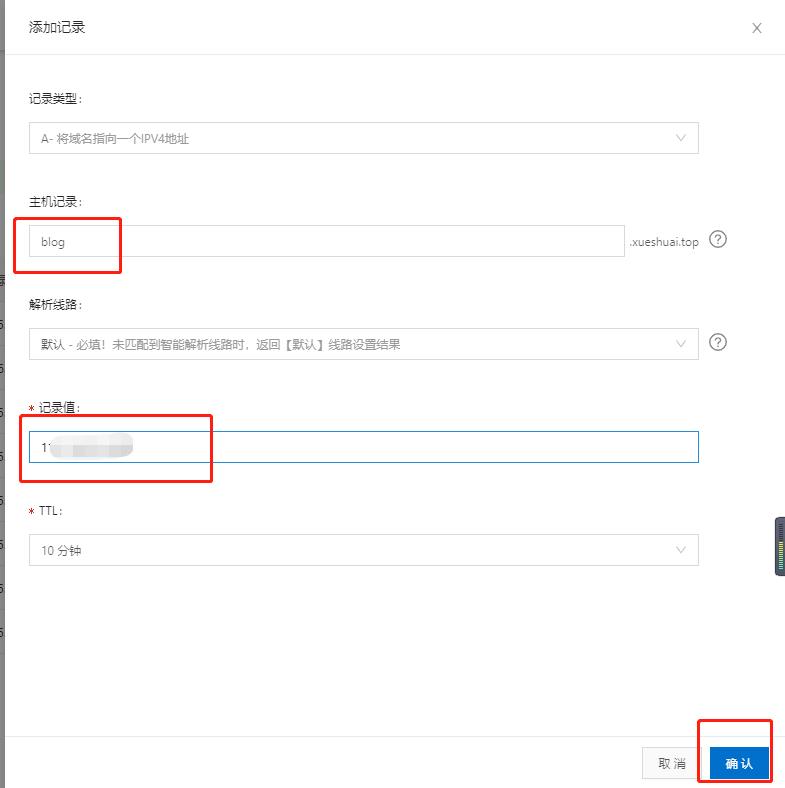
主机记录填写你的【域名前缀】,记录值填写你的【服务器公网IP】,选择【确认】,即可在客户端访问你的nuxt 项目

广告:(提供学习机会)
前后端学习交流微信群:加我微信,填写验证消息(前后端),拉你进群
以上是关于Centos宝塔上面如何部署Nuxt服务端渲染项目的主要内容,如果未能解决你的问题,请参考以下文章